通过上一节 , 我们知道了vue检测对象数据发生改变的原理
但是还有个api我们没有讲解 , Vue.set();
这个API比较适合在理解了对象检测的原理后进行讲解
案例准备html
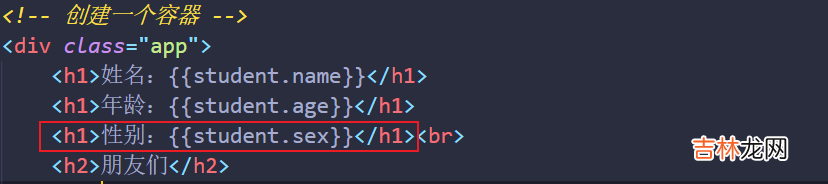
<!-- 创建一个容器 --><div class="app"><h1>姓名:{{student.name}}</h1><h1>年龄:{{student.age}}</h1><br><h2>朋友们</h2><ul><!-- 列表渲染 == friends --><li v-for="(item,index) in friends">{{item.name}}-{{item.rage}}-{{item.mage}}</li></ul></div>data配置项
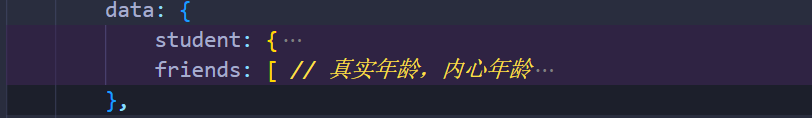
<script>const vm = new Vue({el: '.app',data: {student: {name: 'wavesbright',age: 21,},friends: [ // 真实年龄 , 内心年龄{name: "Jack",rage: 32,mage: 40},{name: "Jony",rage: 24,mage: 45},{name: "Jone",rage: 28,mage: 50},]},methods: {},});</script>页面效果

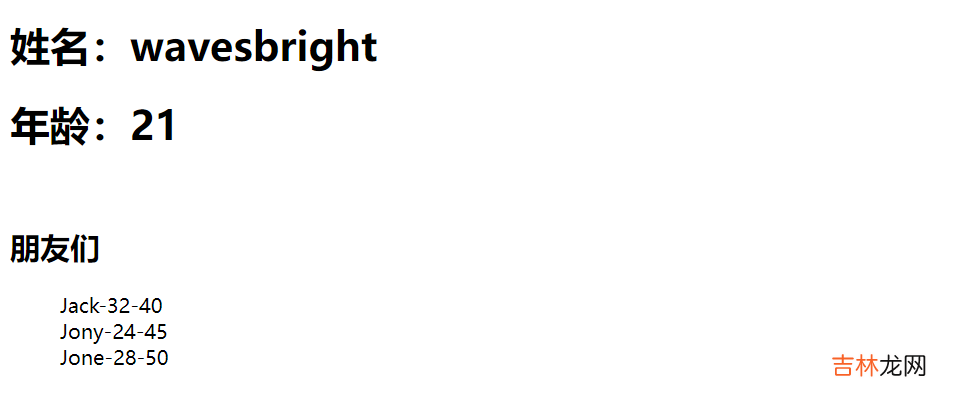
文章插图
需求
- 我的数据都是写在data当中的 , 通过vue的数据代理
- 在页面当中实现了响应式开发
- 那么现在有一个问题
- 我想给 , student 添加一个属性 , 这个属性是后来添加的 , 不是之前就添加的
- 想让 这个属性能够实现响应式 , 应该如何实现?
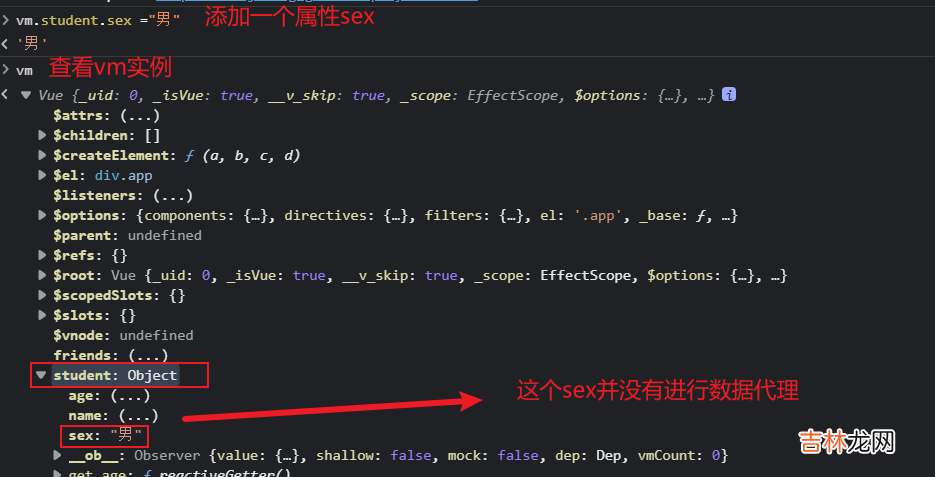
- 直接在vm后面加个属性不就完了?

