
文章插图
例子:两种使用方式不能混用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>两种使用方式不能混用</title><!-- 如果两种方式都用了:1.不会报错2.只有一个生效 , 引入的js文件生效--><script type="text/javascript" src="https://www.huyubaike.com/biancheng/myjs.js">alert("你好 , 今天天气怎么样?")</script></head><body></body></html>alert("今日天气降温了");
文章插图
3.查看js错误信息
- 执行js , 火狐浏览器如何查看错误信息
进入到调试器(ctrl+shift+i或者f12)就可以看到错误提示

文章插图
点击控制台右边的error信息就可以定位错误

文章插图
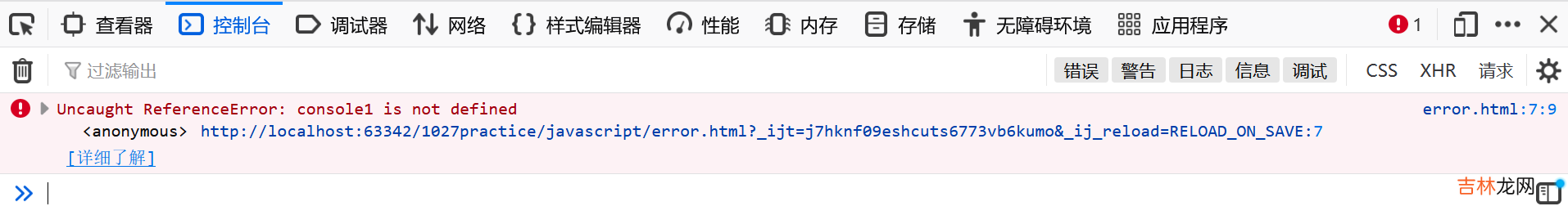
- 执行js , Chrome浏览器如何查看错误信息
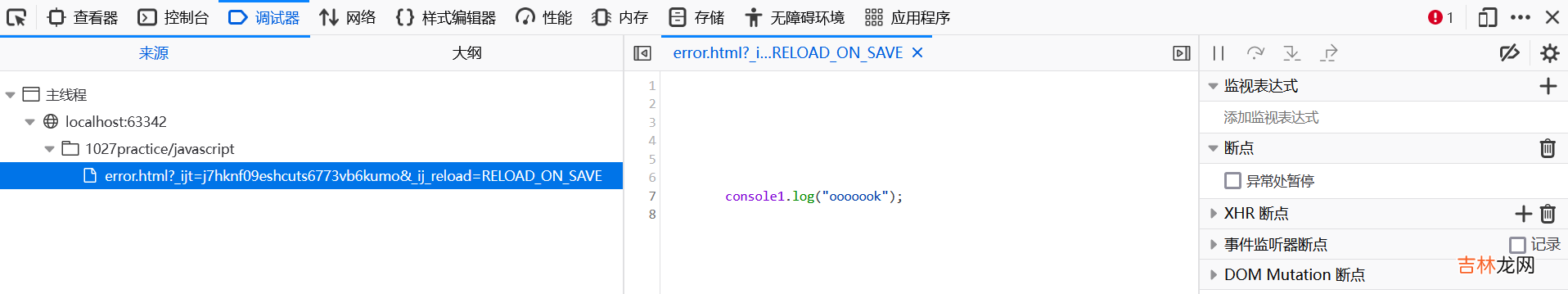
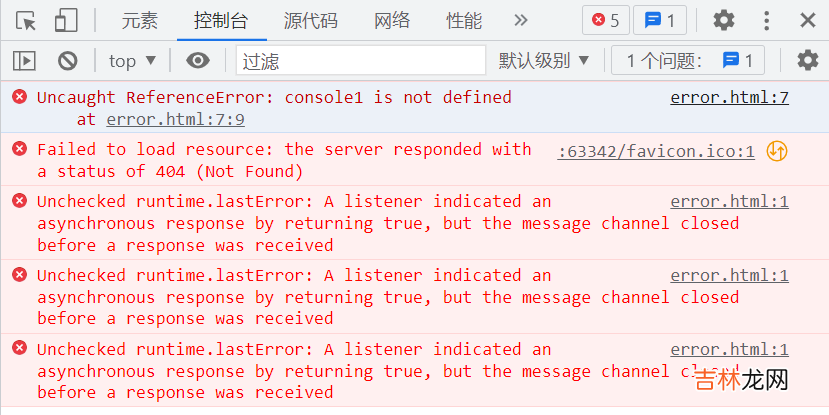
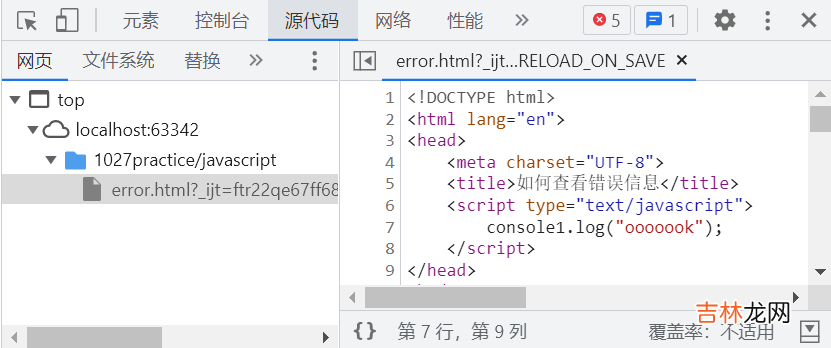
进入到调试器(快捷键同上) , 到控制台查看错误信息 , error信息即可定位错误位置

文章插图

文章插图
- JavaScript变量表示存储数据的容器
与代数一样 , JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)
变量可以使用短名称(比如 x 和 y) , 也可以使用描述性更好的名称(比如 age, sum, totalvolume)
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
JavaScript 语句和 JavaScript 变量都对大小写敏感
- 声明(创建)JavaScript变量
在 JavaScript 中创建变量通常称为"声明"变量 。
我们使用 var 关键词来声明变量(但是不使用var声明也不会报错 , 建议使用var)
- 数据类型介绍
JavaScript常用的数据类型如下:
- 数值类型number
- 字符串类型string
- 对象类型object
- 布尔类型boolean
- 函数类型function
- 特殊值
- undefined变量未赋初始值时 , 默认undefined
- null空值
- NaNNot a Number 非数值
- 数据类型注意事项
String字符串可以双括号括起来 , 也可以单括号括起来
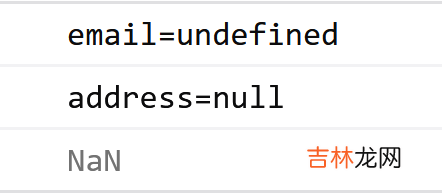
例子:特殊值
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>数据类型-特殊值</title><script type="text/javascript">//1.typeof()是JavaScript语言提供的一个函数//2.返回变量的数据类型// 3.3个特殊值 , undefined:没有复制就使用 null:空值NaN:不能识别类型var email;//特殊值undefinedconsole.log("email=" + email);//undefinedvar address = null;console.log("address=" + address);//nulconsole.log(10 * "abc");//NaN</script></head><body></body></html>
文章插图
6.运算符(常用)JavaScript 运算符 (w3school.com.cn)
6.1算术运算符














