其他的js代码采用tyepscript语法,我们把它放在
<script setup lang="ts">//逻辑代码</script>然后我们在js代码中抛出show的方法,便于父组件的调用 。
//显示窗口const show = (id: string | number) => {if (!$u.test.isNullOrUnDef(id)) {menu.Get(id).then((data) => {Object.assign(viewForm, data);isVisible.value = https://www.huyubaike.com/biancheng/true; //显示对话框});}};//暴露组件属性和方法defineExpose({show,});同时在页面里面,也定义一个表单的对象引用,便于上面模板组件的显示 。
const viewRef = ref<FormInstance>(); //表单引用// 表单属性定义let viewForm = reactive({iD: '',pid: '',name: '',icon: '',seq: '',functionId: '',visible: 0,expand: 0,winformType: '',url: '',webIcon: '',creator: '',createTime: '',tag: '',});如果是查看详细的视图中有树形列表,我们还可以在onMounted的处理中,添加获取树列表的数据即可,如下代码所示 。
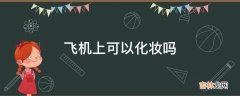
//挂载的时候初始化数据onMounted(() => {// 设置默认值getTree();});// 初始化树列表let treedata = https://www.huyubaike.com/biancheng/ref([]);const getTree = () => {// 树列表数据获取menu.GetAll().then((data) => {treedata.value = []; // 树列表清空var list = data?.items;if (list) {var newTreedata = $u.util.getJsonTree(list, {id:'id',pid: 'pid',label: 'name',children: 'children',});treedata.value = https://www.huyubaike.com/biancheng/newTreedata;}});};而查看视图的触发,往往在列表的操作按钮中,或者双击表格行进行触发,界面如下所示 。

