在做一些常规应用的时候,我们往往需要确定条件的内容,以便在后台进行区分的进行精确查询,在移动端,由于受限于屏幕界面的情况,一般会对多个指定的条件进行模糊的搜索,而这个搜索的处理,也是和前者强类型的条件查询处理类似的处理过程,因此本篇随笔探讨两种不同查询在前端界面上的展示效果,以及后端基于.netCore的Web API端的基类进行的统一封装处理 。
1、前端精确条件的查询处理在基于Vue3+Typescript+ElementPlus的前端界面中,查询是很多界面需要拥有的功能,如下所示 。

文章插图
展开后的全部查询条件

文章插图
以上的查询部分是一个查询函数的处理,如下代码所示 。
// 查询列表处理async function search() {pageInfo.pageIndex = 1; // 重置为第一页//默认使用当前用户公司const userInfo = $u.util.storageSession.getItem('user_info');searchForm.company_ID = userInfo?.company_ID; //所属公司await getlist(); //获取列表}//列表数据获取async function getlist() {loading.value = https://www.huyubaike.com/biancheng/true;var param = {// 分页条件SkipCount: (pageInfo.pageIndex - 1) * pageInfo.pageSize,MaxResultCount: pageInfo.pageSize,Sorting: sorting.value,// 查询过滤条件Name: searchForm.name,MobilePhone: searchForm.mobilePhone,Email: searchForm.email,QQ: searchForm.qq,Nickname: searchForm.nickname,HandNo: searchForm.handNo,IsExpire: searchForm.isExpire,Title: searchForm.title,dept_ID: searchForm.dept_id,company_ID: searchForm.company_ID};//日期条件处理addDateRange(param, searchForm.creationTime);let result = await user.GetList(param);if (result) {list.value = result.items;pageInfo.totalCount = result.totalCount;}setTimeout(() => {loading.value = false;}, 500);}我们看到,这些条件都是由特定的参数组成的,因此他们是精确性的属性查询 。
前端根据框架后端的接口进行前端JS端的类的封装处理,引入了ES6类的概念实现业务基类接口的统一封装,简化代码 。
权限模块我们涉及到的用户管理、机构管理、角色管理、菜单管理、功能管理、操作日志、登录日志等业务类,那么这些类继承BaseApi,就会具有相关的接口了,如下所示继承关系 。

文章插图
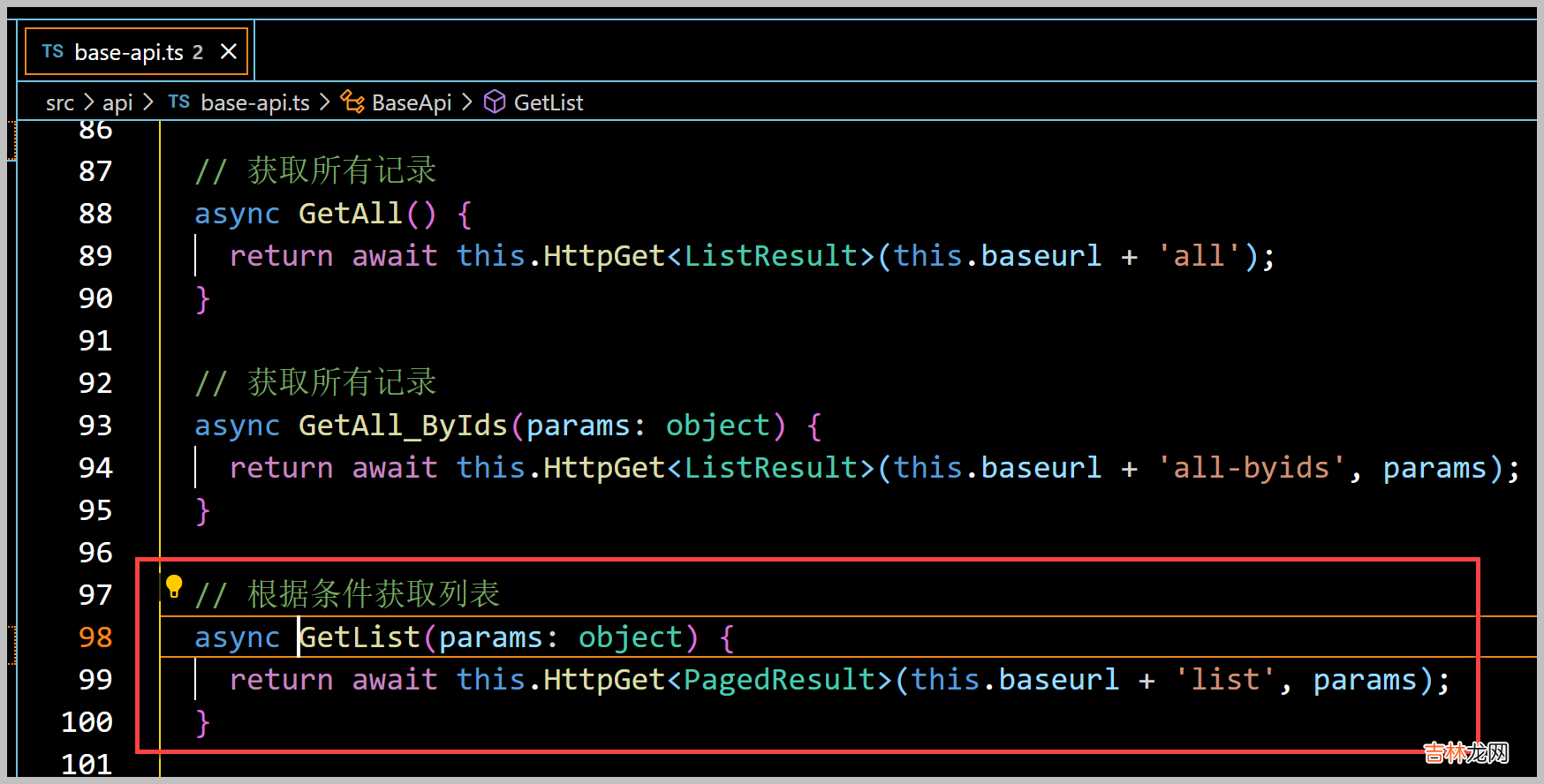
按照这个思路,我们在BaseApi的ES6类里面定义了对应Web API基类里面的操作方法,如下所示 。

