Tomcat024.IDEA开发JavaWeb工程4.1开发javaweb工程&配置Tomcat&启动项目
需求:使用idea开发javaweb工程fishWeb,并将网页部署到fishWeb工程
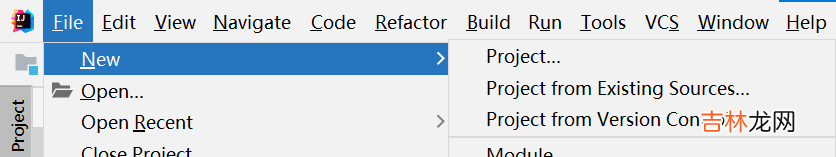
- 点击File-New-Project

文章插图
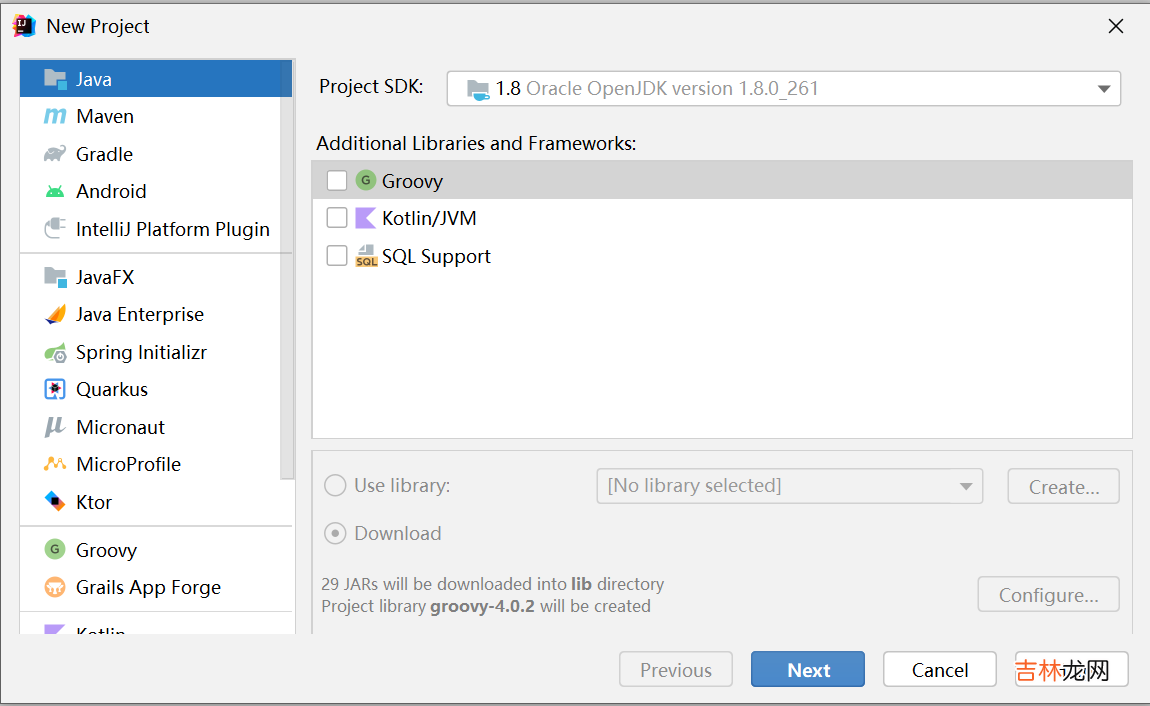
- 在弹出的框中点击 Java,点击next

文章插图
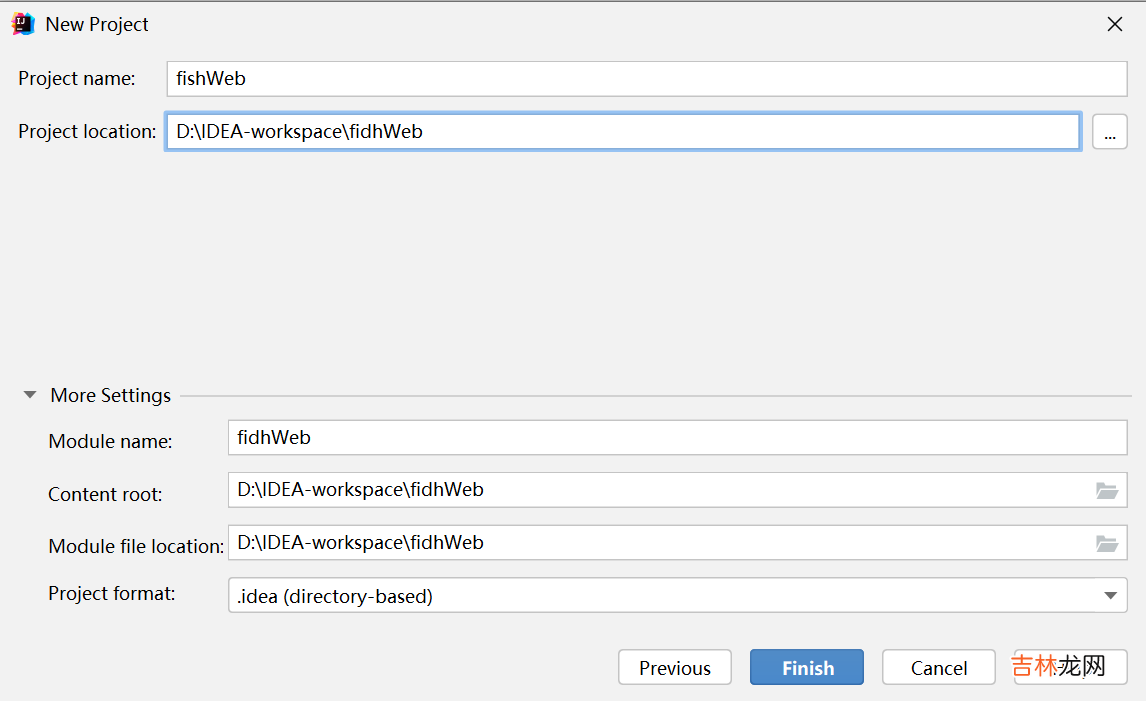
- 写入你的工程名字,选择存储位置

文章插图
- 点击creat

文章插图
