
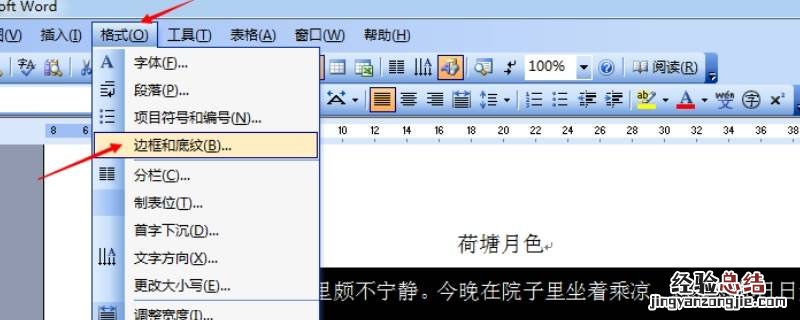
【添加段落边框怎么设置】段落边框的设置可以通过CSS来实现 , 实现方法如下:
首先,我们需要给段落添加一个类名或者ID,以便于通过CSS选择器来选取段落元素 。例如,我们给段落添加一个类名为“border-paragraph” 。
然后,使用CSS选择器选中添加了类名的段落元素,并设置边框样式 。使用border属性来定义边框的宽度、样式和颜色 。
下面是一段示例代码:
这是一个添加了边框的段落 。
在CSS文件中,可以通过如下代码来为添加了类名“border-paragraph”的段落设置边框样式:
.border-paragraph {border: 1px solid black;padding: 10px;}上述代码中,border属性的值设置为“1px solid black” , 意味着边框的宽度为1像素,边框的样式为实线,边框的颜色为黑色 。padding属性用于设置段落与边框之间的间距,这里设置为10像素 。
根据项目的要求和设计需求 , 可以根据需要调整边框的宽度、样式和颜色 。通过CSS的特性,可以实现各种不同的边框样式,例如虚线、双线等 。
在编写HTML代码时,可以将以上代码复制到HTML文件的头部或者外部CSS文件中,以便于全局应用段落边框样式 。
通过以上方法,可以轻松地为段落添加边框 , 提升页面的可读性和视觉效果 。同时 , 这种方法也可以应用于其他元素 , 例如div、span等,通过修改相应的CSS选择器和添加类名或ID来实现边框样式的设置 。
注意:为了使边框效果更加明显,可以在CSS中设置背景颜色或者文字颜色等属性 , 以便于与边框进行对比,增加页面的可读性 。