margin属性是用于设置元素的外边距 , 所以margin-left 属性就是用于设置元素的左外边距 。下面我们就来看看margin-left的详细内容 。

文章插图
文章插图
【margin-left是什么意思】margin-left属性和margin属性一样所有的主流浏览器都支持这个属性
margin-left属性的属性值可以使用负值 , 下面我们来看margin-left有哪些可用的值
auto:浏览器设置的左外边距 。
length:定义固定的左外边距 。默认值是0 。
%:定义基于父对象总高度的百分比左外边距 。
inherit:规定应该从父元素继承左外边距 。
语法为margin-left: auto|length下面我们来看一个具体的例子
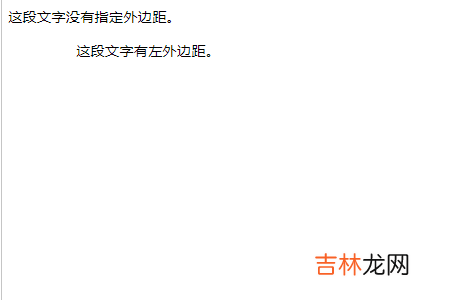
用margin-left设置左外边距<html><head><style type=”text/css”>p.leftmargin {margin-left: 2cm}</style></head><body><p>这段文字没有指定外边距 。</p><p>效果如下

文章插图
文章插图
经验总结扩展阅读
- minwidth什么意思-min-width怎么设置?
- style是什么意思
- 双鱼座的最大优点是什么
- 妇孺皆之的意思 妇孺皆之的含义
- 财神节的来历和习俗 财神节的来历是什么
- 意思表示是什么意思 意思表示如何解释
- 伏见桃山什么意思 伏见桃山的意思
- 甲胄齐整是什么意思 甲胄齐整是啥意思
- 觉得没意思就绝对不会拍手鼓掌的星座男
- 女生戒指的戴法和意义是什么?