文章插图
这样,我们在创建一个业务类的时候,如果没有特殊的自定义接口,只需要继承基类BaseApi即可具有所有的常规基类方法了 。

文章插图
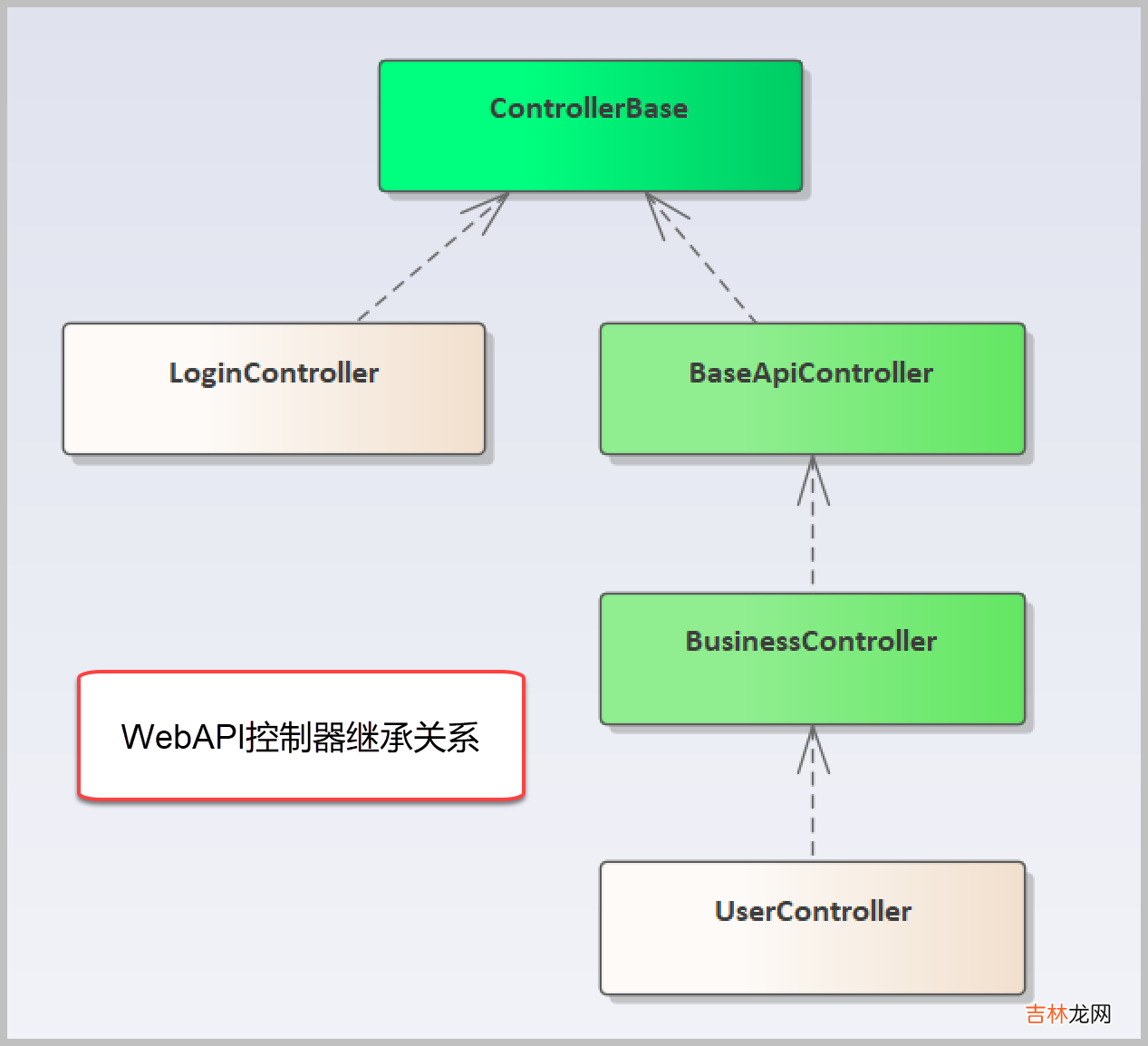
我们再来后端看看具体的查询逻辑实现,首先需要了解各个控制器之间的继承关系,如下图所示。

