DOM 的节点范围进一步缩小,让你更快找到你希望看到的节点 。
贰 ? 叁 定位组件 props 中某个函数在何处创建 。我们常常会遇到需要查找某个组件 props 中某个方法是在哪定义的,它可能是从隔了五六层的组件所传递,假设这个方法名像 handleClick这么常见,搜索也非常麻烦,我们可以通过 < > Go to definition 快速知晓:

文章插图
这样你就知道这个方法是在哪个文件所创建,复制文件的路径去编辑器搜一下马上就可以定位到了 。是不是比搜方法名要快得多呢?

文章插图
贰 ? 肆
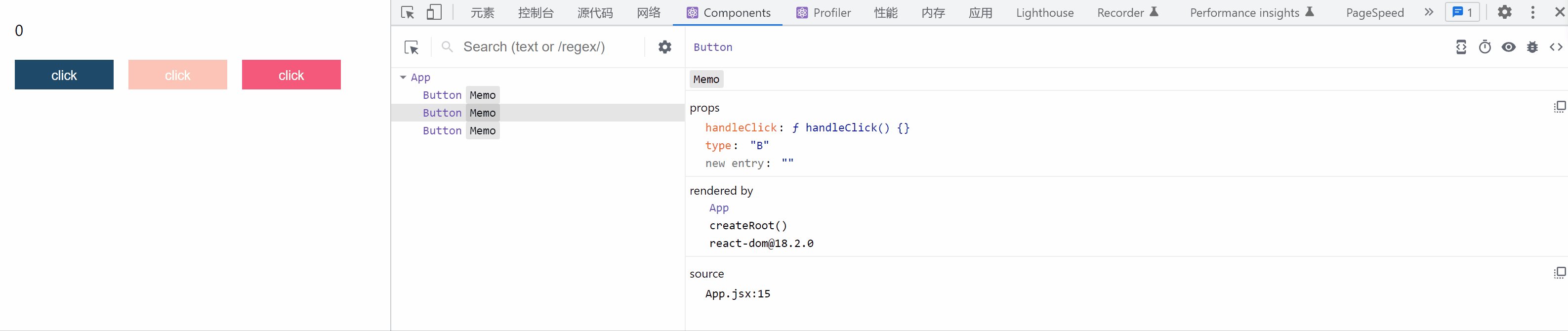
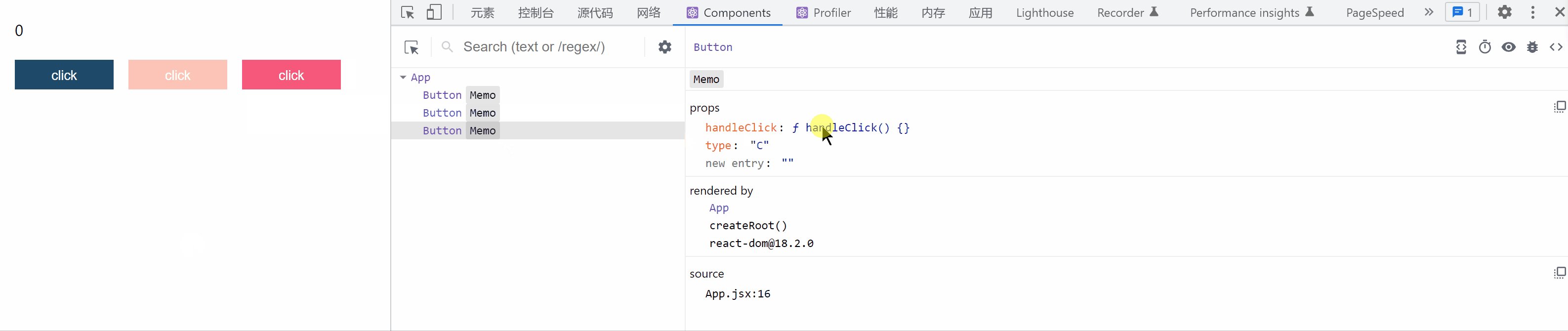
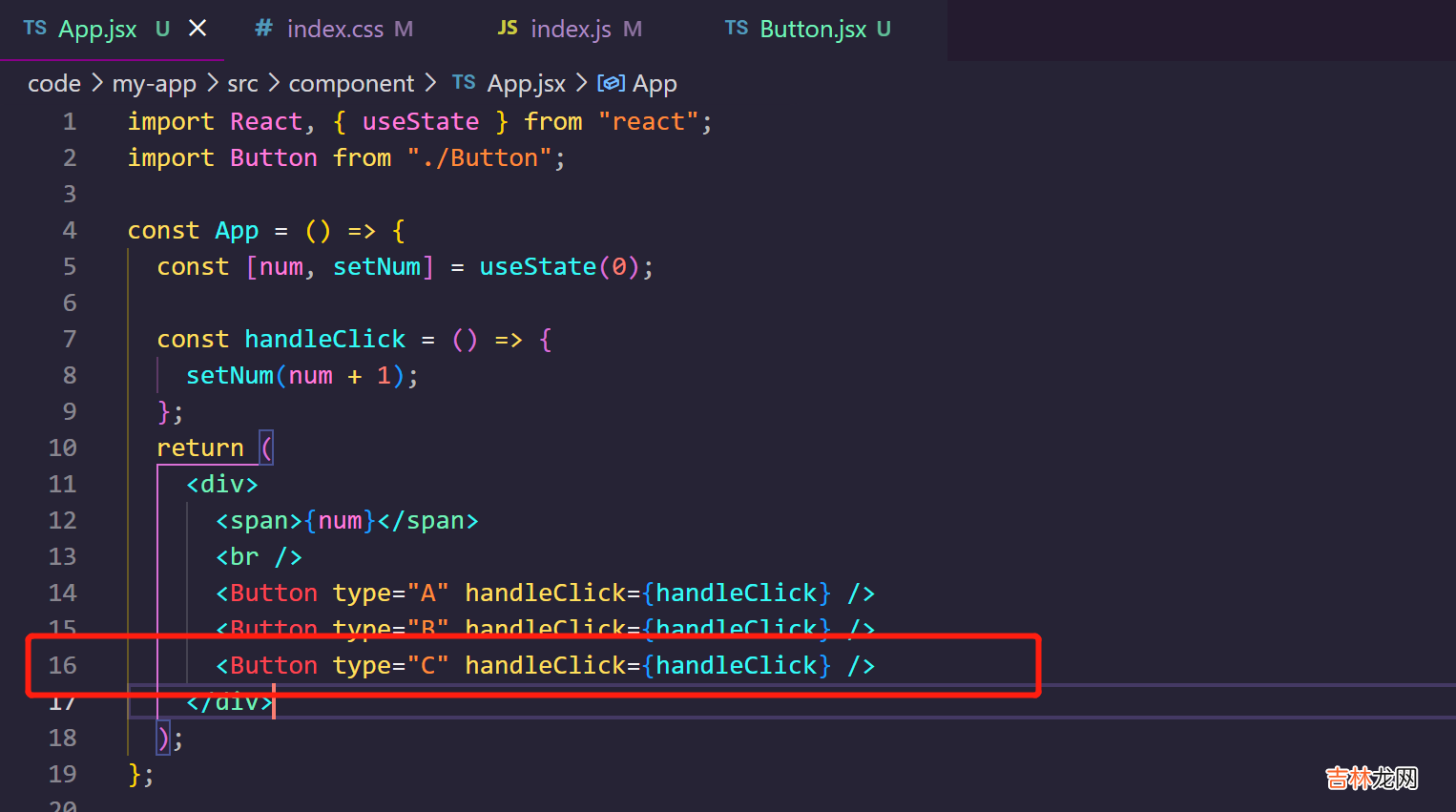
