原文:Libgdx游戏开发(2)——接水滴游戏实现 - Stars-One的杂货小窝本文使用Kotlin语言开发
通过本文的学习可以初步了解以下基础知识的使用:
- Basic file access
- Clearing the screen
- Drawing images
- Using a camera
- Basic input processing
- Playing sound effects
- 使用桶接水滴
- 桶只能左右移动
- 水滴会从顶部并加速下落
- 玩家可以通过鼠标或键盘来移动桶
- 游戏没有结束一说,可以一直玩

文章插图
步骤1.创建项目

文章插图
由于我是要使用Kotlin开发,所以勾选了Kotlin开发的选项

文章插图
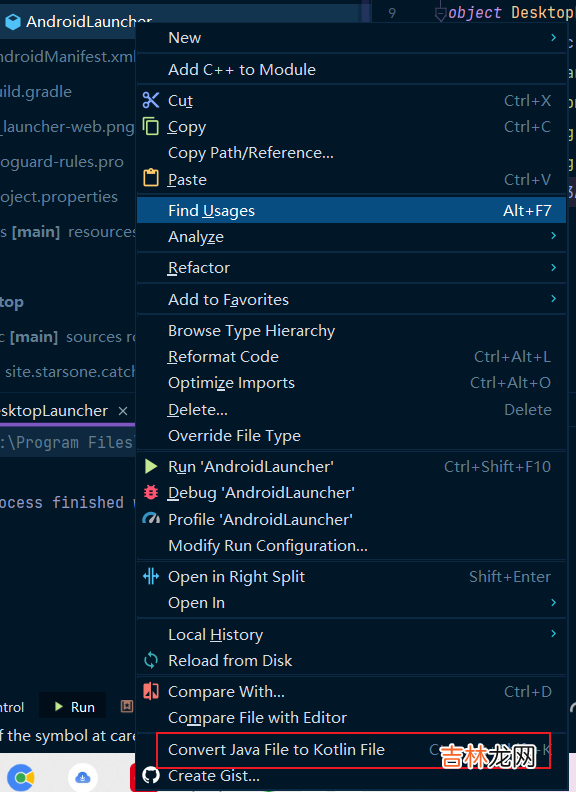
实际上,创建出来的项目,还是Java文件写的,所以,为了方便,我用了Android Studio把Java文件转为了Kotlin文件

文章插图
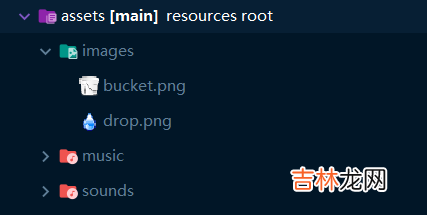
2.添加资源文件之后,我们需要添加该有的素材文件,总共有四个文件
drop.wav水滴掉落在桶里的声音rain.mp3雨声(背景声)bucket.png桶图片drop.png水滴图片

