亮度【科研绘图】配色艺术小课堂,开讲啦~( 二 )

文章图片
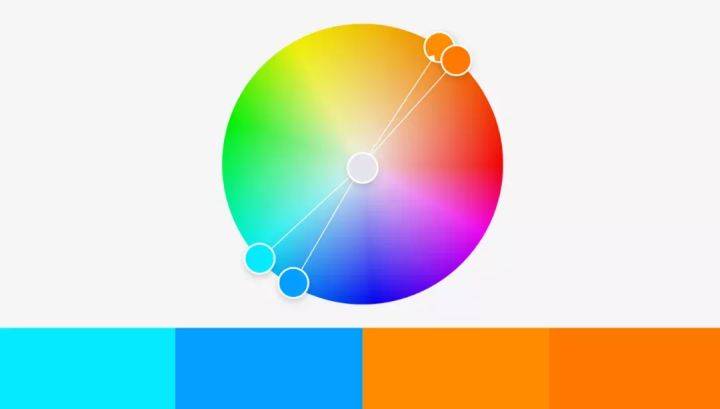
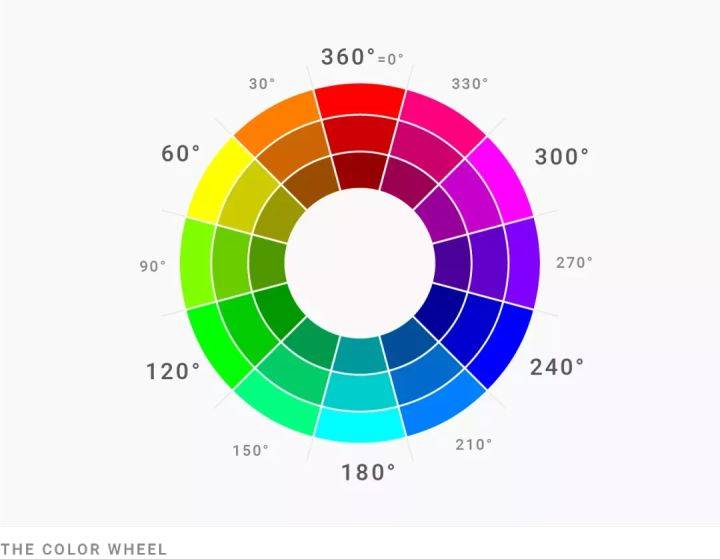
上图中 , 我们在色轮上选择的颜色彼此相对 , 它们显然是互补的 , 看起来还不错!但对于科研绘图来说 , 这种颜色搭配并不十分恰当 , 因为右侧的这两个橘色太相似了;而且 , 一切看起来都那么稍微……明亮了些!这个时候怎么办呢?饱和度和亮度该登场了 , 也就是要分享的第二点~
02. 使用饱和度和亮度使选定的色相更加美观

文章图片
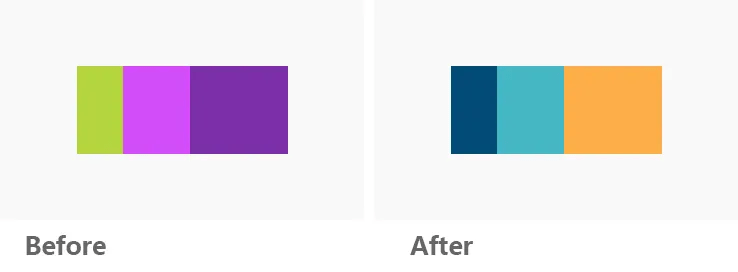
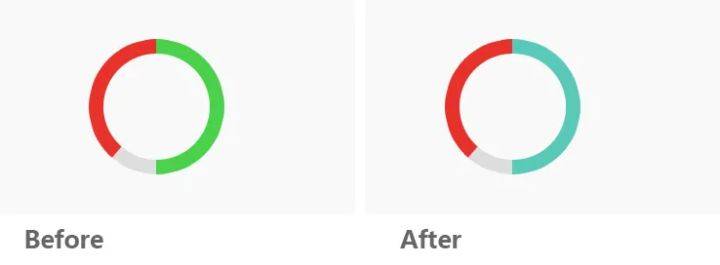
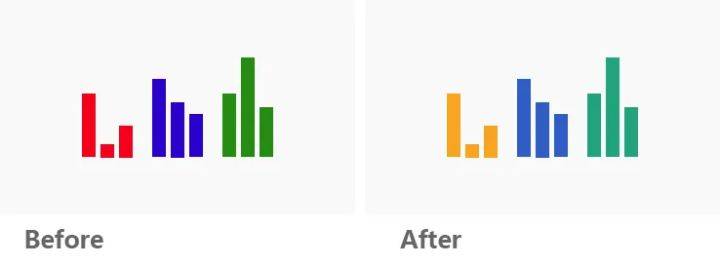
饱和度和亮度的调节在科研绘图中与色相一样重要 。 实际上 , 只要更改饱和度和亮度 , 就可以创建新的颜色 。 举个例子 , 对同一个色相 , 分别调整饱和度和亮度时 , 我们得到??/?? 。 让我们回到上一节那个颜色区分度不够的问题:???? 。 经过调整饱和度和亮度 , 它变为:

文章图片
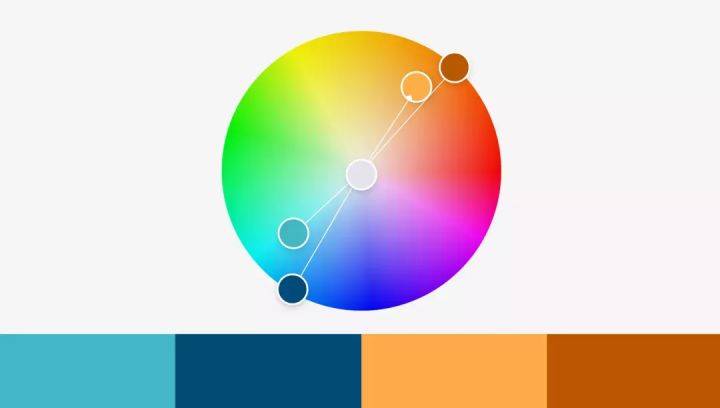
把浅蓝色?和较浅的橙色?的饱和度调低些 , 并使除较浅的橙色?以外的其他颜色亮度调暗了一些 。 可以发现 , 颜色区分度明显增强了 , 既和谐又对比明显!
因此 , 我们在科研绘图时 , 如果颜色选择和搭配看起来不够好 , 请不要立即更换或添加其他色相 , 而是尝试去更改饱和度和亮度 , 看看是否更好 。
再比如:????、?????和???? , 每一个组合大致是互补的 , 并且都具有不同的饱和度和亮度 , 这就是Tip2的精髓!
03. 使用暖色和蓝色

文章图片
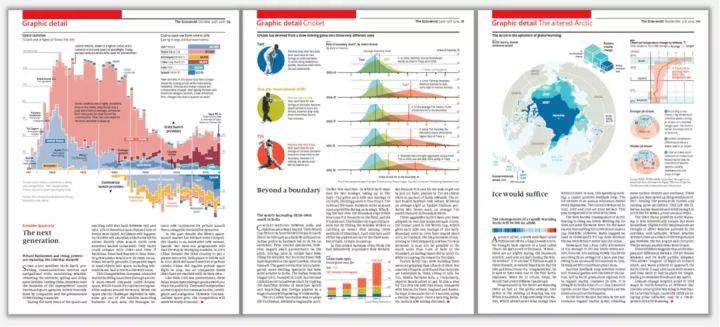
黄色/橙色/红色/蓝色 , 这是媒体数据可视化设计师特别喜欢的互补颜色组合 。 下图是《经济学人》里的三张数据图 , 会发现他们使用这些颜色组合的频率远高于紫色或绿色 。

文章图片
这是因为这些暖色和蓝色非常适合于区分不同的种类 。 黄色、橙色和红色的外观非常讨好 , 且人们很容易区分:???——这正是我们对分类配色的基本要求 。 另外 , 蓝色比任何其他色调都更加灵活:无论是深?、浅? , 或者饱和?还是不饱和? , 看起来都令人愉悦 , 沉稳而专业 。 而且这种搭配非常友好 , 色盲朋友可以轻松地区分蓝色和橙色/红色 。
04. 使用绿色时 , 使其变为黄绿色或蓝绿色

文章图片
对于色盲朋友 , 很难区分纯绿色与红色、橙色或棕色的组合 。 因此 , 如果你特别想使用绿色 , 请将其稍微偏黄色或蓝色 。 如上图所示 , 绿色使用更多的是大于160°(=更蓝)???或低于60°(=更黄)?? 。
05. 避免使用纯色

文章图片
纯色指的是在色轮中恰好位于色相值60° , 120° , 180° , 240° , 300°或360°/ 0°位置的颜色:

文章图片
在本小节最初那个图中 , 红色和橙色、蓝色和绿色具有相同的饱和度和亮度 。 唯一的区别是色相:红色?(0°)、蓝色?(240°)和绿色?(120°)的组合看上去比橙色?(40°)、淡蓝色?(211°)和蓝绿色?(170°)的组合更色彩鲜艳 , 但也容易产生视觉疲劳 。 所以 , 为了使你的配色看起来更自然、更悦目 , 可以调低纯色的饱和度或使其更暗 。 如果还要求具有明亮的饱和色 , 那请选择与纯色至少保持5-10°的混合色 。
经验总结扩展阅读
- 小美女子做全麻隆鼻,术后2天竟发现当时已怀孕,术前检查却毫无征兆
- 什么发色分享:5款高级的蓝色发色,你喜欢哪款?
- 人口「斑后」万亿颜值蓝海市场
- 面的【兰州化妆培训】学化妆是她做得最对的事!
- 海报海报|快速有序 红桥速度
- 痘痘 痘痘肌如何挑选护肤品?
- 焦虑症 春节前,减肥超容易的TOP5星座!
- 景甜 你可以不混社会,你不能不懂社会
- 防晒 张根仙:怎么养成一张干净的脸?
- 地瓜 杠精辣妈在线吐槽:海飞丝“雪花飘飘”,蜂花“脱发”神器














