跨域:指的是浏览器不能执行其他网站的脚本 。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制 。
以下几种情况是造成跨域的原因:
- 域名相同,端口不同
- 域名相同,协议不同(即,一个是 http,一个是 https)
- 访问其他网站时,一个是域名,一个是对应的 IP地址(PS:http://www.a.com------http://192.168.1.1)
- 主域名相同,子域名不同
- 两个完全不相同的域名

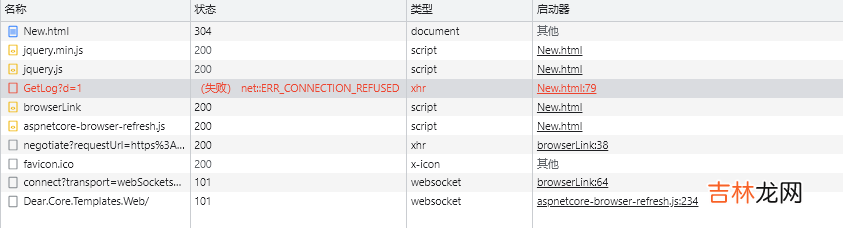
文章插图

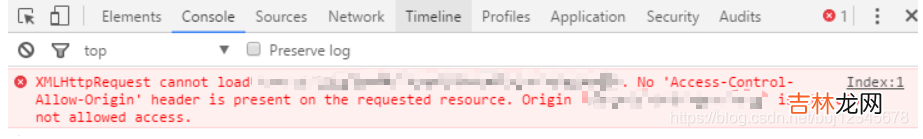
文章插图
凡是这两种报错都属于跨域,一般来说,前端解决跨域比较复杂,所以一般后端解决跨域,因为过程相对简单 。
这里以一个 Net Core 3.x WebApi 的框架的实例来解决这个问题
一、首先 WebApi 需要配置相对应的代码
这是官方的方案:https://learn.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-3.1
首先在 core 3.x 的 Startup.cs 文件里有 ConfigureServices 方法将服务添加到容器,将跨域的配置添加即可
跨域有两种配置方法,一种是允许所有域名,一种是配置部分域名通信,配置方法略有不同参考代码如下:
1public void ConfigureServices(IServiceCollection services) 2{ 3#region 解决跨域 4//“Cors”表示策略名称,可以随便起;可以添加多条策略 。5//AllowAnyOrigin表示允许任何域;AllowAnyMethod表示允许任何方法;AllowAnyHeader表示允许任何消息头 。6//如果是允许指定的域、方法、消息头需要使用WithOrigins、WithMethods、WithHeaders方法 。7services.AddCors(options => 8{ 9options.AddPolicy("Cors", builder =>10{11builder.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader();12});13});1415////允许一个或多个来源可以跨域16//services.AddCors(options =>17//{18//options.AddPolicy("CustomCors", policy =>19//{20//// 设定允许跨域的来源,有多个可以用','隔开21//policy.WithOrigins("http://localhost:9000")22//.AllowAnyHeader()23//.AllowAnyMethod()24//.AllowCredentials();25//});26//});27#endregion2829services.AddControllers();30}【解决 net core 3.x 跨域问题】
在 ConfigureServices 配置后,只需要在 HTTP请求管道 中调用即可
添加一句代码即可,但是名称一定要与服务中定义的名称一致
添加时需要注意,对
UseCors 的调用必须放在 UseRouting 之后,但在 UseAuthorization 之前 。1public void Configure(IApplicationBuilder app, IWebHostEnvironment env) 2{ 3 4 5if (env.IsDevelopment()) 6{ 7app.UseDeveloperExceptionPage(); 8} 910//添加日志中间件11app.UseLog();1213//全局捕捉异常14app.UseExceptionMiddleware();1516app.UseHttpsRedirection();17app.UseRouting();1819//跨域20app.UseCors("Cors");21//app.UseCors("CustomCors");2223//用户认证24app.UseAuthentication();25app.UseAuthorization();2627// 添加Swagger有关中间件28app.UseSwagger();29app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "API Demo v1"); });3031app.UseEndpoints(endpoints =>32{33endpoints.MapControllers();34});35}那么到这里,你是不是觉得已经配置完成,就可以使用 ajax 直接访问接口不会报错了 。
我这里的做法时,将 WebApi 的代码发布到本地的 IIS 中进行测试的,但结果是,这样配置后,依然无法解决跨域的问题,后来查阅发现,这个配置只完成了一半 。
二、IIS 服务器配置
如果是本地访问 WebApi 这种方式是没有问题的,发布线上这种方式就不可以了,所以还要完成 IIS 服务器的配置
经验总结扩展阅读
- 京东云开发者|mysql基于binlake同步ES积压解决方案
- Jmeter——请求响应内容乱码解决办法
- 关于ASP.NET Core WebSocket实现集群的思考
- .NET周报【11月第1期 2022-11-07】
- 永久解决Ubuntu下adb权限问题
- kubernetes之kubectl与YAML详解1
- 电脑内存不足解决办法(打游戏内存占用90%)
- .NET性能优化-是时候换个序列化协议了
- 基于 .NET 7 的 QUIC 实现 Echo 服务
- 《ASP.NET Core技术内幕与项目实战》精简集-目录