2.2.ES6解构赋值1)数组的解构赋值
let [a,b,c] = [1,2,3]console.log(a)console.log(b)console.log(c)
let a = [1,2,3]let [a1,a2,a3] = aconsole.log(a1) //1console.log(a2) //2console.log(a3) //3
let [c,...d] = [1,2,3]console.log(c) //1console.log(d) //[2,3]
let a = [1,2,3]let [b1,...b2] = aconsole.log(b1) //1console.log(b2) //[2,3]
let [e,f] = [1]console.log(e) //1console.log(f) //undefined
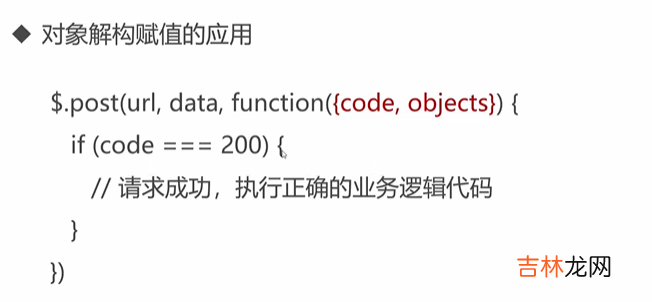
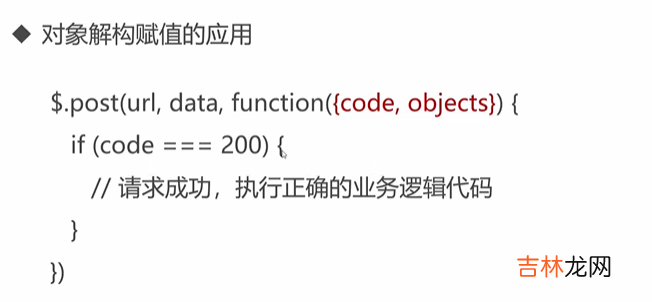
let [g,h=100] = [1]console.log(g) //1console.log(h) //1002)对象的解构赋值
let {foo,bar} = {foo:"111",bar:"222"};console.log(foo); //111console.log(bar); //222
console.log(Math.PI) //3.141592653589793let {PI,sin}=Math //sin是Math中的方法,PI是Math中常量console.log(PI) //3.141592653589793console.log(sin(PI/2)) //1
- 解构赋值失败,则为undefined,可设置默认值
let {x,y,z=5} = {x:1}console.log(x) //1console.log(y) //undefinedconsole.log(z) //5
let {color} = {color:"blue"}console.log(color) //bluelet {color:sky} = {color:"blue"}console.log(sky) //blue;注意:前面的冒号是将color变量改为sky,下次调用sky就能得到blue 。后面的冒号是color的值blue
1 let {title,author:{name,age}} = {2 title:"新闻标题",3 author:{4 name:"张三",5 age:236 }7 }8 console.log(name) //张三9 console.log(age) //23

文章插图
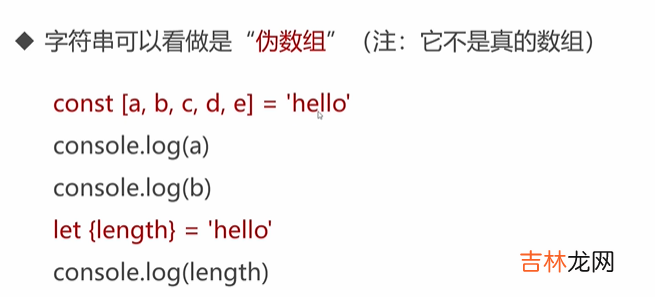
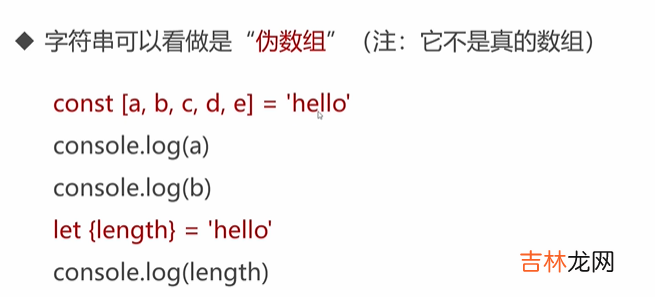
3)字符串的解构赋值

经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
1500元手机这五款值得入手 1500左右手机性价比排行榜
-
-
-
-
千金芳|杭州一全职太太脑梗离世,医生忠告:1种粗粮加热吃,升血脂,伤血管
-
-