JavaScript01
- 官方文档 http://www.w3school.com.cn/js/index.asp
- 基本说明:
JavaScript能改变html内容 , 能改变html属性 , 能改变html样式(css) , 能完成页面的数据验证 。
例子
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>js开关灯</title></head><body><h2>JavaScript 能做什么?</h2><p>JavaScript 能够改变 HTML 属性值 。</p><p>在本例中 , JavaScript 改变了图像的 src 属性值 。</p><button onclick="document.getElementById('myImage').src="https://www.huyubaike.com/imgs/eg_bulbon.gif"">开 灯</button><img id="myImage" border="0" src="https://www.huyubaike.com/imgs/eg_bulboff.gif" style="text-align:center;"><button onclick="document.getElementById('myImage').src="https://www.huyubaike.com/imgs/eg_bulboff.gif"">关 灯</button></body></html>
文章插图

文章插图
1.JavaScript特点
- JavaScript是一种解释性的脚本语言 , c、c++等语言先编译后执行 , 而JavaScript是在程序的运行过程中逐行进行解释
- JavaScript是一种基于对象的脚本语言 , 可以创建对象 , 也能使用现有的对象
- JavaScript是弱类型的 , 对变量的数据类型不做严格的要求 , 变量的数据类型在运行过程中可以变化
例子
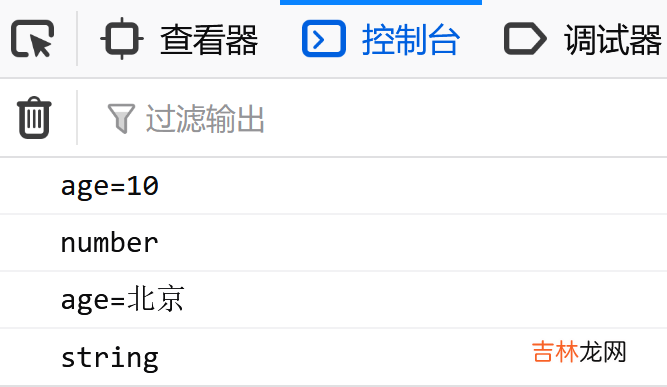
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>JavaScript是弱类型的</title><!--1.js代码可以写在script标签中2.type="text/javascript" 表示这个脚本(script)类型是JavaScript3.type="text/javascript" 可以不写 , 但是建议写上4.js语句可以不写分号; 建议写上5.var--><script type="text/javascript">var age = 10;//输出alert() 使用弹框方式//输出 console.log() 在调试窗口输出console.log("age=" + age);// 输出变量的类型可以使用typeofconsole.log(typeof age);age = "北京";console.log("age=" + age);console.log(typeof age);</script></head><body></body></html>
文章插图
2.JavaScript快速入门
- 使用方式1:script标签写js代码
- 使用方式2:使用script标签引入js文件
使用方式1:script标签写js代码
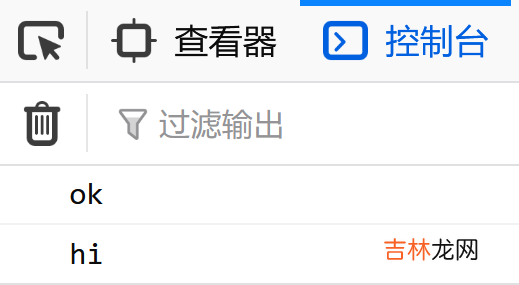
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>script标签中写JS代码</title><!--1.可以在head和body嵌入 script2.执行顺序是从上到下3.建议放在head中--><script type="text/javascript">//在head内使用script写jsconsole.log("ok");</script></head><body><script type="text/javascript">//在body内使用script写jsconsole.log("hi");</script></body></html>
文章插图
使用方式2:使用script标签引入js文件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>使用script标签引入js文件</title><script type="text/javascript" src="https://www.huyubaike.com/biancheng/myjs.js"></script></head><body></body></html>【day04-JavaScript01】alert("今日天气降温了");












