文章插图
并不相等 , 即使里面的值都一样但是他们都为各自的值

文章插图
3.9 变量声明与解构ts的变量声明解构跟js是一样的
首先声明也是:var、let、const
数组解构:
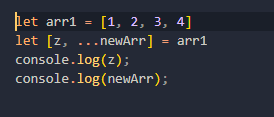
第一种解构

文章插图
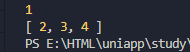
第二种解构 , 将剩余的以一个数组存储

文章插图

文章插图
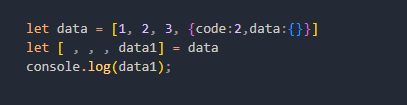
第三种解构 , 可以取到我们想要的一个位置的数据

文章插图
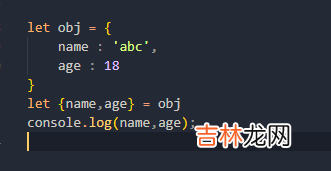
对象解构:

文章插图
3.10 类型断言就是手动指定一个值的类型 , 不再让js判断 , 我说他是什么就是什么
两种方式
第一种方式
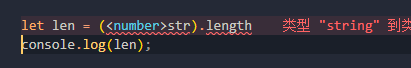
<>里面定义类型外面接变量名

文章插图
我如果断言为number , 它不具有length , 所以就会报错

文章插图
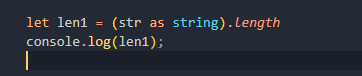
第二种方式
通过一个as相当于取别名的方式来定义

文章插图
应用:
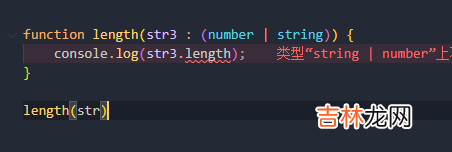
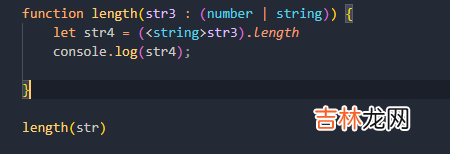
比如现在有个函数 , 他的参数类型为number或者string , 但是number没有length所以会报错

文章插图
我如果给她强制定义为string就不会出现错误

文章插图
3.11 类型别名就是给一个类型起一个新名字 , 里面可有多个数据 , 都是同一个类型
第一种:
以type开头声明 , 中间用|隔开
定义好后变量用别名来修饰 , 而且变量只能取定义好的数据 , 包括数据类型也要相同

文章插图
第二种:函数
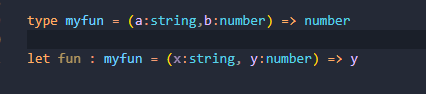
用类型别名声明了一个函数

文章插图
我要用肯定也要用一个变量 , 然后用类型别名绑定给他 , 再去定义我们这个函数

文章插图
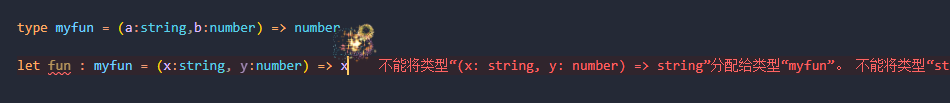
它的作用就是定义好了后 , 这个函数就只能返回number类型 , 其他类型都不行

文章插图
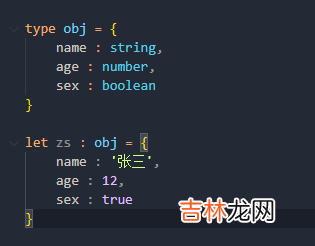
第三种:对象
定义好之后绑定给变量 , 我们的当前这个属性就只能用规定好的数据类型了

文章插图
四.接口4.1 接口基本使用接口是一系列抽象方法的声明 , 是一些方法特征的集合
interface来定义 , 跟type很像 , 但是有区别的 , 后面会说
经验总结扩展阅读
- 2 java安全之CC1浅学
- fltp备份文件后统计验证
- 哈利波特:魔法觉醒魔咒试炼基础教学怎么玩
- 陶罐和铁罐告诉我们什么道理
- 【深入浅出 Yarn 架构与实现】2-2 Yarn 基础库 - 底层通信库 RPC
- 1.python基础使用
- KeeWiDB的高性能修炼之路:架构篇
- var,let和const的不同 第一百零六篇:变量的不同声明
- 【深入浅出 Yarn 架构与实现】2-1 Yarn 基础库概述
- Redisson源码解读-公平锁