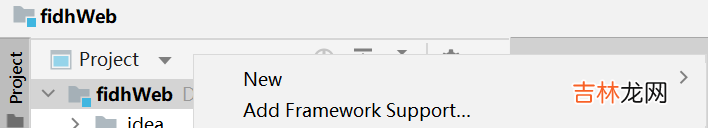
- 右击项目名称,选择Add FrameworkSupport

文章插图
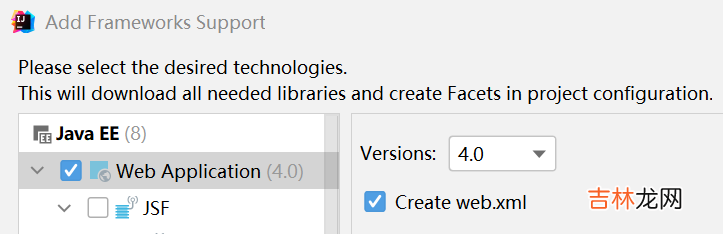
- 在弹窗中选择web application,点击ok

文章插图
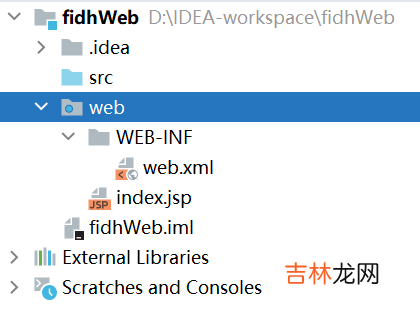
- 可以看到在项目中多出来一个web文件目录

文章插图
- 点击右上角的add configurations

文章插图
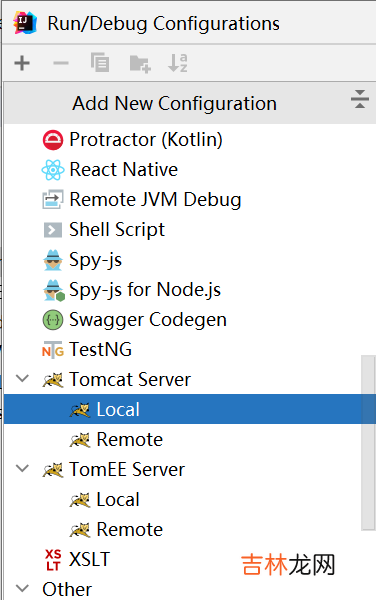
- 在弹窗的左上角点击加号+,在弹出的子窗口中下拉选择Tomcat Server-Local