文章插图
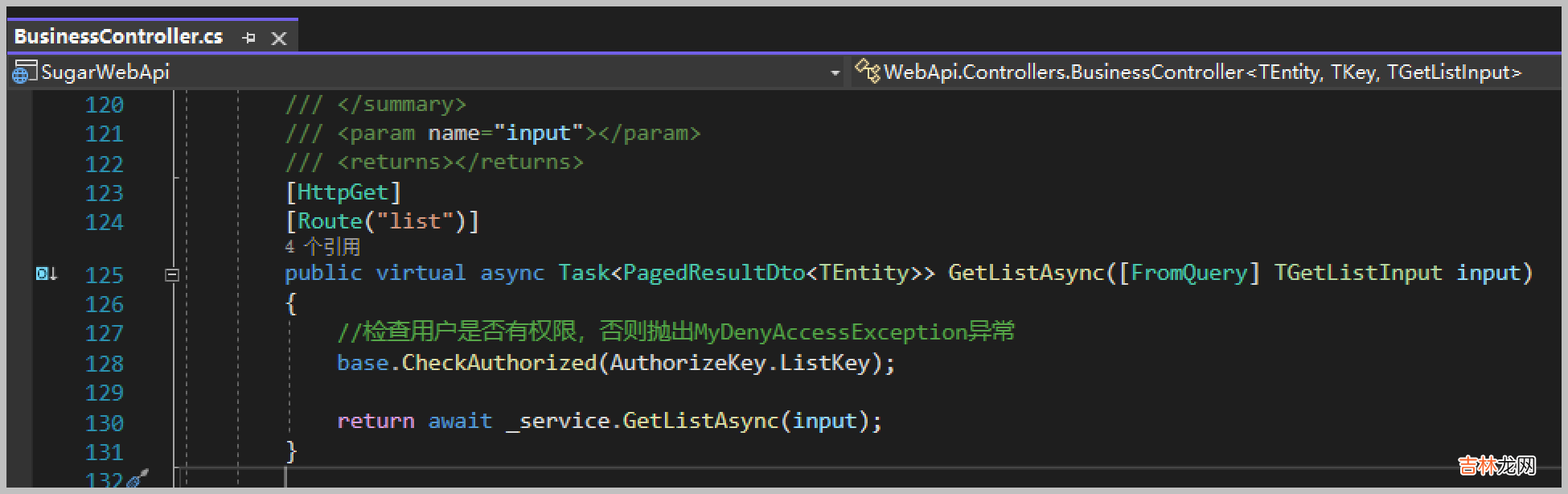
同样,我们基础的查询处理逻辑,主要也是放在BusinessController里面实现,毕竟是通用的逻辑,变化的只是一些实体信息,因此可以通过泛型的模板方法设计模式处理变化的部分 。

文章插图
我们可以看到,在BusinessController控制器部分,它也只是对Service层逻辑的简单封装一下,核心的处理逻辑部分,在下面的基类Service层的代码中 。
/// <summary>/// 根据条件获取列表/// </summary>/// <param name="input">分页查询条件</param>/// <returns></returns>public virtual async Task<PagedResultDto<TEntity>> GetListAsync(TGetListInput input){var query = CreateFilteredQueryAsync(input);var totalCount = await query.CountAsync();query = ApplySorting(query, input);query = ApplyPaging(query, input);var list = await query.ToListAsync();return new PagedResultDto<TEntity>(totalCount,list);}
经验总结扩展阅读
- 温柔个性小众签名很绝 你是我的小众喜好
- 比较冷古风的个性签名 清冷孤傲古风签名
- 会念念不忘的签名短句 会一见倾心的签名
- 一眼惊鸿的八字微信签名 八字签名句句封神
- 随性且简短的签名 独特而有个性的签名
- 不吵不闹看透一切的句子 全靠死撑的心酸句子
- 奥运会的知识
- 回忆曾经的青春岁月 发朋友圈怀念青春的句子
- 暗示对婆家失望心寒的句子 女人心寒到极致的说说
- 女人没有依靠的心酸句子 女人心里憋屈的说说














