
文章插图
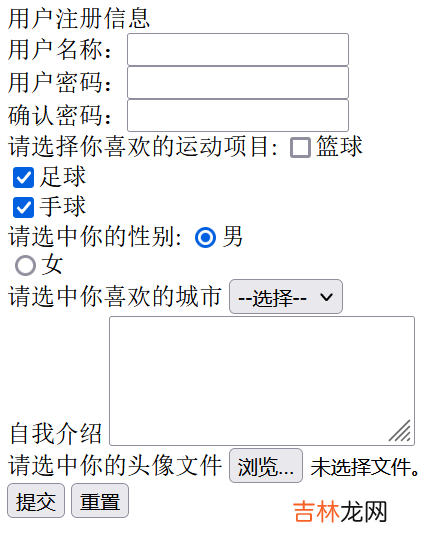
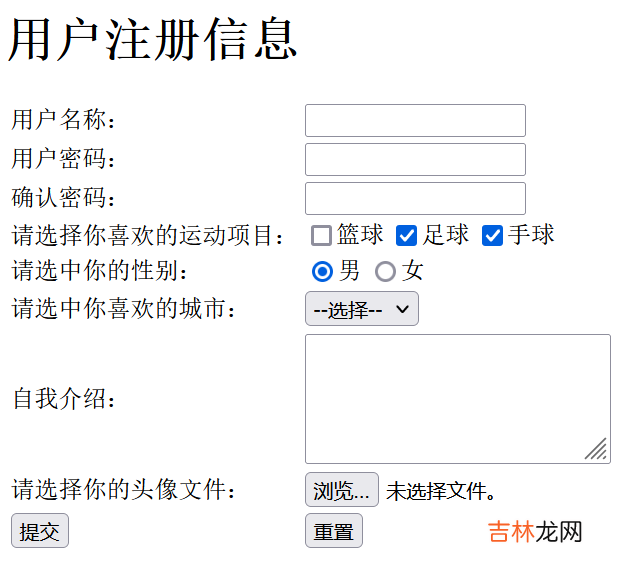
4.3.14表单格式化完成如下界面:

文章插图
练习:使用表格标签将表单格式化
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表单格式化</title></head><body><form><h1>用户注册信息</h1><table><tr><td>用户名称:</td><td><input type="text" name="username"></td></tr><tr><td>用户密码:</td><td><input type="password" name="pwd1"></td></tr><tr><td>确认密码:</td><td><input type="password" name="pwd2"></td></tr><tr><td>请选择你喜欢的运动项目:</td><td><input type="checkbox" name="sport" value="https://www.huyubaike.com/biancheng/lq">篮球<input type="checkbox" name="sport" value="https://www.huyubaike.com/biancheng/zq" checked>足球<input type="checkbox" name="sport" value="https://www.huyubaike.com/biancheng/sq" checked>手球</td></tr><tr><td>请选中你的性别:</td><td><input type="radio" name="gender" value="https://www.huyubaike.com/biancheng/male" checked>男<input type="radio" name="gender" value="https://www.huyubaike.com/biancheng/female">女</td></tr><tr><td>请选中你喜欢的城市:</td><td><select name="city"><option>--选择--</option><option value="https://www.huyubaike.com/biancheng/sh">上海</option><option value="https://www.huyubaike.com/biancheng/bj">北京</option><option value="https://www.huyubaike.com/biancheng/gz">广州</option></select></td></tr><tr><td>自我介绍:</td><td><textarea name="comment" rows="4" cols="25"></textarea></td></tr><tr><td>请选择你的头像文件:</td><td><input type="file" name="myfile"></td></tr><tr><td><input type="submit" name="提交" value="https://www.huyubaike.com/biancheng/提交"></td><td><input type="reset" name="重置" value="https://www.huyubaike.com/biancheng/重置"></td></tr></table></form></body></html>
文章插图
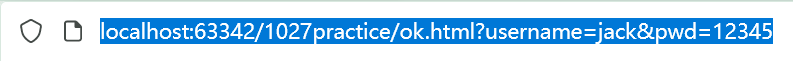
4.3.15表单提交数据细节
- action表示将form表单的数据提交给哪个url,即服务器的哪个资源(如servlet)
- method属性设置提交的方式主要是:get 和 post,默认是get
- 表单提交的时候,数据没有发送给服务器的三种情况:
- 表单某个元素项没有name属性值,则数据不会提交
- 单选,复选框(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
对于checkbox复选框,可以提交多个值,但是name是统一的(为了区分复选框的分组)
对于select,checkbox,radio标签,提交的数据是value指定的值
- 表单项不在提交的form标签中
提交的数据一定要放在form标签内,否则不会提交
- 表单某个元素项没有name属性值,则数据不会提交
- GET请求的特点是:
- 浏览器地址中的地址是:action的属性值[+?+请求参数]请求参数的格式是:name=value&name=value
- 不安全 (建议重要信息不要选择get)
- 它有数据长度的限制

文章插图
- POST请求的特点是:
- 浏览器地址栏中只有action属性值,提交的数据是携带在http请求中,不会展示在地址栏中
经验总结扩展阅读
- 冰箱一般多少瓦
- 杭州美食 浙江大学紫金港附近美食,这篇提到的基本都是在浙大有名的堕落街或者东大门口附近
- 二、python基本数据类型
- Elasticsearch rest-high-level-client 基本操作
- 德州扑克基本玩法(德州扑克新手必学)
- 二 『现学现忘』Git分支 — 41、分支基本操作
- Go | 基本数据类型的相互转换
- 女方准备的基本嫁妆8样 女方出嫁的嫁妆有哪些
- 一 『现学现忘』Git分支 — 40、分支基本操作
- 音乐鉴赏选修课学什么内容 课程基本介绍
- 浏览器地址栏中只有action属性值,提交的数据是携带在http请求中,不会展示在地址栏中