文章插图
资源文件下载可以点击下载 蓝奏云下载
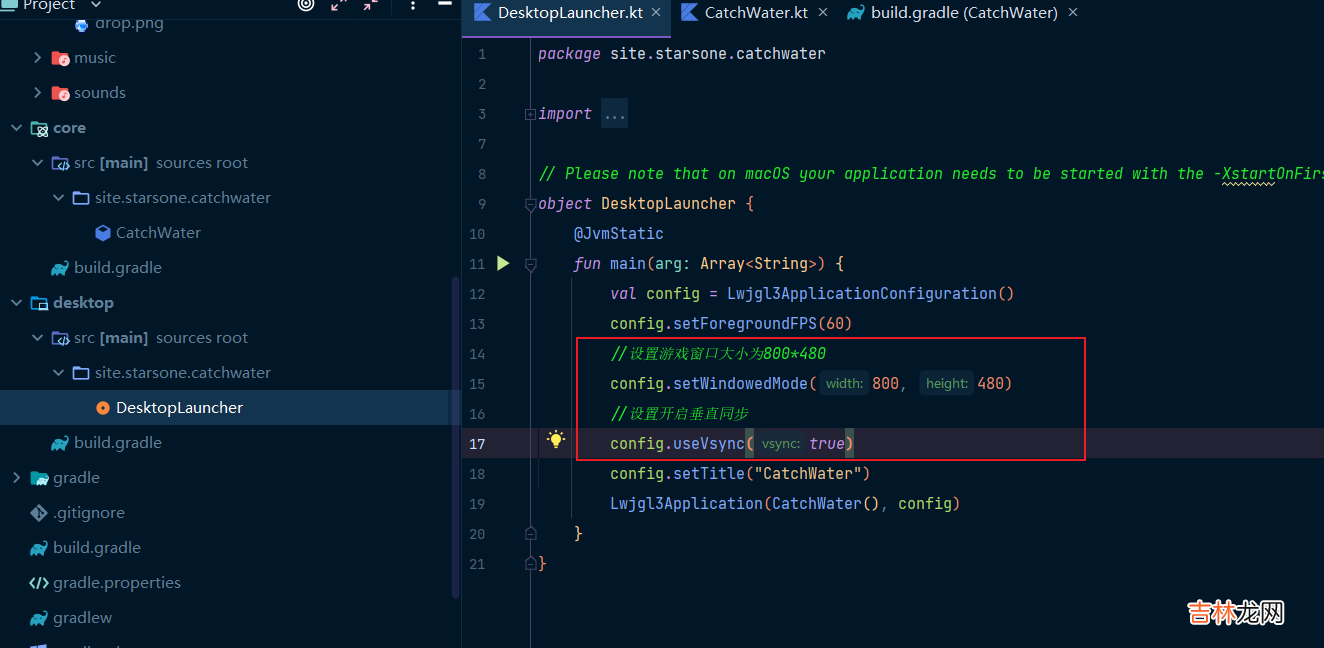
3.设置游戏配置找到desktop文件夹目录下的代码文件,进行代码的修改,调整游戏窗口大小为
800*480,并开启垂直同步//设置游戏窗口大小为800*480config.setWindowedMode(800, 480)//设置开启垂直同步config.useVsync(true)
文章插图
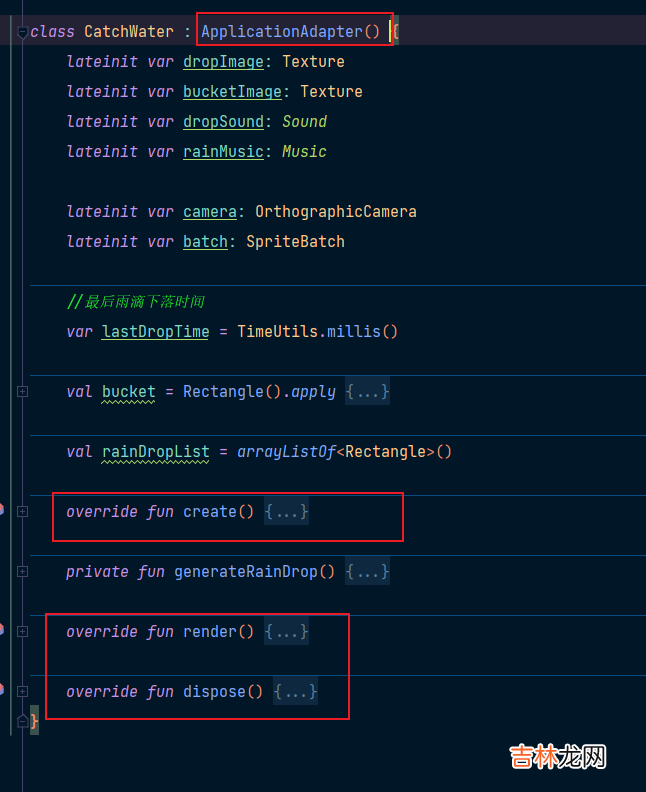
4.加载资源文件我们进入到core目录下的
CatchWater文件,可以看到具体的代码结构
文章插图
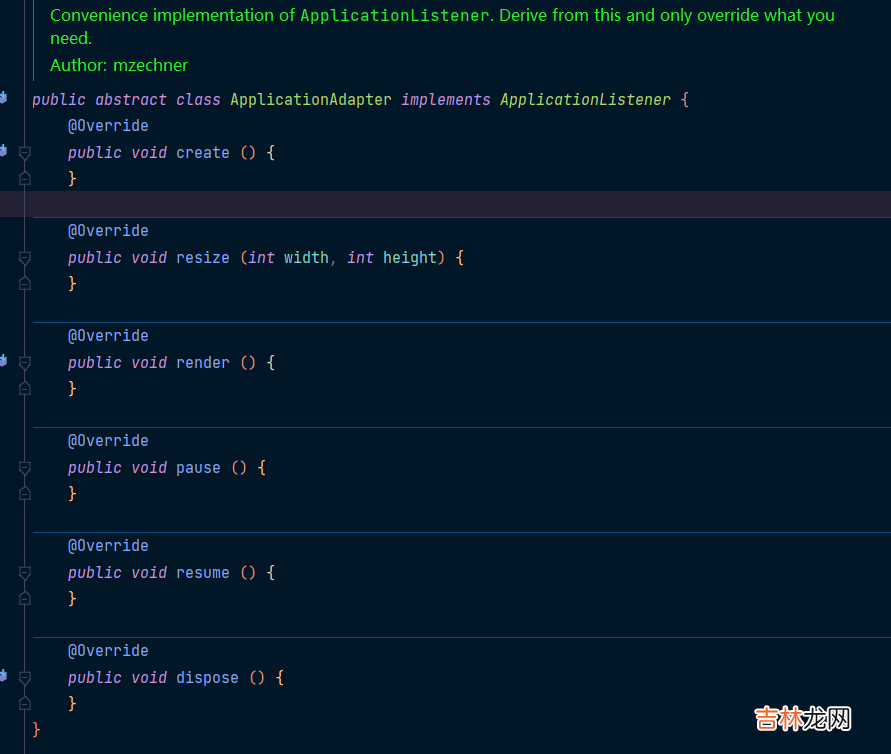
这里可以看到我们的类是继承
ApplicationAdapter,从名字上就可以让我们猜测到是使用的设计模式中的适配器模式来兼容不同平台(没深入验证,仅是猜测)ApplicationAdapter是抽象类方法,提供了几个需要重写的方法,感觉和Android开发中的Activity差不多,应该就是Libgdx游戏的生命周期方法了,这里先不深入扩展了

