4.HTML4.3HTML基本标签4.3.9表格(table)标签
- 基本语法:
<table border="边框宽度" cellspacing="空隙大小" cellpadding="填充大小"></table>- 说明:
width 设置表格宽度,height 设置表格高度
align 设置表格相对于页面的对其方式
cellspacing 设置单元格间的空隙大小,0表示没有空隙
tr 是行标签,th是表头标签,td是单元格标签
align设置单元格文本对齐方式,b是加粗标签
例子
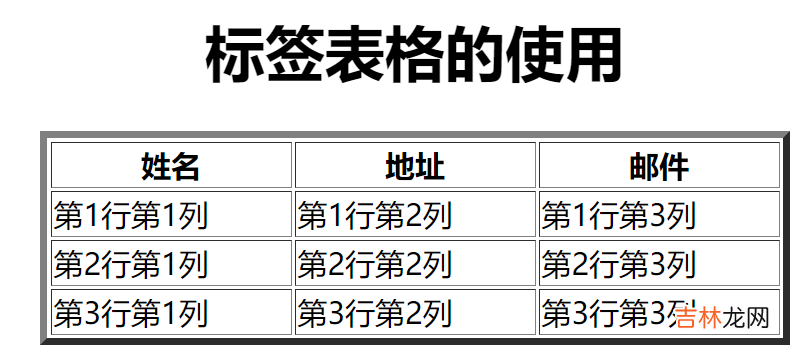
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表格标签</title></head><body><h1 align="center">标签表格的使用</h1><!--使用表格标签显示三行三列的表格--><!--px表示像素,不写单位默认就是像素--><table width="500" border="5" align="center"><tr><th>姓名</th><th>地址</th><th>邮件</th></tr><tr><td>第1行第1列</td><td>第1行第2列</td><td>第1行第3列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td><td>第2行第3列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td><td>第3行第3列</td></tr></table></body></html>
文章插图
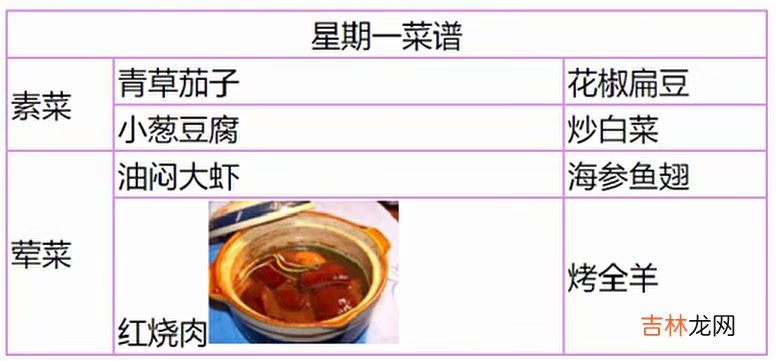
- 跨行跨列表格
- 合并列:colspan="列数"
- 合并列:rowspan="行数"
- cellspacing:设置单元格间的空隙大小,0表示没有空隙
- bordercolor:指定表格边框的颜色

文章插图
例子
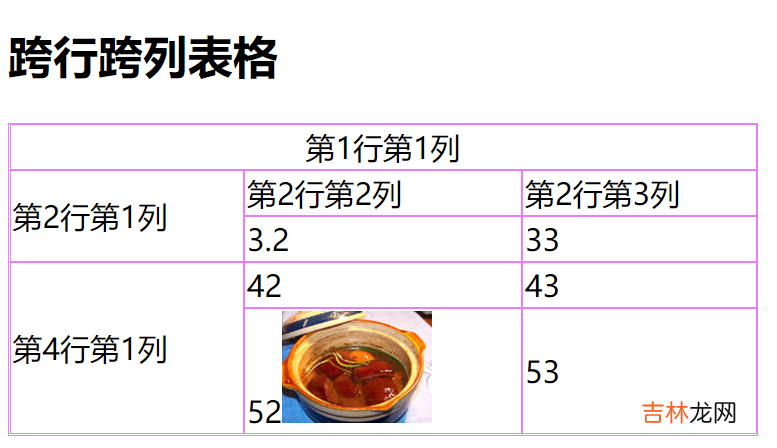
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>跨行跨列表格</title><!--思路:1.先把整个表格完整的行和列展示出来5*32.再使用合并的技术来处理3.十六进制表现的颜色前名要加#号--></head><body><h2>跨行跨列表格</h2><table border="1" bordercolor="#E87EFA" width="500" cellspacing="0"><tr><!--合并了三列--><td colspan="3" align="center">第1行第1列</td></tr><tr><!--合并行,跨行row--><td rowspan="2">第2行第1列</td><td>第2行第2列</td><td>第2行第3列</td></tr><tr><td>3.2</td><td>33</td></tr><tr><!--合并行,跨行row--><td rowspan="2">第4行第1列</td><td>42</td><td>43</td></tr><tr><td>52<img src="https://www.huyubaike.com/biancheng/imgs/2.png" width="100"></td><td>53</td></tr></table></body></html>
文章插图
4.3.10表单form标签表单语法:
- form 表示表单
- action 表示提交到哪个页面
- method 表示提交方式,常用get和post
- input type="text"输入框
- input type="password"密码框
- input type="submit" 提交按钮
- input type="reset" 重置按钮
<form action="url" method=*>......<input type="submit"><input type="reset"></form>其中 url 表示定位一个web资源的路径method的星号可以为get,也可以是post,不写的话默认是get
例子
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表单登录</title></head><body><h1>登录系统</h1><form action="ok.html" method="post">用户名: <input type="text" name="username"><br/><!--为了汉字对齐,输入全角的空格即可-->密 码: <input type="password" name="username"><br/><input type="submit" value="https://www.huyubaike.com/biancheng/登录"> <input type="reset" value="https://www.huyubaike.com/biancheng/重新填写"></form></body></html>
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 冰箱一般多少瓦
- 杭州美食 浙江大学紫金港附近美食,这篇提到的基本都是在浙大有名的堕落街或者东大门口附近
- 二、python基本数据类型
- Elasticsearch rest-high-level-client 基本操作
- 德州扑克基本玩法(德州扑克新手必学)
- 二 『现学现忘』Git分支 — 41、分支基本操作
- Go | 基本数据类型的相互转换
- 女方准备的基本嫁妆8样 女方出嫁的嫁妆有哪些
- 一 『现学现忘』Git分支 — 40、分支基本操作
- 音乐鉴赏选修课学什么内容 课程基本介绍












