
文章插图
HTML系列:
- 人人都懂的HTML基础知识-HTML教程(1)
- HTML元素大全(1)
- HTML元素大全(2)-表单
- CSS基础知识筑基
- 常用CSS样式属性
- CSS选择器大全48式
- CSS布局秘籍(1)-任督二脉BFC/IFC
- CSS布局秘籍(2)-6脉神剑
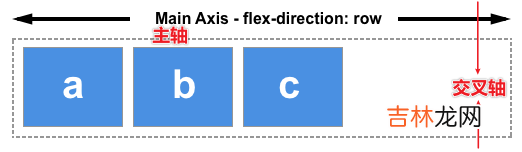
display: flex;Gid二维网格,非常灵活、强大不明显IE10display:gridcolumn-count列式布局,适应性强注意内容跨列折断IE10column-count: 2;float文字环绕效果,勉强算优点吧脱离文档流,重叠、坍塌,坑多良好float:leftposition适合特殊位置定位需求适用特定场景,还行良好position: absolute;表格布局工整的表格布局不支持合并,不太好用IE8display: table;01、Flex弹性盒子(display:flex)Flexbox(IE11)是 CSS 弹性盒子布局模块(Flexible Box Layout Module)的缩写,用于实现横向或纵向的单向布局,在父元素(flex容器)上应用display: flex ,所有子元素(flex项)都将会按照 flex 进行布局 。Flex是新一代的CSS排版布局系统,使用简单,不用担心float浮动布局的各种坑,推荐食用 。flex 布局需了解他的两根轴:- 主轴:
flex-direction定义的方向,就是flex项排列的方向,默认横向排列,从左到右 。 - 交叉轴:垂直与主轴的方向 。

文章插图
父元素属性描述值/备注display: flex; IE11父元素启用flex布局
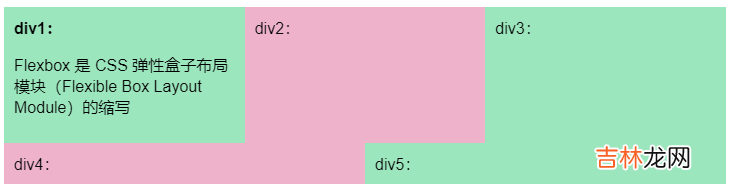
display: flex; flex-flow(父元素)flex-direction 和 flex-wrap 的简写属性flex-flow: row nowrap;?flex-direction(父)弹性盒子(子元素)的排列方式● row:横向排列(默认值);column:纵向排列● row-reverse(反序)、column-reverse?flex-wrap(父)设置换行,默认nowrap不换行 。(wrap /r?p/换行)● nowrap:摆放到到一行,超出会导致溢出● wrap:换行;wrap-reverse:换行+反序align-items(父)垂直对齐:元素在交叉轴方向对齐方式● center 居中、flex-start、flex-end● stretch: /stret?/ 拉伸justify-content(父)水平对齐:设置主轴方向上对齐,主轴方向是通过 flex-direction 设置的方向 。(justify/?d??st?fa?/ 对齐)● center、stretch、flex-start、flex-end● space-around:均匀排列,居中排列● space-between:均匀排列,两端对齐flex项(子元素)属性描述值/备注flex (flex项) IE11设置flex项的尺寸,下面三个的简写flex: 1 1 100px;?flex-grow设置 flex 项的尺寸增长系数,等比分配number?flex-shrink设置收缩系数,按比例计算number,(shrink /?r??k/ 缩小)?flex-basis初始大小(/?be?s?s/),优先级高于width/height尺寸值 px/%;content:根据内容的自动尺寸order(flex项)flex项的序号,设置排序,默认值0排第一排序索引,数字<style>.flex {display: flex;flex-flow: row wrap;align-items: stretch;justify-content: stretch;}/*注意这里,一般用子代选择器*/.flex>div {flex: 1 200px;background-color: #9be6bd;padding: 10px;}.flex>div:nth-child(even){background-color: #eeb2cb;}</style><div class="flex"><div><b> div1:</b><p>Flexbox 是 CSS 弹性盒子布局模块(Flexible Box Layout Module)的缩写</p></div><div>div2:</div><div>div3:</div><div>div4:</div><div>div5:</div></div>
文章插图
下面代码为基于
经验总结扩展阅读
- 1 CSS布局秘籍-任督二脉BFC/IFC
- 简易版 纯css爱心代码-最近超级火的打火机与公主裙中的爱心代码
- CSS选择器大全48式
- 常用CSS样式属性
- 现代 CSS 指南 -- at-rule 规则扫盲
- 新房装修室内风水如何布局 新房装修有哪些风水讲究
- CSS基础知识筑基
- CSS 动画一站式指南
- 为什么CSS中的calc函数可能会不生效?
- day03-CSS















