前言一些布局上的完全加载前后的变化很容易解决:为动态元素预先分配正确的空间,在图像上使用宽度和高度属性,并优先考虑 HTML 文档中的可见元素 。但是,导致布局偏移的还有一个难以解决的问题:无样式文本 (FOUT) 的闪烁 。
这篇文章我们将探索令人惊讶的复杂文本渲染世界,以及一些解决无样式文本闪烁的技术 。
如果这篇文章有帮助到你,?关注+点赞?鼓励一下作者,文章公众号首发,关注 前端南玖 第一时间获取最新文章~
为什么字体会导致布局变化?意外的布局变化(页面内容在没有用户交互的情况下移动)不利于用户体验 。下载网络字体时,当字体题发生变化时,会导致包含元素(例如<div>,段落或段落)的大小发生变化,从而导致布局发生变化 。当 Web 字体的字体高度或段落长度与系统字体相比不同时,就会出现这种情况 。布局页面时,浏览器将使用后备字体的尺寸和属性来确定包含元素的大小,即使你已声明 Web 字体以阻止系统字体font-display: block!
两种不同的字体是可能会导致布局发生变化的,但不是一定,这主要取决于字体的字体高度 。
如何避免我们现阶段的网页为了满足用户的审美往往会使用一些特殊字体,但与此同时也会带来一些体验上的问题,最常见的就是页面的加载速度以及文本闪烁等 。所以我们有必要对字体进行一些优化操作来满足我们“日益挑剔”的用户 。
font-display最粗暴的解决方案是只需要一行CSS代码就能够解决 。
font-display: optional;为什么说只需要这一行代码就能够解决呢,因为如果 Web 字体在呈现文本时不可用(加上 100 毫秒),它会告诉浏览器使用备用系统字体 。这意味着在未缓存的页面加载时,可能会使用备用字体,但所有后续页面加载都应使用 Web 字体呈现,因为它将被下载并在缓存中可用 。
它一共有以下几个属性:
- auto: 字体显示策略由用户代理
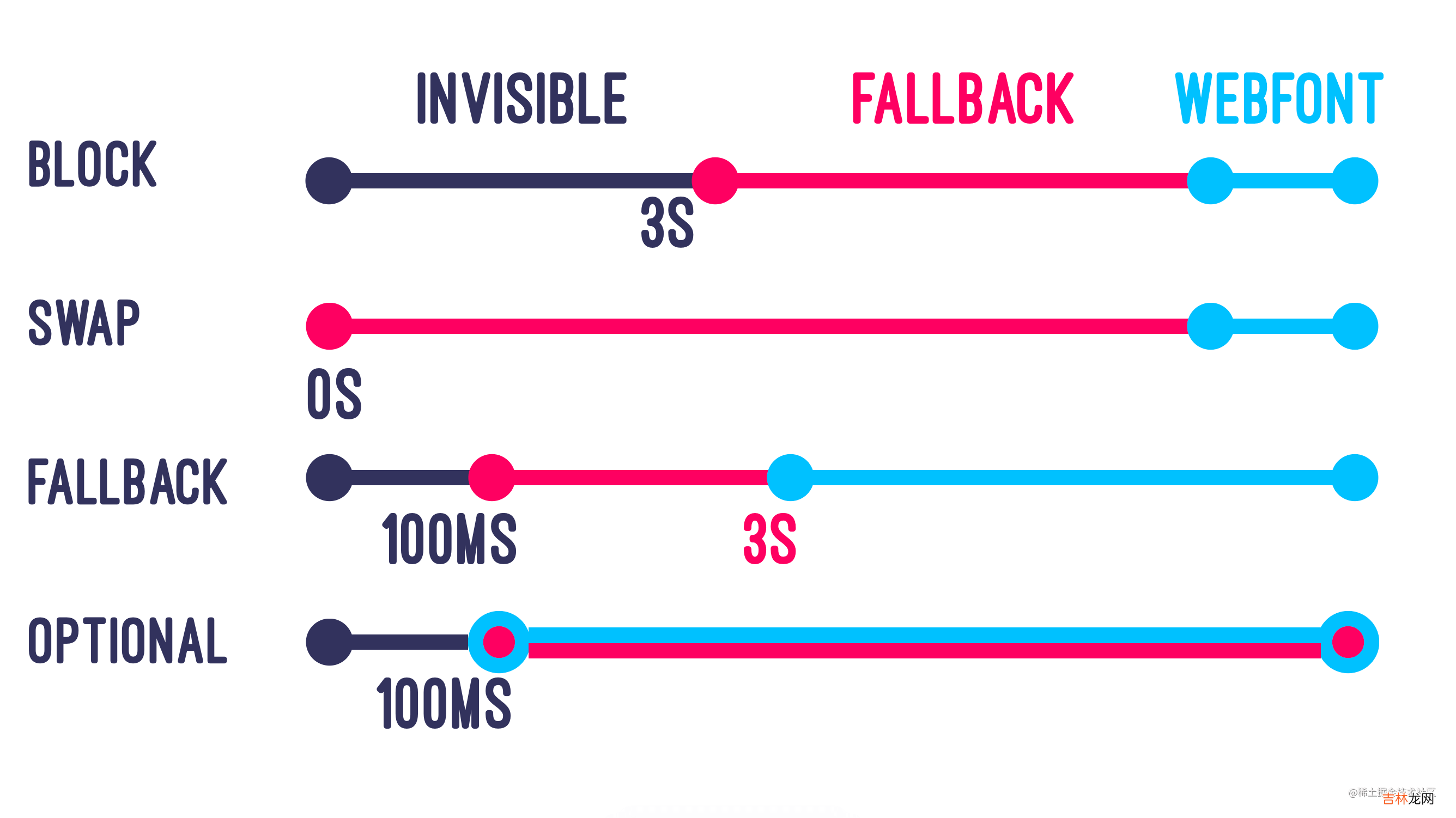