文章插图
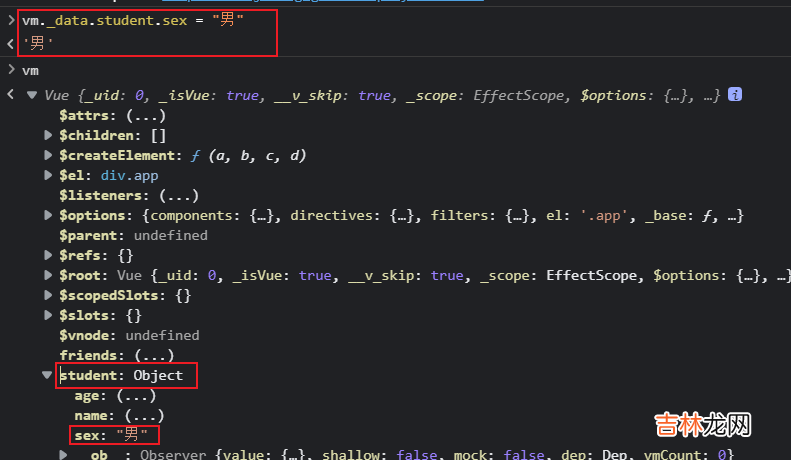
- 修改 _data , 然后给它添加一个属性?

文章插图
- 上述两个操作的问题 , 添加的属性没有进行数据代理
- 无法完成响应式
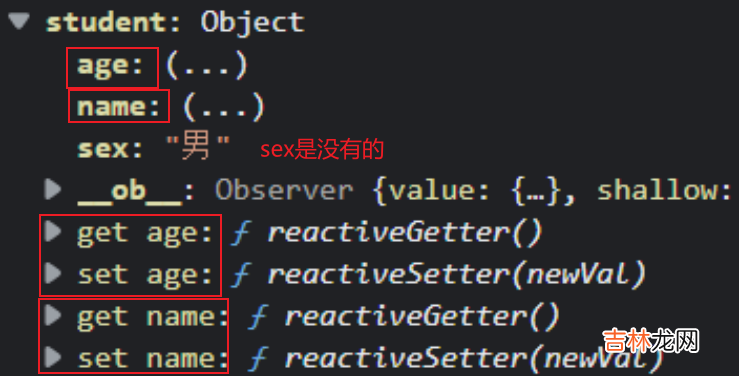
- 仔细看的话 , 在student这个对象当中 , sex这个属性是没有get和set函数的

文章插图
【20_Vue如何监测数组类型数据发生改变的?】

文章插图
我们在这里添加一个渲染项 , 然后我们添加属性试试 , 现在我data当中是没有这个属性的

文章插图
并不能被vue所识别到
那么我们后面想要自己添加属性就没有办法完成响应式了吗 , 诶 , 这就是我们接下来要引入的API
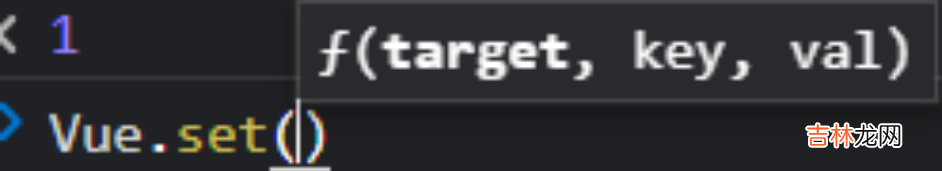
Vue.set()
- 该API需要三个参数

文章插图
- target: 目标
- key: 添加的属性名
- val: 添加的属性值

文章插图
我现在算是明白了 , 小程序的 this.setData() 就是从这里变来的
这里其实应该是 .student的;因为操作的都是同一个对象的地址
set的局限性

文章插图
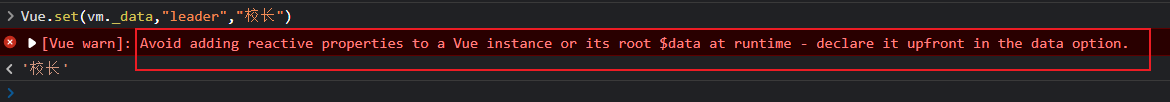
我现在要在data当中 , 添加一个属性 , 这个属性是leader == 校长
我们使用.set添加试试

文章插图
- 这里报错的意思就是 , 不允许直接在vue实例身上添加一个属性
- 解读一下这段话哈
- 我现在是在_data当中添加属性
经验总结扩展阅读
- 房门对房门风水有哪些禁忌风水禁忌如何化解?
- 房门对房门好不好 房门对房门风水如何化解
- 小户型房子如何装修 小户型房子装修风格有哪些
- 2023年10月19日适宜提车吗 这天日子如何
- 2023年10月21日适合提新车吗 今天日子如何
- 12306购票卧铺如何订下铺(12306硬卧如何买到下铺)
- 12306订票怎么订下铺(12306如何购下铺)
- 12306如何订到下铺(打12306可以订到下铺吗)
- 我的Vue之旅 09 数据数据库表的存储与获取实现 Mysql + Golang
- 如何免安装使用 Python?推荐 17 个在线的 Python 解释器!
- 我现在是在_data当中添加属性