文章插图
因为在游戏开始前,我们得先加载上述我们复制到项目的一些图片和音乐的资源文件,所以我们选择在
create()方法中进行初始化我们的资源文件添加以下代码:
lateinit var dropImage: Texturelateinit var bucketImage: Texturelateinit var dropSound: Soundlateinit var rainMusic: Musicoverride fun create() {// load the images for the droplet and the bucket, 64x64 pixels eachdropImage = Texture(Gdx.files.internal("drop.png"))bucketImage = Texture(Gdx.files.internal("bucket.png"))// load the drop sound effect and the rain background "music"dropSound = Gdx.audio.newSound(Gdx.files.internal("drop.wav"))rainMusic = Gdx.audio.newMusic(Gdx.files.internal("rain.mp3"))}这里需要注意下,我们两张图片(水滴和桶)分辨率都是64*64我们使用了
Gdx.files.internal()方法来获取assets文件夹里的内容,之后游戏如果是运行在Android平台上,这个方法也是通用的如果是assets文件夹里还有一层文件夹,可以这样写:
Gdx.files.internal("iamge/myimg.png")
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 五 Qt+ECharts开发笔记:ECharts的动态排序柱状图介绍、基础使用和Qt封装Demo
- 吃鸡是什么梗晚上吃鸡是什么游戏
- 我的世界网易游戏版龙蛋怎么孵化(我的世界网易版本孵龙蛋)
- Asp-Net-Core开发笔记:集成Hangfire实现异步任务队列和定时任务
- 全民飞行棋如何玩(飞行棋游戏怎么玩)
- 自定义View6 -塔防小游戏:第三篇防御塔随意放置+多组野怪
- QQ群里能一起玩游戏吗怎么搞啊
- 飞行棋玩法教程(飞行棋游戏情调版图片)
- 开发商为何会热衷于豪宅项目
- 军棋这个游戏怎么玩(军棋属于什么游戏)















