文章插图
接口与数组
注意一下我们的接口和数组怎么来使用 , 长得很像索引签名 , 但其实不是 , 前面定义的其实是我们数组的下标 , 所以只能为number类型 , 后面是数组里面每一项的值类型

文章插图
4.5 接口继承接口可以继承接口用到另一个接口上的属性约束 extends
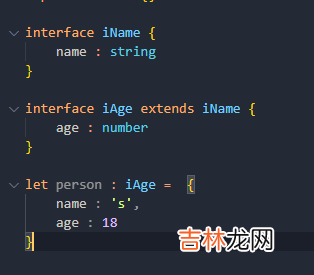
单继承:

文章插图
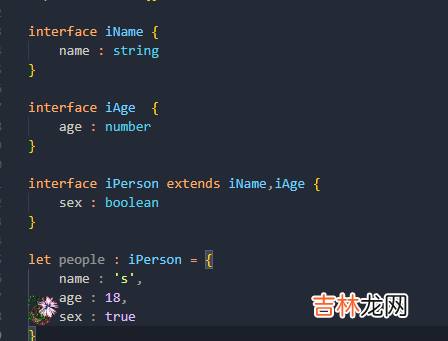
多继承:
用逗号隔开

文章插图
4.6 接口的混合类型就是可以将接口里面多个类型混合在一起定义 , 包括属性、函数等
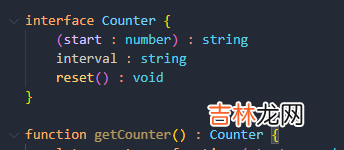
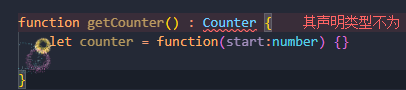
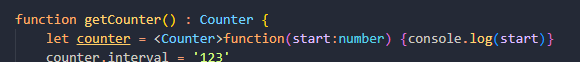
因为我们之前都是单独对对象或者函数进行接口约束 , 那么如果要进行一个混合类型接口 , 以函数为例 , 先绑定给一个函数

文章插图
函数里面先定义好我们的函数 , 并且提示需要返回值

文章插图
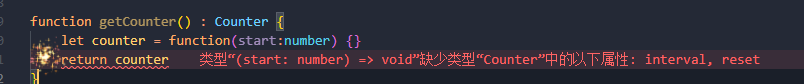
添加返回值后提示缺少定义好的两个属性

文章插图
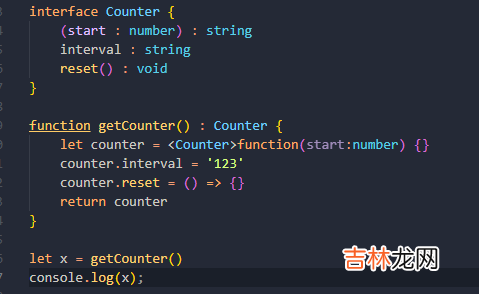
直接将counter类型断言为Counter并将属性绑定上去
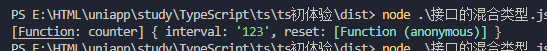
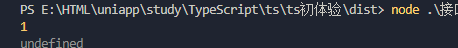
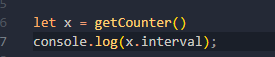
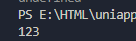
可以看到此时这个counter即为函数又为对象
又可以使用自己函数 , 又可以调用对象属性

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图
4.7 接口和类型别名的异同点主要是两同两异
相同一:
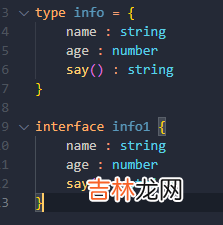
都可以描述属性或者方法
这里分别用类型别名和接口定义了两个属性一个方法 , 都没有报错

文章插图
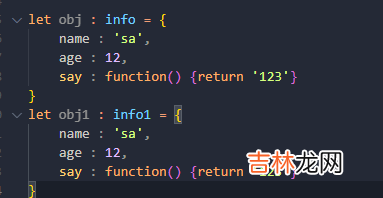
应用上去也没问题

文章插图
相同二:
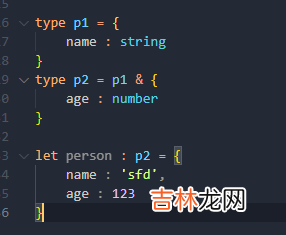
都允许扩展
注意类型别名扩展是用&连接

文章插图
接口的扩展前面有说extends来连接
不同点一:
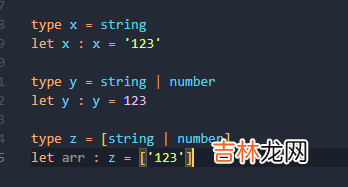
type可以声明基本数据类型、联合类型、数组等等 , 而接口只能声明对象 , 函数也是对象

文章插图
注意:这是或者的意思 , 比如在数组那里有且只有第一个值 , 有第二个值就会报错
不同点二:
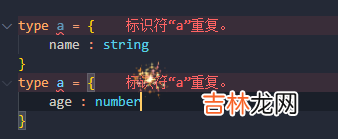
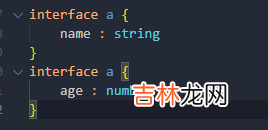
type不能进行合并 , 接口可以

文章插图

文章插图
经验总结扩展阅读
- 2 java安全之CC1浅学
- fltp备份文件后统计验证
- 哈利波特:魔法觉醒魔咒试炼基础教学怎么玩
- 陶罐和铁罐告诉我们什么道理
- 【深入浅出 Yarn 架构与实现】2-2 Yarn 基础库 - 底层通信库 RPC
- 1.python基础使用
- KeeWiDB的高性能修炼之路:架构篇
- var,let和const的不同 第一百零六篇:变量的不同声明
- 【深入浅出 Yarn 架构与实现】2-1 Yarn 基础库概述
- Redisson源码解读-公平锁