一.TS介绍1.1 简介ts是2012年由微软开发 , 在js的基础上添加了类型支持
1.2 优劣势优势 :任何位置都有代码提示 , 增加效率;类型系统重构更容易;使用最新的ECMAscript语法
劣势:和有些库的结合并不是很完美;学习需要成本需要理解接口、泛型、类型等知识
1.3 与js区别首先要明确 , ts的存在只是为了让编程更便捷 , 并不是用来取代js的 , 是因为js是一个弱类型没有接口泛型而已 。

文章插图
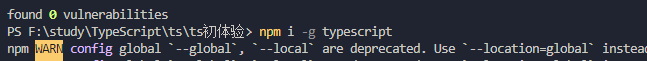
二.环境安装首先安装ts , 直接安装包即可
注意是全局安装

文章插图
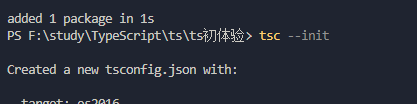
然后安装完后记得初始化ts

文章插图
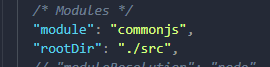
初试化完之后有一个ts的配置文件 , 先修改两个东西
rootdir表示我们的输入也就是写的代码所在的位置

文章插图
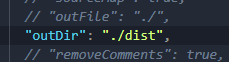
outdir表示代码会在此文件输出

文章插图
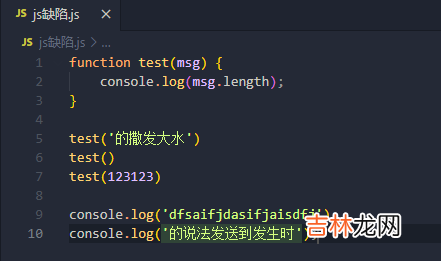
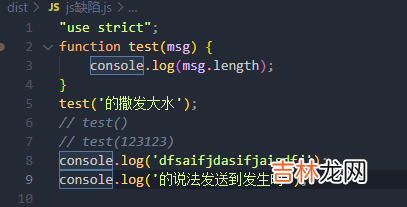
2.1 js的缺陷有这样一段js的代码

文章插图
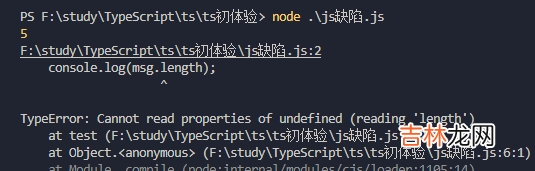
当我们运行会发现执行完了第一句就报错了

文章插图
原因就不用多说了 , 这就是js的一个缺陷
这个时候上ts
直接将原代码放到ts里面来会发现报错
这里提示什么错误用到插件error lens

文章插图
第一个报错是我们要把参数规定数据类型

文章插图
然后发现我们的参数有不符合类型的

文章插图
所有错误清除

文章插图
注意关键步骤来了:
刚才我们定义了一个代码所在目录 , 需要把ts文件放进去

文章插图
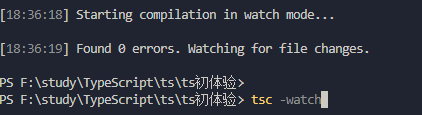
然后 tsc -watch开启ts检测 , 一旦发现这个ts文件变化就会有输出文件

文章插图
可以看到我们的ts文件已经到输出文件的dist目录下 , 并且已经转换成js文件了

文章插图
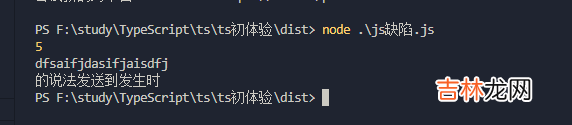
【基础篇 TypeScriptday01】这个时候我们直接运行转换出来的文件

文章插图
三.数据类型3.1 基础数据类型首先加一段话
意思表示 , 如果当我们在src下创建了一些ts文件有命名冲突的时候不加的话就会报错 , 加上就相当于添加了一个模块作用域不会报命名冲突的错误

文章插图
这是ts三种基础数据类型 , 数值、布尔、字符串
经验总结扩展阅读
- 2 java安全之CC1浅学
- fltp备份文件后统计验证
- 哈利波特:魔法觉醒魔咒试炼基础教学怎么玩
- 陶罐和铁罐告诉我们什么道理
- 【深入浅出 Yarn 架构与实现】2-2 Yarn 基础库 - 底层通信库 RPC
- 1.python基础使用
- KeeWiDB的高性能修炼之路:架构篇
- var,let和const的不同 第一百零六篇:变量的不同声明
- 【深入浅出 Yarn 架构与实现】2-1 Yarn 基础库概述
- Redisson源码解读-公平锁