文章插图
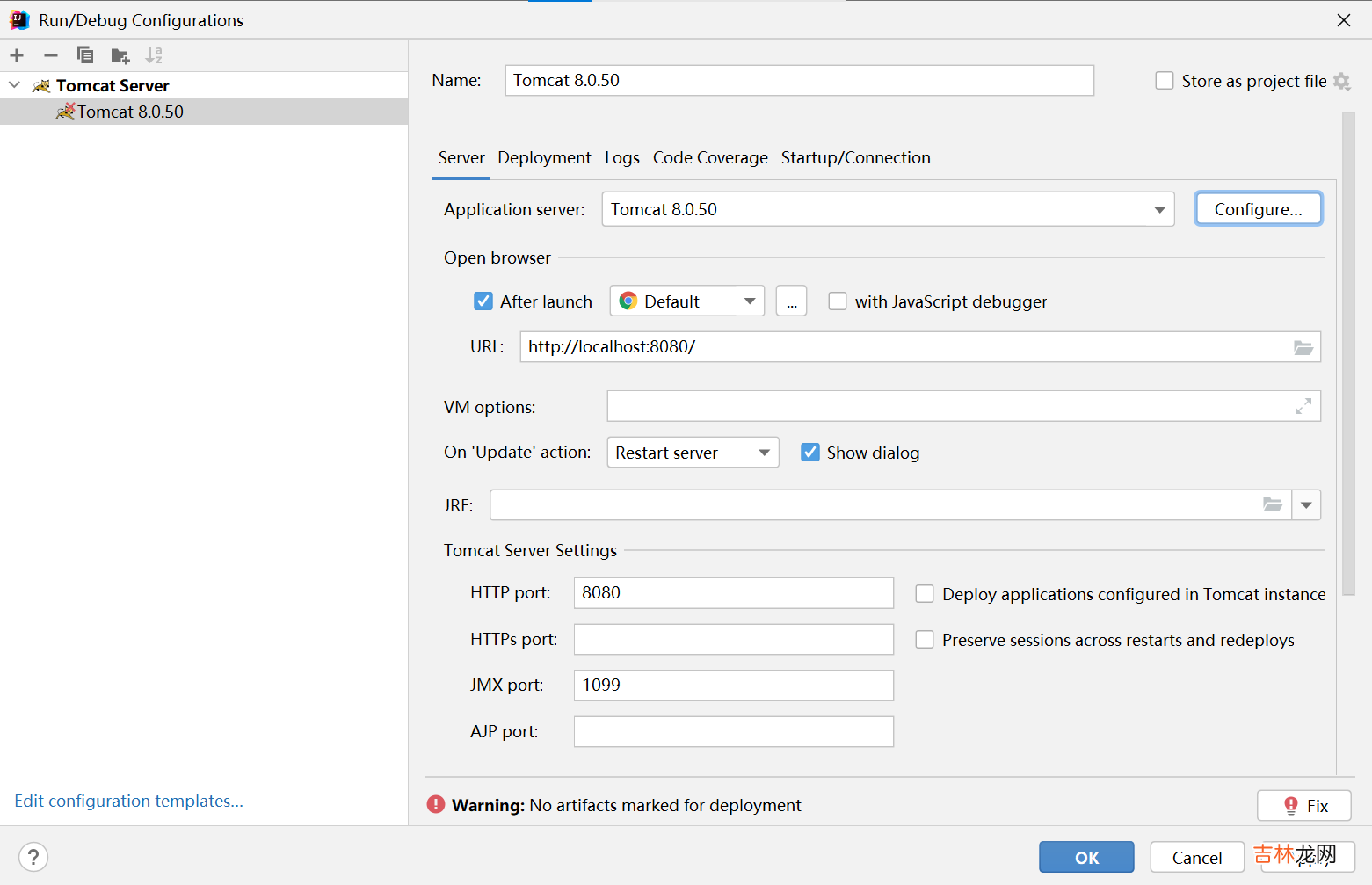
- 点击完毕可以看到如下页面:

文章插图
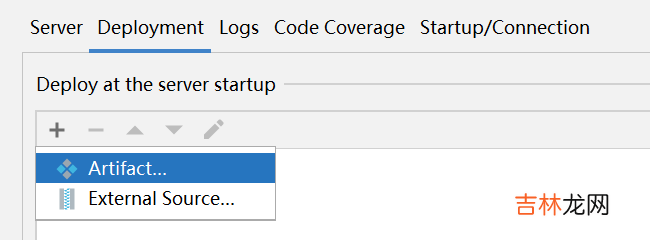
- 其中的Deployment是配置我们网站的发布方式,主要有两种:一种是源码的形式,一种是war包 。一般选择war包的形式,如下:点击加号,选择artifact

文章插图

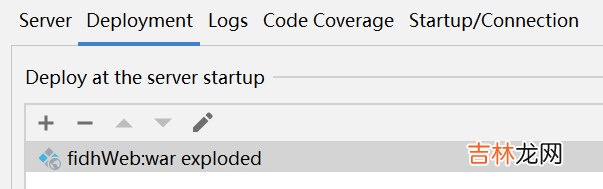
文章插图
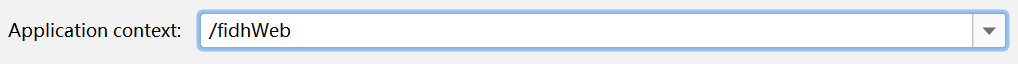
下方的Application context就是你发布的web应用的名称
之后访问的url就是:
http://localhost:8080/web应用名称/资源名