- block: 为字体提供一个短暂的阻塞周期和无限的交换周期,在等待网络字体时隐藏文本最多三秒钟,并在加载时始终交换网络字体
- swap: 为字体提供一个非常小的阻塞周期和无限的交换周期,尽快显示文本,并在加载时始终交换网络字体
- fallback: 为字体提供一个非常小的阻塞周期和短暂的交换周期,隐藏文本最多 100 毫秒,然后仅在三秒内加载时交换网络字体
- optional: 为字体提供一个非常小的阻塞周期,并且没有交换周期,隐藏文本最多 100 毫秒,然后仅使用可用的网络字体,从不交换

文章插图
Optional 是唯一保证不发生布局偏移的字体显示值
不幸的是,系统字体不一定是最好的设计,并且它们在各个操作系统之间并不一致 。大多数设计师一想到向用户展示一个备用系统字体就会畏缩 。接下来介绍各种优化以更快地将字体文件传送到浏览器,允许使用任何字体显示选项,但显示系统字体的风险最小,或者用于
optional: 以外的选项而不触发布局转换 。优化字体文件优化网络字体有两种关键方法:子集和格式 。
子集字体许多字体将具有来自多个字母的字形(字形是单个字符,例如
a或&)如果你仅以拉丁字母 (a - Z) 提供并且不使用连字(如é),那么这些字形表示您的字体文件中浪费的字节 。
经验总结扩展阅读
- Flask框架:如何运用Ajax轮询动态绘图
- 小户型卧室如何设计 小户型卧室空间布局设计
- 小米电视黑屏故障如何解决 小米电视故障率
- 电池为啥要分这么多型号 一招教你如何分辨电池型号
- 废旧电池属于什么垃圾 废旧电池是如何回收的
- 小学生如何赚零花钱(学生一周20块攒钱大法)
- 小学生如何挣钱攒钱(小学生如何攒钱到5000三个月)
- 电风扇如何省电 电风扇省电小技巧揭秘
- 34 《吐血整理》高级系列教程-吃透Fiddler抓包教程-Fiddler如何抓取微信小程序的包-上篇
- 江门离职后社保如何缴纳 有哪些方式可以续交













