1、ts 中的 any 和 unknown 有什么区别?unknown 和 any 的主要区别是 unknown 类型会更加严格:在对 unknown 类型的值执行大多数操作之前 , 我们必须进行某种形式的检查 。而在对 any 类型的值执行操作之前 , 我们不必进行任何检查 。
举例说明:
【一 我要涨知识 —— TypeScript 常见面试题】let foo: any = 123;console.log(foo.msg); // 符合TS的语法let a_value1: unknown = foo; // OKlet a_value2: any = foo; // OKlet a_value3: string = foo; // OKlet bar: unknown = 222; // OKconsole.log(bar.msg); // Errorlet k_value1: unknown = bar; // OKlet K_value2: any = bar; // OKlet K_value3: string = bar; // Error
因为bar是一个未知类型(任何类型的数据都可以赋给 unknown 类型) , 所以不能确定是否有msg属性 。不能通过TS语法检测;而 unknown 类型的值也不能将值赋给 any 和 unknown 之外的类型变量
总结:
any 和 unknown 都是顶级类型 , 但是 unknown 更加严格 , 不像 any 那样不做类型检查 , 反而 unknown 因为未知性质 , 不允许访问属性 , 不允许赋值给其他有明确类型的变量 。
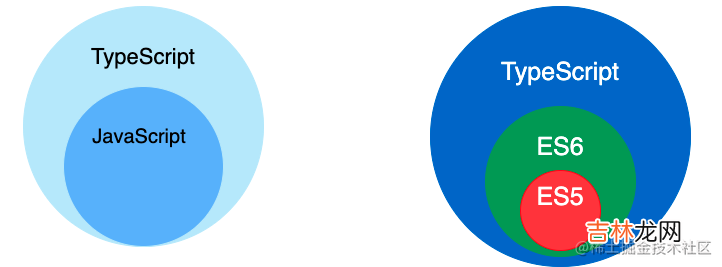
2、说说你对 typescript 的理解?与 javascript 的区别?2.1、TS是什么?TypeScript 是 JavaScript 的类型的超集 , 支持ES6语法 , 支持面向对象编程的概念 , 如类、接口、继承、泛型等
超集 , 不得不说另外一个概念 , 子集 , 怎么理解这两个呢 , 举个例子 , 如果一个集合A里面的的所有元素集合B里面都存在 , 那么我们可以理解集合B是集合A的超集 , 集合A为集合B的子集

文章插图
其是一种静态类型检查的语言 , 提供了类型注解 , 在代码编译阶段就可以检查出数据类型的错误
同时扩展了JavaScript 的语法 , 所以任何现有的JavaScript 程序可以不加改变的在 TypeScript 下工作
为了保证兼容性 , typescript在编译阶段需要编译器编译成纯Javascript来运行 , 是为大型应用之开发而设计的语言 , 如下:
tsx文件如下:
const hello : string = "Hello World!"console.log(hello)复制代码编译文件后:const hello = "Hello World!"console.log(hello)复制代码2.2、特性typescript的特性主要有如下:- 类型批注和编译时类型检查 :在编译时批注变量类型
- 类型推断:ts中没有批注变量类型会自动推断变量的类型
- 类型擦除:在编译过程中批注的内容和接口会在运行时利用工具擦除
- 接口:ts中用接口来定义对象类型
- 枚举:用于取值被限定在一定范围内的场景
- Mixin:可以接受任意类型的值
- 泛型编程:写代码时使用一些以后才指定的类型
- 名字空间:名字只在该区域内有效 , 其他区域可重复使用该名字而不冲突
- 元组:元组合并了不同类型的对象 , 相当于一个可以装不同类型数据的数组
function Add(left: number, right: number): number { return left + right;}对于基本类型的批注是number、bool和string , 而弱或动态类型的结构则是any类型2.4、类型推断当类型没有给出时 , TypeScript编译器利用类型推断来推断类型 , 如下:
let str = 'string'
经验总结扩展阅读
- 毛巾变黑一块黑一块的怎么办
- 爱得毫无底线的星座有哪些呢?
- 一个超经典 WinForm 卡死问题的再反思
- 鹌鹑蛋煮多久能熟
- 炸蜂蛹是冷油还是热油
- 2023年农历七月廿八乔迁吉日 2023年9月12日乔迁吉日一览表
- 炒梭子蟹几分钟熟
- 2023年9月12日入宅吉日一览表 2023年9月12日适合入宅吗
- 2023年9月12日祭祖好不好 2023年9月12日祭祖吉日一览表
- 2023年9月12日拜土地爷黄道吉日 2023年9月12日拜土地爷吉日一览表