文章插图
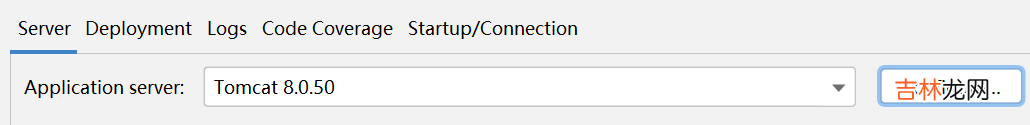
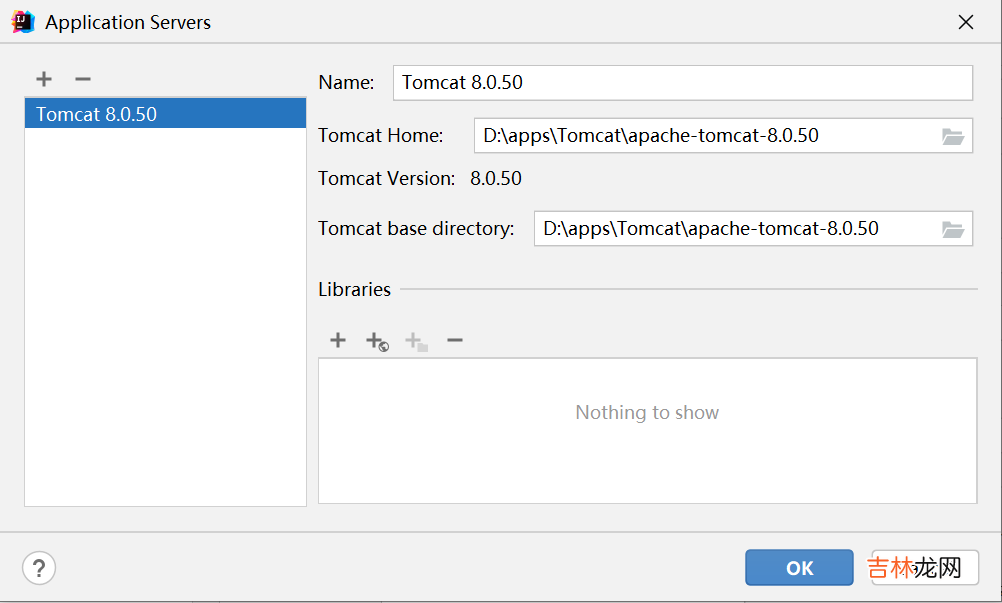
- 点击Server页面的application server的configure按钮,在弹窗的tomcat home选择安装的tomcat目录

文章插图

文章插图
- 在接下来的选项中,选择默认浏览器

文章插图
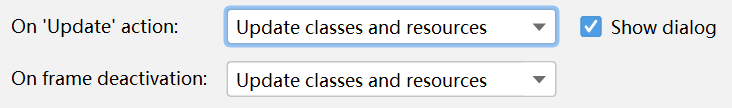
- 建议在下面的两个选项中都选择update classes and resource

文章插图
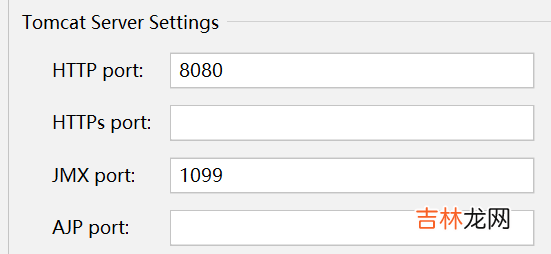
- 下面是tomcat的默认端口,直接默认即可

文章插图
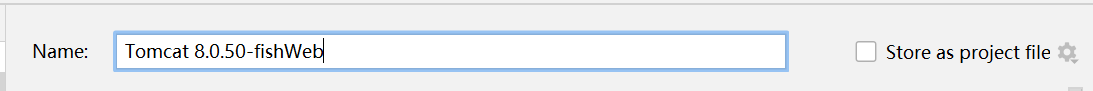
- 建议修改tomcat的Name,这样做是为了区分不同项目(web应用)之间的tomcat

文章插图
- 最后点击apply,再点击ok

文章插图
- 点击tomcat右边的绿色箭头,如果在控制窗口没有报错,就代表运行成功了 。

文章插图

文章插图
- 浏览器显示页面

文章插图
- 在浏览器地址栏输入配置的项目资源地址,即可访问
经验总结扩展阅读















