
文章插图
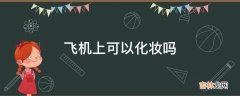
对于一些复杂控件,我们可以自定义组件来简化在界面上的使用,尽可能的快捷、简单 。
我们在组件中定义showAdd和show的方法,便于父组件的调用即可,如果传递了id值,我们根据业务对象的get方法获取详细的数据,赋值到表单对象上就可以正常显示了 。
//默认标题为[编辑信息],当show传入id为空的时候,为[新建信息]let title = ref('编辑信息');let isAdd = ref(false); //是否新增状态//显示窗口(编辑/新建)const showAdd = async (pid?: string | number) => {title.value = 'https://www.huyubaike.com/biancheng/新建信息';isAdd.value = https://www.huyubaike.com/biancheng/true;resetFields(); //清空表单editForm.pid = pid +'';isVisible.value = https://www.huyubaike.com/biancheng/true; //显示对话框};const show = async (id?: string | number) => {if (!$u.test.isNullOrUnDef(id)) {title.value ='编辑信息';isAdd.value = https://www.huyubaike.com/biancheng/false;await menu.Get(id).then((data) => {Object.assign(editForm, data);});} else {title.value ='https://www.huyubaike.com/biancheng/新建信息';isAdd.value = https://www.huyubaike.com/biancheng/true;resetFields(); //清空表单}isVisible.value = true; //显示对话框};抛出这两个实例的方法,供外面调用 。
//暴露组件属性和方法defineExpose({show,showAdd,});为了承载表单的数据模型,我们创建相关的业务对象
const editRef = ref<FormInstance>(); //表单引用// 表单属性定义(初始化)let editForm = reactive({id: '',pid: '',name: '',icon: '',functionId: '',winformType: '',url: '',seq: '001',isTop: false,expand: 1,visible: 1,webIcon: '',tag: 'web', // Web专用});保存数据的时候,我们判断表单的rules规则,如果符合通过,那么提交数据并提示用户即可 。
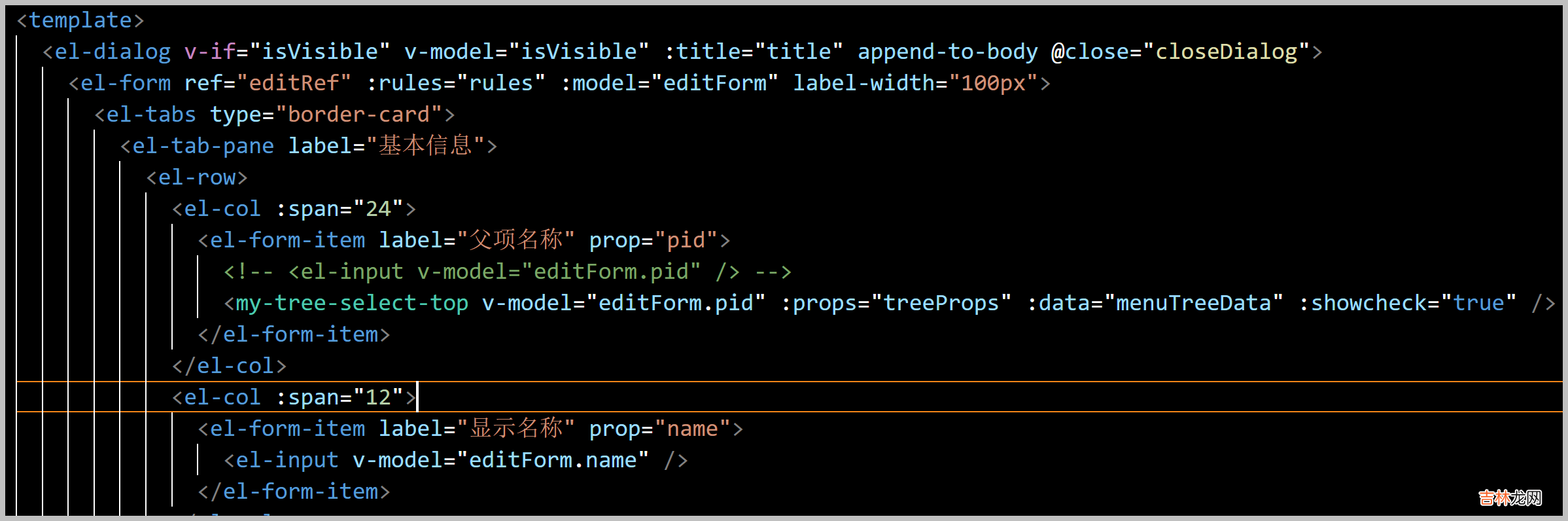
// 保存数据处理async function submitData() {var formEl = editRef.value;if (!formEl) return;await formEl.validate(async (valid) => {if (valid) {//验证成功,执行下面方法var result = false;if (isAdd.value) {result = await menu.Create(editForm); //新增保存} else {result = await menu.Update(editForm); //编辑保存}if (result) {$u.success('操作成功!'); // 提示信息emit('submit'); // 提示刷新数据closeDialog(); // 重置窗口状态} else {$u.error('操作失败');}}});}编辑界面的效果如下所示 。

文章插图
3)导入界面的处理
导入界面,一般我们分为几个步骤,一个是提供导入模板下载,然后上传文件并显示数据,然后确认提交即可 。
由于导入数据的逻辑上大致类似,不同的是他们的业务数据和验证规则,因此我们通过自定义组件的方式,来简化相关的处理 。
我通过改造ele-import 的第三方组件,让它支持Vue3+Typescript语法,实现对业务数据的上传操作 。
<template><div class="main"><!--条件及列表展示--><Search ref="searchRef" @show-import="showImport" @show-add="showAdd" @show-view="showView" @show-edit="showEdit" /><import-data ref="importRef" @finish="finishImport" /></div></template>而在import.vue页面里面,我们的代码是使用ele-import来处理即可 。
<template><div><!-- 模板导入信息 --><ele-import :fields="importForm.fields" :filepath="importForm.filepath" :append="importForm.append":formatter="importForm.formatter" :rules="importForm.rules" :tips="importForm.tips" :title="importForm.title":visible="isVisible" :request-fn="saveImport" @close="close" @finish="finishImport" /></div></template>通过传入对应的数据,如导入字段,以及规则,以及下载文件等相关参数,就可以实现了文件的上传处理了 。
// 请求服务端处理上传数据,返回一个Promise对象const saveImport = async (data) => {// console.log(data);const result = await menu.SaveImport(data);// console.log(result);if (result) {return Promise.resolve();} else {return Promise.reject();}};
经验总结扩展阅读
- 2023年10月14日是航行的黄道吉日吗 2023年10月14日航行黄道吉日
- Explain:你见过这样的Sql吗?
- 2023年10月14日是坐游轮的黄道吉日吗 2023年10月14日是坐游轮吉日吗
- 实例分析Scheduled Thread Pool Executor与Timer的区别
- 饸饹面和面的秘诀
- 2023年10月14日畜牧好吗 2023年10月14日畜牧黄道吉日
- 2023年10月14日领养孩子吉日一览表 2023年10月14日是领养孩子的黄道吉日吗
- 2023年10月14日生孩子行吗 2023年10月14日是生孩子的黄道吉日吗
- 北京夏季奥运会的吉祥物有几个
- 2023年10月14日剖腹产黄道吉日 2023年10月14日是剖腹产的黄道吉日吗