
【css写在html哪里】在编写HTML文件时 , CSS可以写在三个地方:内联样式、内部样式表和外部样式表 。首先,内联样式是直接写在HTML标签的style属性中,例如:
这是一个段落 。
这种方式用于少量的样式 , 但不易维护和重用 。
其次,内部样式表是写在HTML文件的标签中的
标签里,例如:
p {color: blue;}
这是一个段落 。
每个HTML文件内只需要定义一次样式,可以在多个标签中使用,但不适合大规模的样式库 。
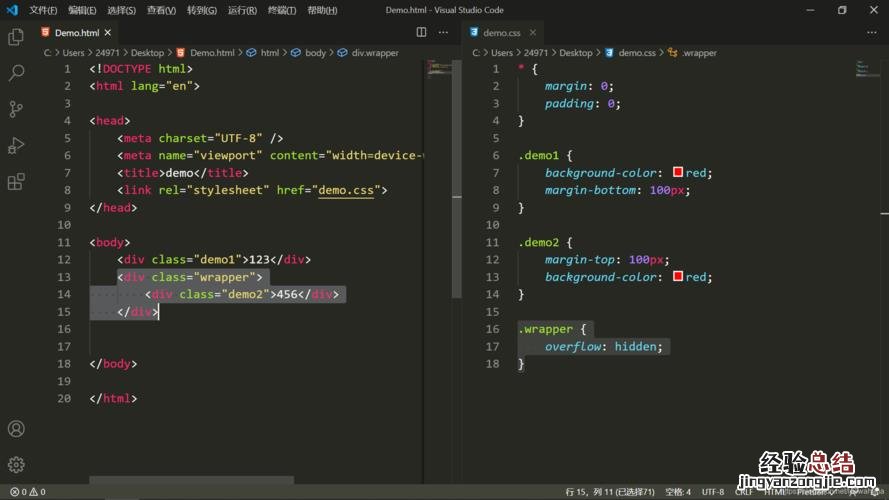
最后 , 外部样式表是存储在独立的CSS文件中,然后通过标签将其链接到HTML文件中,例如:
这是一个段落 。
这种方式是最常用且最灵活的,可以在多个HTML文件中重用同一个样式表 , 易于维护和修改 。
总之,无论选择哪种方式,都可以根据需要灵活使用CSS,将样式应用到HTML元素上,提升网页的美观性和用户体验 。













