在前面随笔《基于SqlSugar的开发框架循序渐进介绍(12)-- 拆分页面模块内容为组件,实现分而治之的处理》中我们已经介绍过,对于相关的业务表的界面代码,我们已经尽可能把不同的业务逻辑封装在不同的页面组件中,隔离变化的差异,因此界面组件化后,就可以利用代码生成工具进行统一的界面代码的生成了,而且由于变化的隔离处理,我们实际上维护的代码变得更加方便维护了 。本篇随笔介绍在整合代码生成工具进行前端界面的生成的一些思路和实际的界面代码的生成 。
1、页面的模块化处理在前面随笔《基于SqlSugar的开发框架循序渐进介绍(12)-- 拆分页面模块内容为组件,实现分而治之的处理》中我们已经介绍过,常规页面包含有列表界面,新增、编辑、查看、导入等界面,除了列表页面,其他内容以弹出层对话框的方式进行处理,如下界面示意图所示 。

文章插图
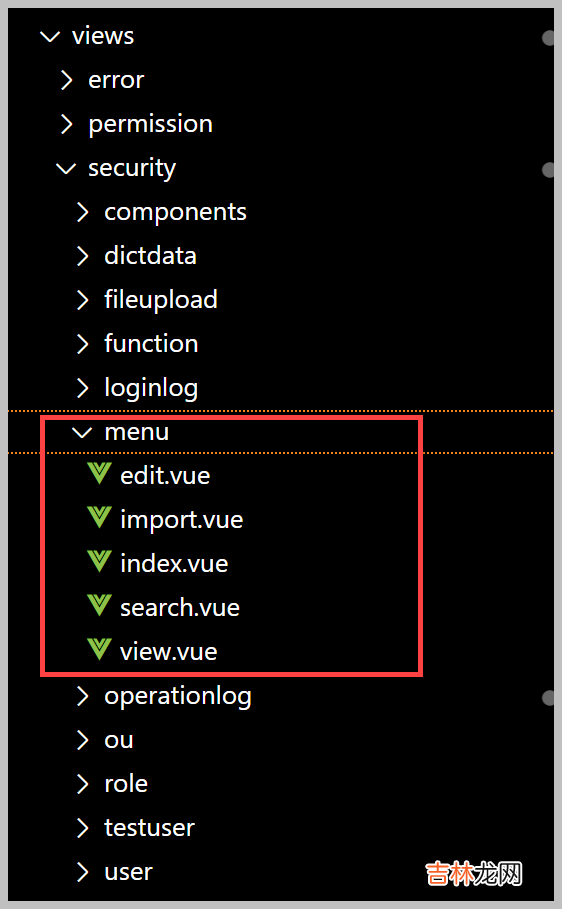
根据以上的页面划分,我们把一个页面分为search.vue、edit.vue、import.vue、view.vue、index.vue,其中index.vue为整合各个组件的主页面,在视图中如下所示 。我们每个业务模块都是如此统一划分,因此比较统一,同时也是为后续的代码生成工具批量生成做好准备 。

文章插图
因此在index.vue页面中,我们整合了几个组件页面即可,如下所示 。
<template><div class="main"><!--条件及列表展示--><Search ref="searchRef" @show-import="showImport" @show-add="showAdd" @show-view="showView" @show-edit="showEdit" /><!--查看详细组件界面--><view-data ref="viewRef" /><!--新增、编辑组件界面--><edit-data ref="editRef" @submit="refreshData" /><!--模板导入信息--><import-data ref="importRef" @finish="finishImport" /></div></template><script setup lang="ts">import { reactive, ref, onMounted } from 'vue';import Search from './search.vue';import ViewData from './view.vue';import EditData from './edit.vue';import ImportData from './import.vue';1)查看视图页面
我们先以view.vue查看页面为例进行介绍,它是一个查看明细的界面,因此也是一个弹出对话框页面,我们把它的代码处理如下所示 。
<template><el-dialog v-if="isVisible" v-model="isVisible" title="查看信息" append-to-body @close="closeDialog"><el-form ref="viewRef" :model="viewForm" label-width="100px"><el-tabs type="border-card"><el-tab-pane label="基本信息"><el-descriptions title="" :column="2" border><el-descriptions-item label="显示名称">{{ viewForm.name }}</el-descriptions-item><el-descriptions-item label="Web地址">{{ viewForm.url }}</el-descriptions-item><el-descriptions-item label="Web图标"><!-- {{ viewForm.webIcon }} --><icon :icon="viewForm.webIcon" /></el-descriptions-item><el-descriptions-item label="排序">{{ viewForm.seq }}</el-descriptions-item><el-descriptions-item label="可见"><el-tag v-if="viewForm.visible" type="success" effect="dark">可见</el-tag><el-tag v-else type="danger" effect="dark">隐藏</el-tag></el-descriptions-item><el-descriptions-item label="展开"><el-tag v-if="viewForm.expand" type="success" effect="dark">展开</el-tag><el-tag v-else type="" effect="dark">收缩</el-tag></el-descriptions-item><el-descriptions-item label="创建时间"><el-date-picker v-model="viewForm.createTime" align="right" type="datetime" placeholder="选择日期"value-format="YYYY-MM-DD HH:mm" disabled /></el-descriptions-item><el-descriptions-item label="特殊标签">{{ viewForm.tag }}</el-descriptions-item></el-descriptions></el-tab-pane></el-tabs></el-form><template #footer><span class="dialog-footer"><el-button @click="closeDialog">关闭</el-button></span></template></el-dialog></template>
经验总结扩展阅读
- 2023年10月14日是航行的黄道吉日吗 2023年10月14日航行黄道吉日
- Explain:你见过这样的Sql吗?
- 2023年10月14日是坐游轮的黄道吉日吗 2023年10月14日是坐游轮吉日吗
- 实例分析Scheduled Thread Pool Executor与Timer的区别
- 饸饹面和面的秘诀
- 2023年10月14日畜牧好吗 2023年10月14日畜牧黄道吉日
- 2023年10月14日领养孩子吉日一览表 2023年10月14日是领养孩子的黄道吉日吗
- 2023年10月14日生孩子行吗 2023年10月14日是生孩子的黄道吉日吗
- 北京夏季奥运会的吉祥物有几个
- 2023年10月14日剖腹产黄道吉日 2023年10月14日是剖腹产的黄道吉日吗