
文章插图
壹 ? 引
React Developer Tools 是 React 官方推出的开发者插件,可以毫不夸张的说,它在我们日常组件开发中,对于组件属性以及文件定位,props 排查等等场景都扮演者至关重要的角色;毋庸置疑,熟练使用React Developer Tools 能让你的日常开发更加高效 。而我对于目前前端团队同学做了随机调查,询问了大家对于
React Developer Tools 的使用情况,以及如何定位某个组件在哪个文件被创建,某个组件又是在哪个文件被使用的习惯,了解到的情况是部分同学没使用React Developer Tools 全凭经验搜索,或者有使用但不多,日常还是会根据组件类名在项目中进行全局搜索 。这样做当然也可以,但依旧会有如下几个问题:- 需要研发同学对于项目结构以及大部分组件足够清晰,这对于新入职的同学是一个挑战 。
- 某个方法名或者类名在项目中并不唯一(比如
handleClick随处可见),这加大了定位的难度 。
- 未来组件库将采用
css in js模式,类名随机生成让类名定位的方式不再可能 。
React Developer Tools 非常有必要,于是就有了这篇文章 。这篇文章带大家系统性了解React Developer Tools 这款插件,通过本文你将学会:- 挂起组件模拟组件加载缓慢场景
- 快速定位组件所对应的真实
dom。 - 快速定位组件
props中某个函数在何处创建 。 - 无需改代码,
props在线交互感知组件变化 。 - 2 种方式快速定位组件在哪个文件被创建 。
- 4 种方式定位组件在哪个文件被使用(精确到行) 。
- 过滤无意义组件层让组件结构更清晰
- 了解组件无效渲染严重层度
chrome 商店安装这款浏览器插件,注意,它只会对 React 所写的页面生效,在刷新页面后,你会发现控制台多出了Components 与 Profiles 两个选项,本文着重介绍 Components ,关于 Profiles 将在性能篇单独探讨 。
文章插图
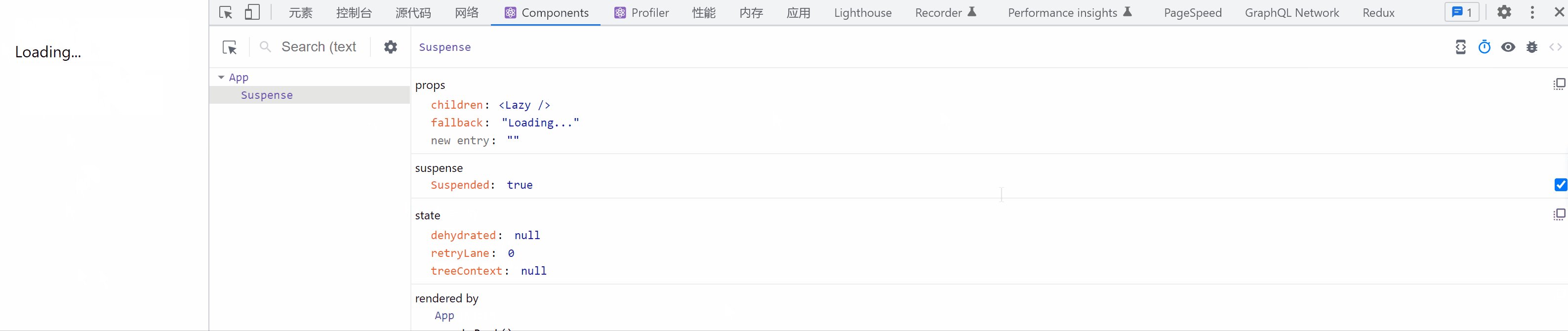
贰 ? 你应该知道的 React Developer Tools贰 ? 壹 挂起组件模拟组件加载缓慢场景我们常常用
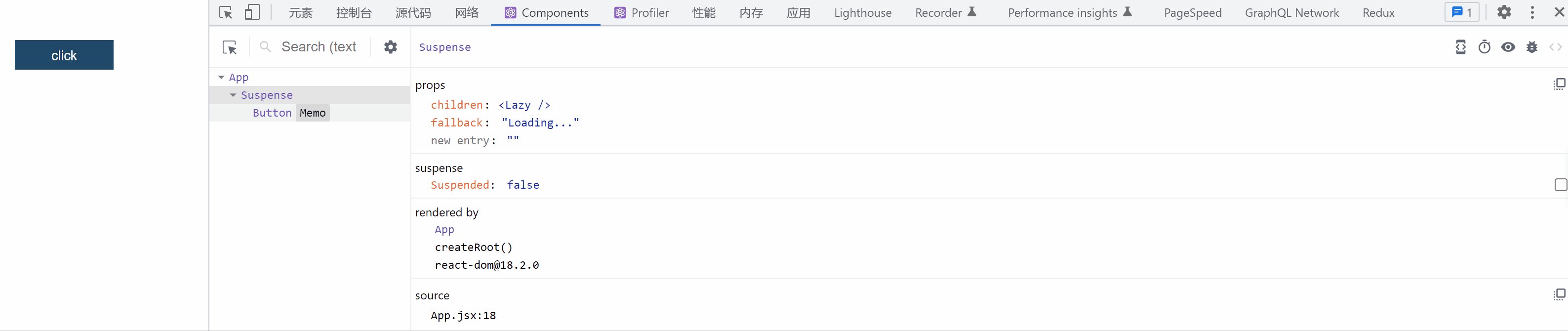
