文章插图
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域 。区域内的部分显示 , 区域外的隐藏 。
clip-path的属性值可以是以下几种:
【clip-path属性深入理解与使用】1.inset; 将元素剪裁为一个矩形 ,
定义:clip-path: inset(<距离元素上面的距离>,<距离元素右面的距离> ,<距离元素下面的距离>,<距离元素左面的距离>,<圆角边框> ) , 括号内的值类似于margin、padding值的写法 , 可以写一个值 , 也可以写多个值 。
使用:clip-path: inset(2px 2px 20px 20px round 10px);
效果:

文章插图
代码:
12345678910
.divTwo{ margin: 50px; width: 80px; height: 80px; border: 1px solid #000; clip-path: inset(2px 2px 20px 20px round 10px); } <div class="divTwo"></div>2. circle;将元素剪裁成一个圆定义:clip-path: circle(圆的半径 at 圆心)
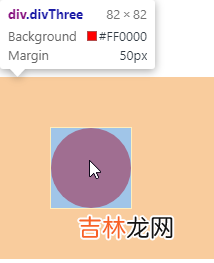
使用:clip-path: circle(40px at 50% 50%)
效果:

文章插图
3. ellipse;将元素剪裁成一个椭圆
定义:clip-path: ellipse(圆的水平半径 圆的垂直半径 at 圆心)
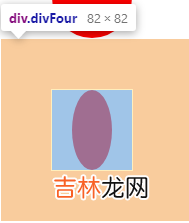
使用:clip-path: ellipse(20px 40px at 50% 50%)
效果:

文章插图
4. polygon;将元素剪裁成一个多边形 , 这里其实就是描点 , 多点连线 , 最少三个点 , 以距离左上角的长度为单位 , 跟canvas画布很像 , 下面以三角形为例
定义:clip-path: polygon(<距离左上角的X轴长度 距离左上角Y轴的长度> , <距离左上角的X轴长度 距离左上角Y轴的长度> , <距离左上角的X轴长度 距离左上角Y轴的长度>)
使用:clip-path: polygon(40px 0px, 0px 80px, 80px 80px);
效果:

文章插图
clip-path: polygon(35px 40px,50px 0,65px 40px,100px 40px,70px 60px,80px 100px,50px 80px,20px 100px,30px 60px,0px 40px); //五角星
经验总结扩展阅读
- 常用CSS样式属性
- 一 Pthread 并发编程——深入剖析线程基本元素和状态
- 图文超详解 G1 垃圾收集器深入剖析
- 元旦五行属什么 2023年元旦出生的五行属性
- 2023年8月24日五行穿衣幸运颜色查询 本日五行穿衣属性
- 十二生肖属性相冲如何化解最好 有哪些办法
- 属性大爆发是什么意思
- 一步一图带你深入理解 Linux 虚拟内存管理
- 深入理解独占锁ReentrantLock类锁
- Spring 深入——IoC 容器 02