文章插图
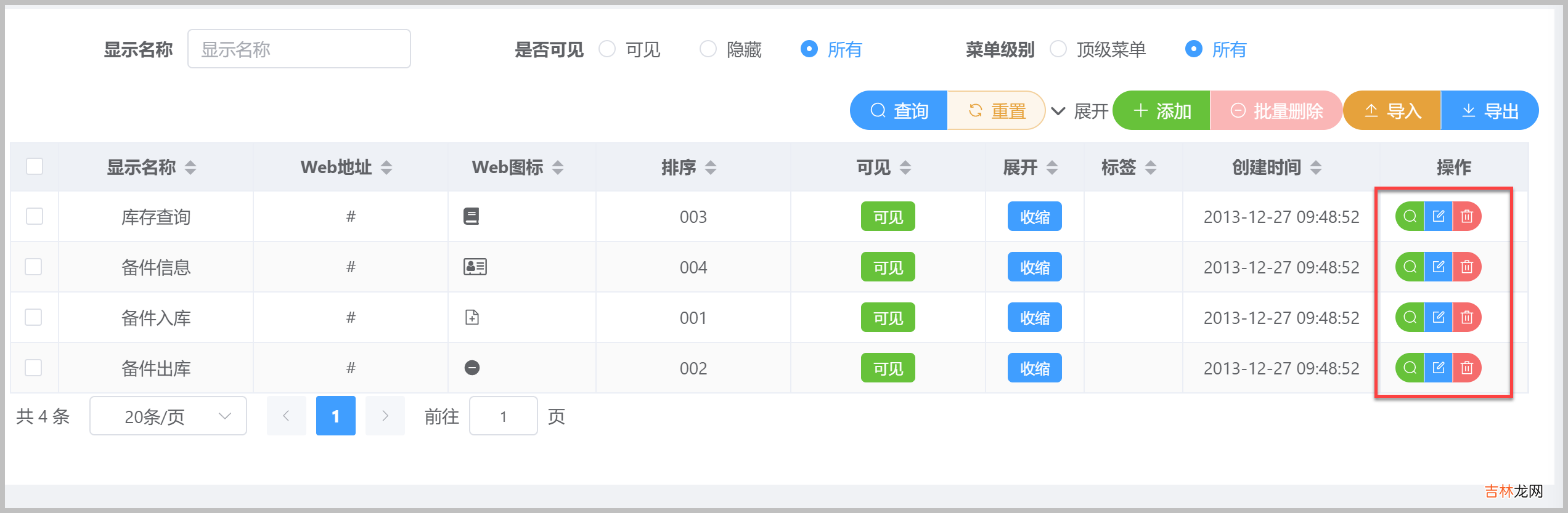
界面如下代码所示 。

文章插图
而调用查看详细页面的事件,传递对应的id并调用组件实例抛出的方法即可 。如下代码所示 。
// 显示查看对话框处理const viewRef = ref<InstanceType<typeof ViewData>>();function showView(id) {viewRef.value.show(id);}至此,一个独立的视图页面组件,以及如何触发调用就完成了,视图页面单独维护,便于代码的管理,同时也隔离了复杂的页面逻辑 。
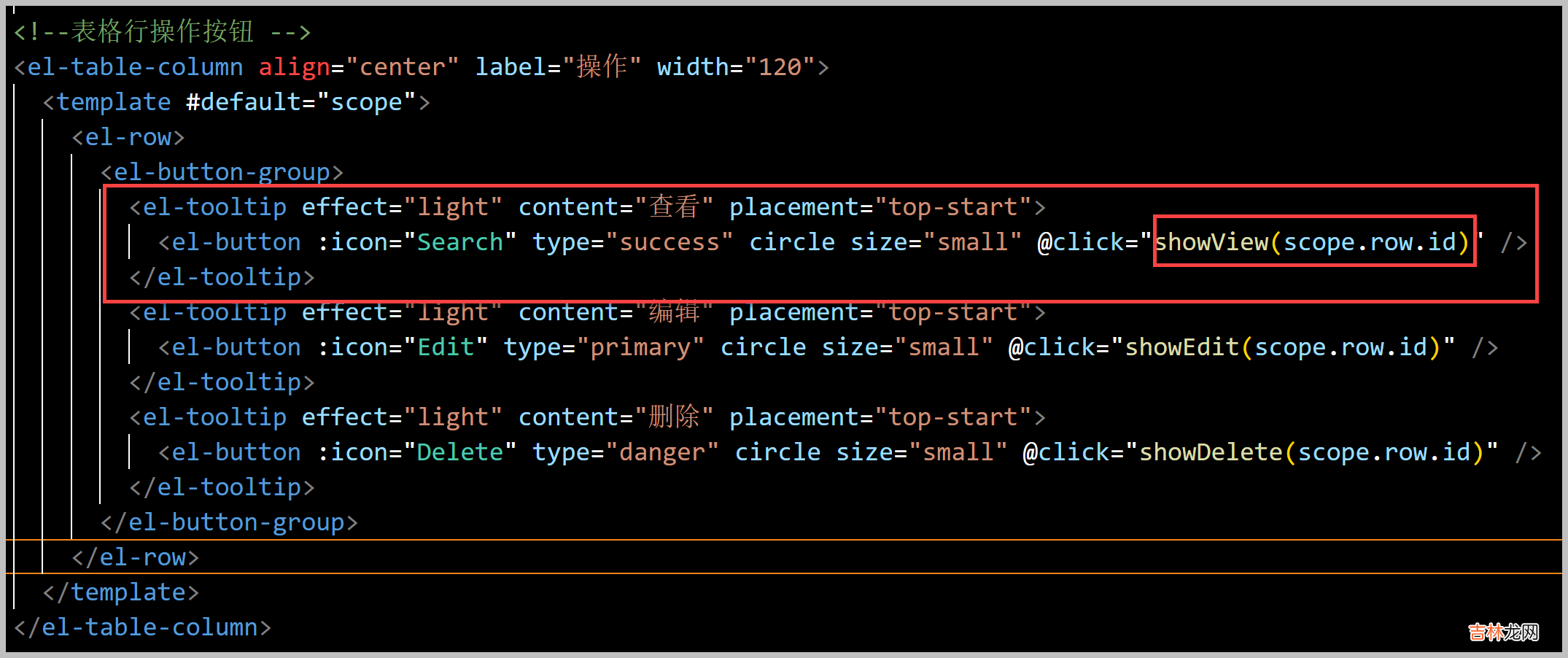
视图页面效果如下所示 。

文章插图
2)新增编辑视图页面
在常规的处理中,往往编辑和新增的界面是差不多的,差异不同的地方,我们可以通过条件 if 的方式进行处理即可 。因此可以把两者放在一个组件中实现对话框内容和逻辑处理 。
刚才我们提到了Index.vue页面,是对几个组件的统筹处理,如下代码所示 。
<template><div class="main"><!--条件及列表展示--><Search ref="searchRef" @show-import="showImport" @show-add="showAdd" @show-view="showView" @show-edit="showEdit" /><!--查看详细组件界面--><view-data ref="viewRef" /><!--新增、编辑组件界面--><edit-data ref="editRef" @submit="refreshData" /><!--模板导入信息--><import-data ref="importRef" @finish="finishImport" /></div></template>从上面代码我们看到,在HTML代码中,我们引入对应的组件,并在主查询页面中触发事件即可,如下所示 。
其中showAdd和ShowEdit类似,都是调用编辑/新增的对话框,不同的是,通过传递id来辨别是否为新增,如果需要传入pid的父节点信息,那么我们也可以创建一个showAdd的方法 。
//新增、编辑表单引用const editRef = ref<InstanceType<typeof EditData>>();//显示新增对话框function showAdd(pid?: string | number) {editRef.value.showAdd(pid);}// 显示编辑对话框function showEdit(id) {editRef.value.show(id);}//新增/更新后刷新function refreshData() {searchRef.value.getlist();}编辑业务数据的对话框和查看详细的类似,不过这里是需要使用输入控件进行内容编辑修改处理的 。
经验总结扩展阅读
- 2023年10月14日是航行的黄道吉日吗 2023年10月14日航行黄道吉日
- Explain:你见过这样的Sql吗?
- 2023年10月14日是坐游轮的黄道吉日吗 2023年10月14日是坐游轮吉日吗
- 实例分析Scheduled Thread Pool Executor与Timer的区别
- 饸饹面和面的秘诀
- 2023年10月14日畜牧好吗 2023年10月14日畜牧黄道吉日
- 2023年10月14日领养孩子吉日一览表 2023年10月14日是领养孩子的黄道吉日吗
- 2023年10月14日生孩子行吗 2023年10月14日是生孩子的黄道吉日吗
- 北京夏季奥运会的吉祥物有几个
- 2023年10月14日剖腹产黄道吉日 2023年10月14日是剖腹产的黄道吉日吗