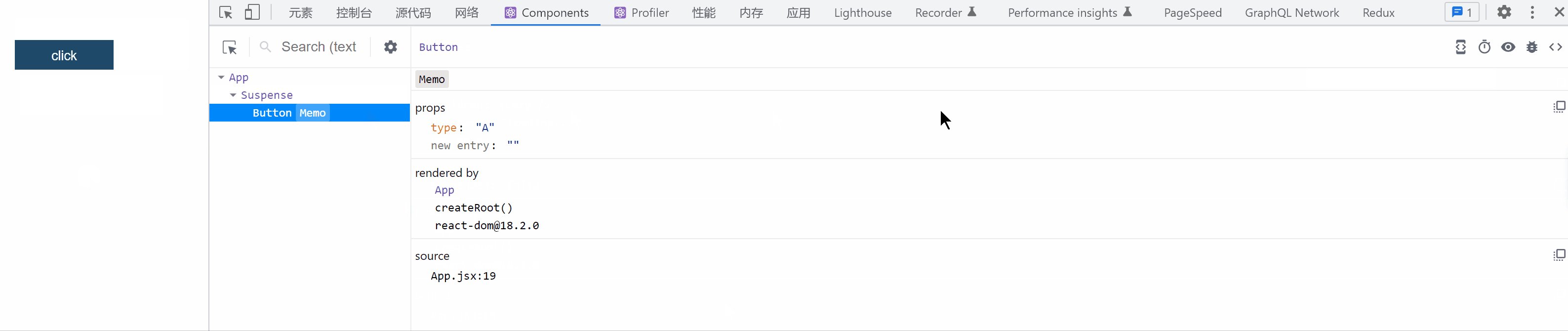
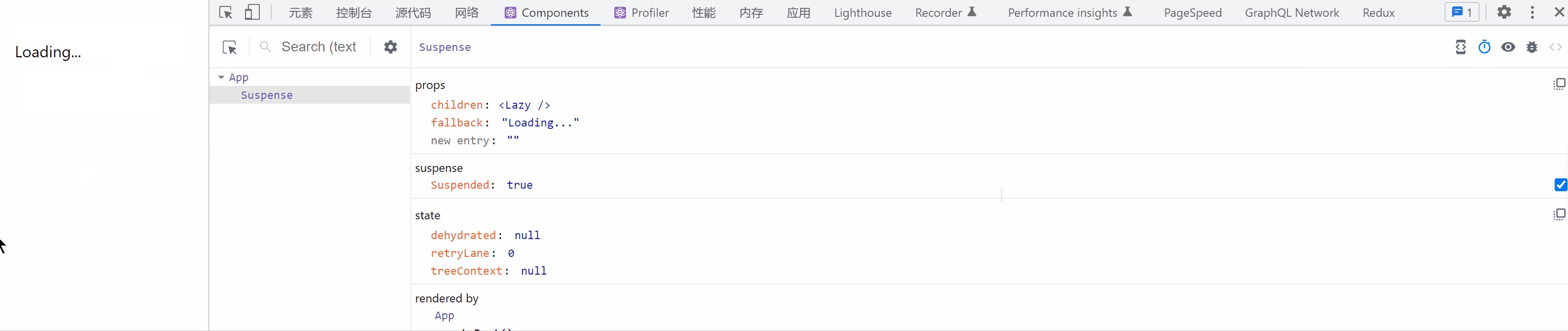
React.lazy 来懒加载组件,以避免组件未使用而被提前加载 。但如果使用 React.lazy 我们还得结合 React.Suspense 来处理当组件还未准备好的兜底场景,所以你常常看到类似如下的代码:const Button = React.lazy(() => import("./Button"));// 当 Button 组件为准备好,我们展示 Loading...<React.Suspense fallback="Loading..."><Button /></React.Suspense>而事实上当 Button 组件加载过快,你根本无法感知 Loading 效果,那假设我现在要调试 Loading (它可能是一个其它组件)是否正常怎么办呢?这时候我们就能使用手动挂起组件,先点击你要挂起的组件,再点击对应的图标,如下图:
文章插图
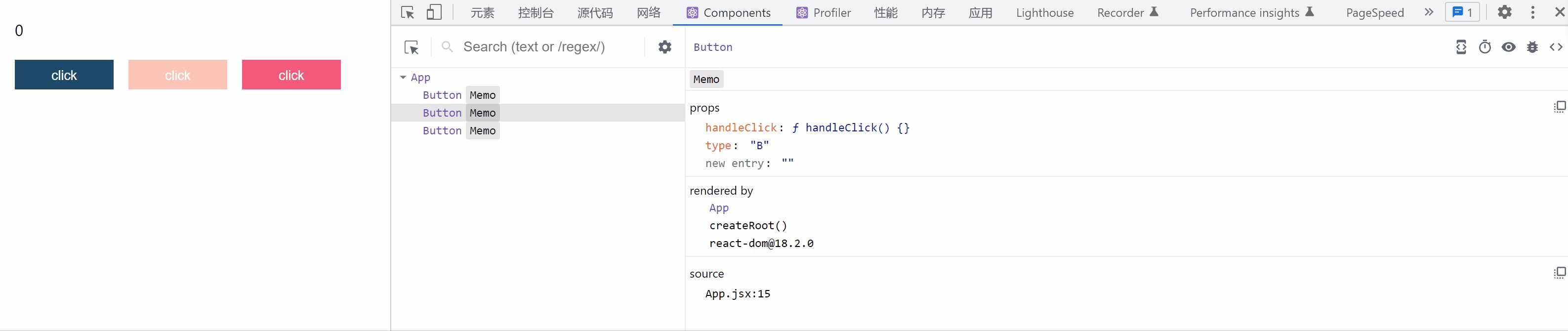
