在一个项目中,客户要求对报表中的签名进行仿手写的签名处理,因此我们原先只是显示相关人员的姓名的地方,需要采用手写方式签名,我们的报表是利用FastReport处理的,在利用楷体处理的时候,开发展示倒是正常效果,不过实际上在服务器运行的时候,出来的确实正规的宋体格式,相应的字体都已经安装,不过还是没有生效 。因此采用变通的方式,在对应签名的地方采用图片的格式显示,实际效果达到要求 。本篇随笔介绍这个过程,利用FastReport传递图片参数,在报表上展示签名信息的处理 。
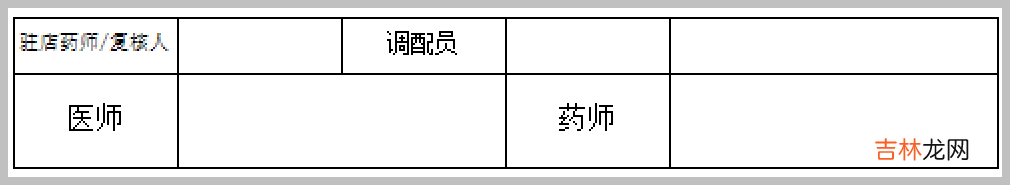
1、报表上的设计处理例如我们要在报表落款的附近记录相关人员的名字,因此采用签名的显示方式会比较合理 。

文章插图
因此设计相关的报表,本来想是采用文本的方式,变化字体的方式来快捷实现的

文章插图

文章插图
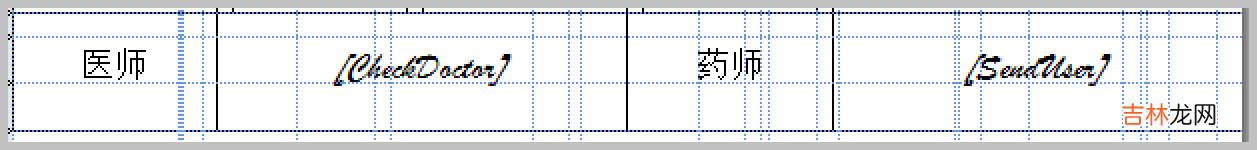
不过在报表是在服务器上生成图片的方式,导致正常出来的图片,却没有变化字体,导致出来的是正常的宋体格式 。

文章插图
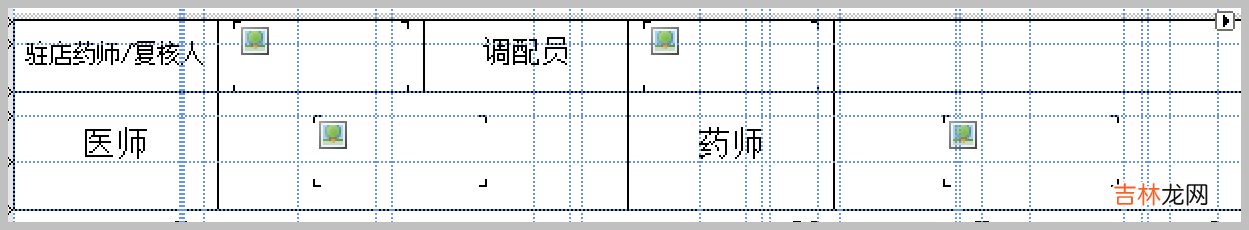
因此考虑使用图片的格式方式来处理 。在其中放置Picture控件,如下所示 。

文章插图
调整好Picture控件的高度和宽度,让它在设计的空白上合适的展示即可 。
为了实现图片格式的显示,我们需要在报表的图片控件的BeforePrint事件中解析数据(来自传递参数),数据格式为Base64字符串(从Byte数据转换),如下代码所示 。
namespace FastReport{ public class ReportScript { private void shopDoctorImg_BeforePrint(object sender, EventArgs e) { var img = GetImage("ShopDoctor"); if(img != null){ shopDoctorImg.Image=img; } } private void tiaopeiImg_BeforePrint(object sender, EventArgs e) { var img = GetImage("Tiaopei"); if(img != null){ tiaopeiImg.Image=img; } } private void CheckDoctorImg_BeforePrint(object sender, EventArgs e) { var img = GetImage("CheckDoctor"); if(img != null){ CheckDoctorImg.Image=img; } } private void CheckPharmacistImg_BeforePrint(object sender, EventArgs e) { var img = GetImage("CheckPharmacist"); if(img != null){ CheckPharmacistImg.Image=img; } } private Image GetImage(string signName) { Image img = null; string imgStr = (string)Report.GetParameterValue(signName); if(!string.IsNullOrEmpty(imgStr)) { byte[] imgData=https://www.huyubaike.com/biancheng/ Convert.FromBase64String(imgStr); using(MemoryStream ms = new MemoryStream(imgData)) { img = System.Drawing.Image.FromStream(ms); } } return img; } }}
经验总结扩展阅读
- 没打发好的蛋清怎么利用
- 在家里如何自制冰块(自制冰块模具废物利用)
- 厨余垃圾再利用后的成品有哪些
- 利用诙谐赢得女神芳心的星座男
- 如何利用废旧钢材
- Jupyter,Matplotlib,Pandas 【机器学习】利用 Python 进行数据分析的环境配置 Windows
- 利用Pandas处理数据 缺失值的处理 数据库的使用 python-数据描述与分析2
- 哪些国家开展了黄粉虫的研究利用
- 旧电脑电源利用
- 电子指南针怎么看方向(如何利用手机指南针判别方向)