props 在线交互我们常常遇到某个组件的 props 传递没达到预期的情况,你需要排查某个属性是否达到了你想要的效果,这个时候在线修改 props 比你去改代码然后触发构建要快得多,比如我直接修改 Button 的 type 类型,然后你发现按钮背景色变了 。
文章插图
类似的场景非常多,比如我们需要看遮罩层显示隐藏,让
list 下拉默认展示出来等等,我们都能通过此方法达到效果 。除了直接修改
props,我们还能把 props 保存到控制台操作,比如有时候我们没办法查看源码,但你又希望知晓某个方法的执行是否符合你的预期,这时候你能这么做:
文章插图
比如上图我并未点击按钮,单纯通过控制台执行了
setState 让数字增1 。贰 ? 伍 2 种方式快速定位组件在哪个文件被创建 。针对于找一个组件在哪,常见有两种场景:
- 某个组件可能有
bug,因此我想知道这个组件在哪定义方便去修改 。 - 某个页面的组件有
bug,怀疑是props传递有问题,因此我想知道在这个组件在哪里被使用 。

文章插图
第二种办法稍微麻烦点,我们能在控制台直接输出组件完整的信息,其中就包含组件声明的文件路径,具体操作如下:

文章插图
点击控制台输出组件信息的图标,点开
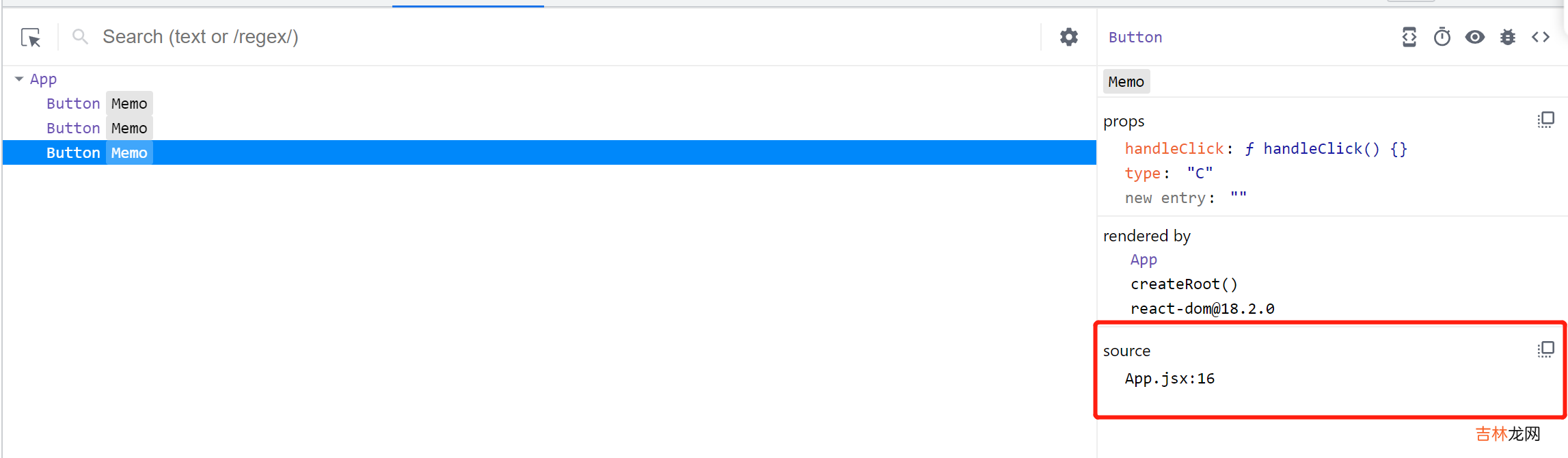
nodes ,点开__reactFiber 前缀,找到_debugSource即可 。贰 ? 陆 4 种方式快速定位组件在哪个文件被使用(精确到行)方式一,直接看
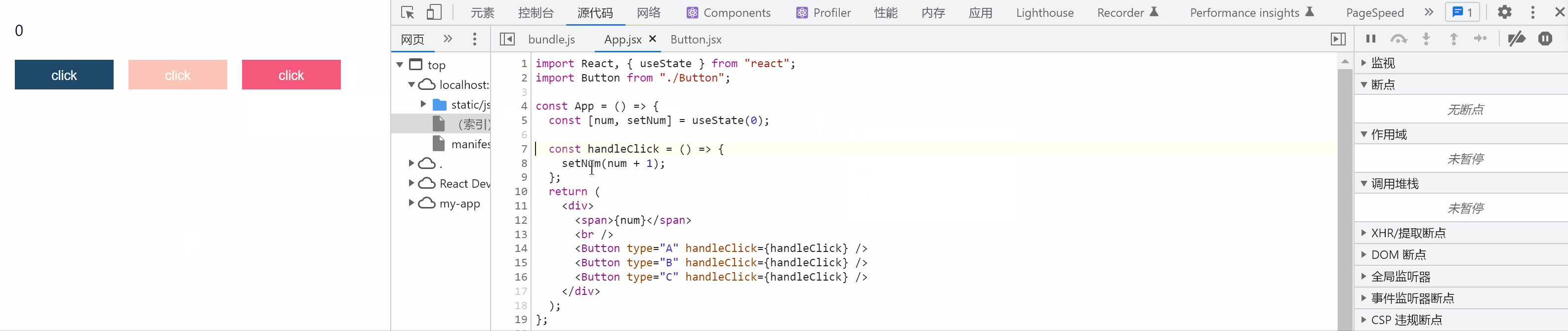
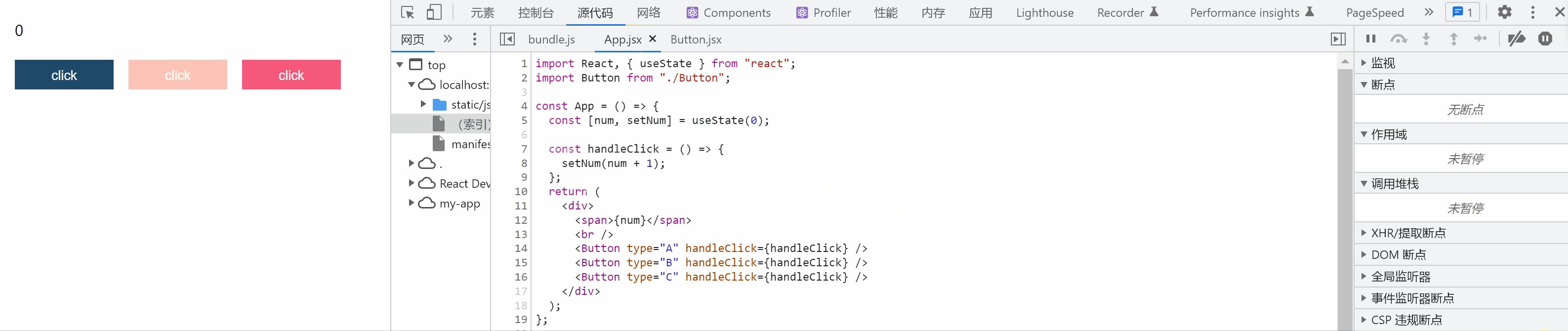
source 信息,它会直接告诉你在哪个文件的多少行:
文章插图

文章插图
方式二,一键自动打开
vscode 并跳转到对应行数,先看效果:
文章插图
有同学就说了,我怎么没这个图标按钮,其实只需要一个简单的配置就好了,大家复制
vscode://file/{path}:{line}
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 低学历女生吃香的十大职业 哪些工作工资高
- JAVA开发搞了一年多的大数据,究竟干了点啥
- 八 pod:pod的调度——将 Pod 指派给节点
- 多情总被无情伤 这些星座是爱情里的傻瓜
- JAVA的File对象
- 秋天冰箱的温度怎么调才正确 冰箱不制冷的原因是什么
- 性格坚强的三大星座女 却最让人心疼
- 外出发展 最易发财的星座
- 画饼专家 这些星座男的话不能全信
- 2023年9月13日是剪指甲吉日吗 2023年9月13日是剪指甲的黄道吉日吗

















