1.简述1.什么是ES6?ES6,全称 ECMAScript 6.0,是 JavaScript 的下一个版本标准,2015年6月份发版 。ES6的主要目的是为了解决 ES5 的先天不足 。
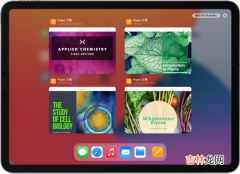
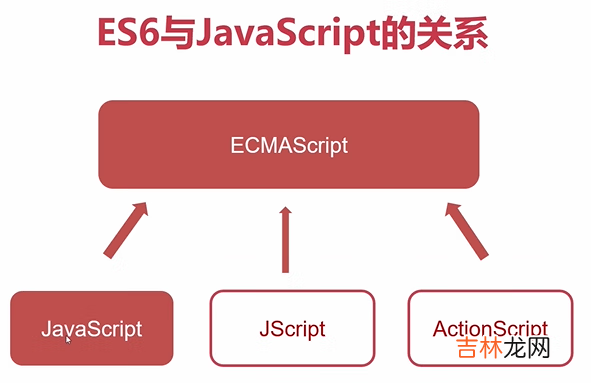
2.了解ES和JS之间的关系
- ES = ECMAScript 是一个动态脚本语言的‘标准’,JS = JavaScript是对ES的标准,默认,主流的‘实现’,由于商标权的问题,欧洲计算机协会制定的语言标准不能叫做JS,只能叫ES;
- ES6新标准的目的是:使得JS可以用来开发大型的Web应用,成为企业级开发语言 。而企业级开发语言就是:适合模块化开发,拥有良好的依赖管理;

文章插图
3.为什么要学
- 更严谨的语法,更高效的编码
- 更新的特性,更多的功能
- 主流的浏览器都已经全面支持ES6
- 行业内较新的前端框架都已经全面使用ES6的语法
- 微信小程序,uni-app等都是基于ES6的语法
- 从就业出发,中小型公司,全栈,简历上多一个技能,试用期也能更快的上手 。

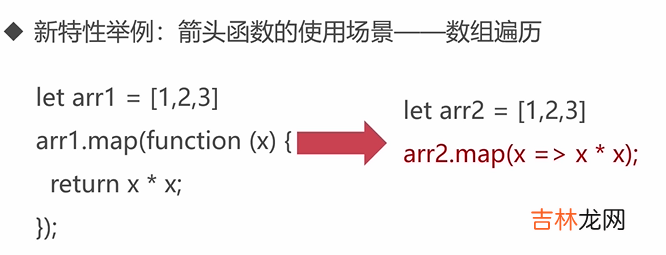
文章插图
4.前置知识铺垫了解(笔记会具体详述)
- ES6 let 与const
- let 和 const 是ES6新增的两个重要的JavaScript关键字 。
- let声明的变量只能在let命令所在的代码块内有效
- const声明一个只读的常量,一旦声明,常量的值就不可以改变了 。意味着一旦声明必须初始化,否则就会报错 。
- let和var的区别:
- let只在自己声明的作用域有效,var是在全局作用域有效,尽量少用var,尽量可能的用let,因为var没有封装,容易污染别人的代码 。
- 同名的变量里,let不能重复声明,且只能声明一次 。var可以声明多次 。for循环内改用let,而不是var 。
- let严格遵守代码的顺序,不存在变量提升 。而var声明的变量,会忽略声明的顺序,可以变量提升 。
- ES6 Map 与 Set
- Map对象保存键值对 。任何值(对象或者原始值) 都可以作为一个键或一个值 。Map 中的key:Key是(字符串,对象,NaN,函数) 。
- Set 对象允许存储任何类型的唯一值,不管是原始值还是对象引用的 。对象存储的值总是唯一的,需要判断两个值是否相等 。
- Maps 和 Objects 的区别:
- 一个Object 的键只可以是字符串或者 Symbols,而一个Map 的键可以是任意值 。
- Map中的键值是有序的(FIFO原则),而添加到对象中的键则不是 。
- Map的键值可以对个数从 size 属性获取,而Object 的键值对个数只能手动计算 。
- Object都有自己的原型,原型链上的键名可能会和你自己在对象上的设置的键名产生冲突 。
var a=100let b='hello'/*let的三大特性:1.不存在变量提升,必须要先声明,再使用;2.不能重复声明3.块级作用域,变量只在代码内有效*/ 2)常量声明
const PAGE_SIZe=100const PI = 3.1415926/*const的三大特征:1.声明必须赋值(必须初始化)2.常量是只读的,不能重新赋值3.块级作用域,常量只在代码内有效、*/
经验总结扩展阅读
- python的基本运用
- 工程师在大学是什么专业的
- python-绘图与可视化
- Python函数-2V2
- Jupyter,Matplotlib,Pandas 【机器学习】利用 Python 进行数据分析的环境配置 Windows
- 利用Pandas处理数据 缺失值的处理 数据库的使用 python-数据描述与分析2
- python+request+pymysql+pytest数据驱动
- Python 3.12 目标:还可以更快!
- 第五周 python实验报告
- 一 Python转义字符及操作符