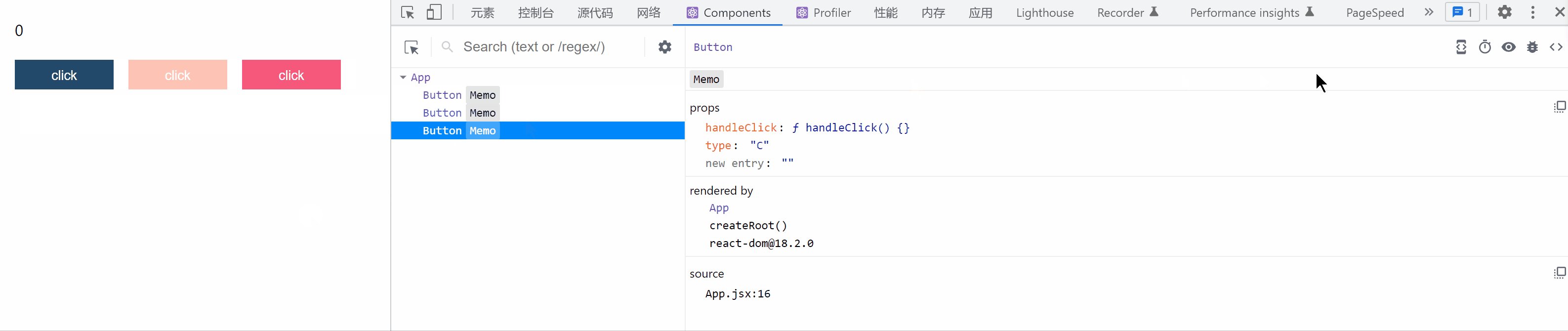
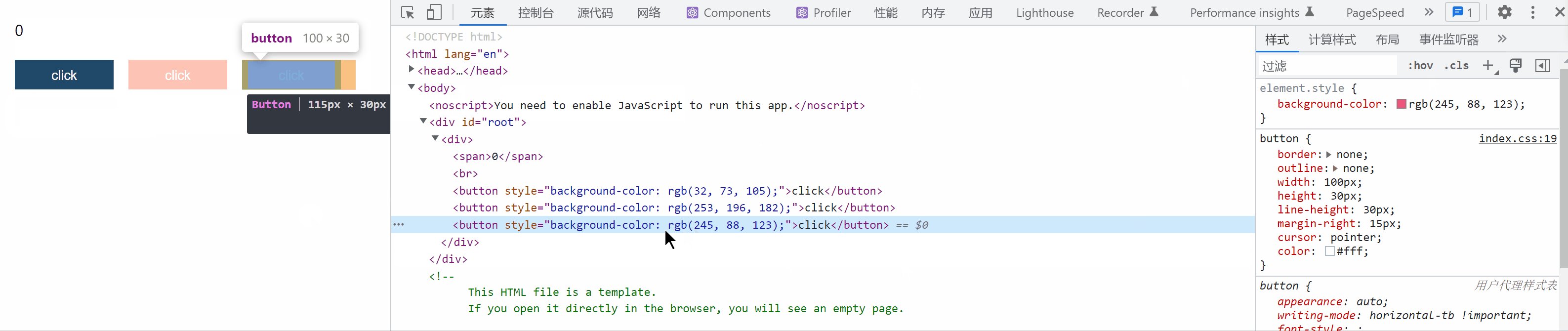
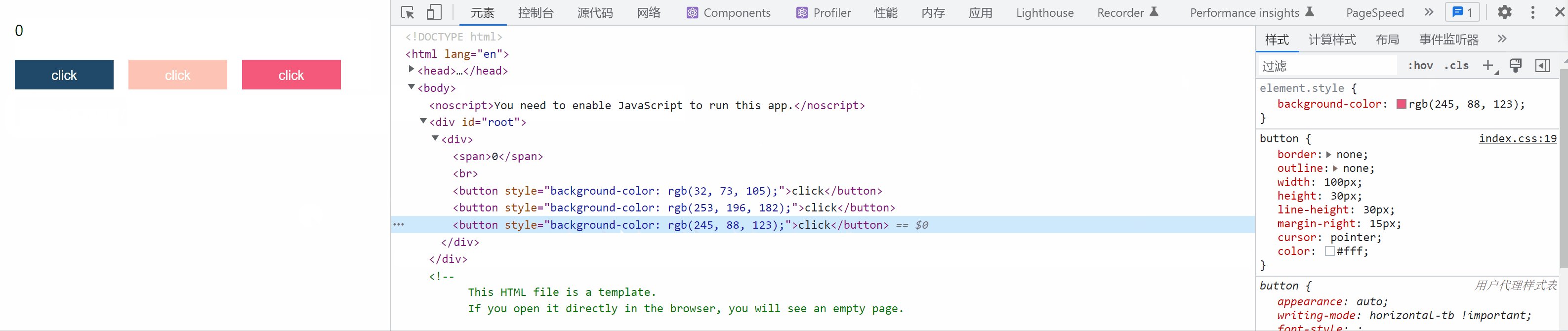
贰 ? 贰 快速定位组件对应的真实DOM日常开发中我们常常会遇到要修改组件样式的问题,那么如何找到组件所对应的真实
DOM 呢?查找类名是一种办法,其实还有更简单的办法,操作如下:
文章插图
当然,也许它定位的仍然不是你所希望的具体节点,但起码它能帮你将
经验总结扩展阅读
- 低学历女生吃香的十大职业 哪些工作工资高
- JAVA开发搞了一年多的大数据,究竟干了点啥
- 八 pod:pod的调度——将 Pod 指派给节点
- 多情总被无情伤 这些星座是爱情里的傻瓜
- JAVA的File对象
- 秋天冰箱的温度怎么调才正确 冰箱不制冷的原因是什么
- 性格坚强的三大星座女 却最让人心疼
- 外出发展 最易发财的星座
- 画饼专家 这些星座男的话不能全信
- 2023年9月13日是剪指甲吉日吗 2023年9月13日是剪指甲的黄道吉日吗









