后端代码如下 , 其中的参数可以从数据库内提取也可以从文件中读入 。
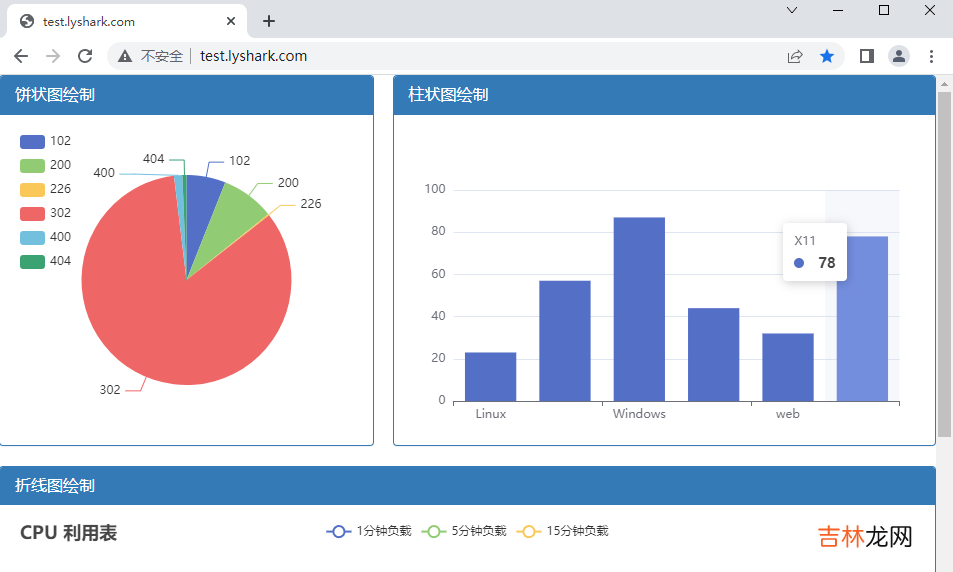
from flask import Flask,render_template,requestimport jsonapp = Flask(import_name=__name__,static_url_path='/python',# 配置静态文件的访问url前缀static_folder='static',# 配置静态文件的文件夹template_folder='templates') # 配置模板文件的文件夹@app.route('/', methods=["GET"])def index():Address = {'226': 4, '404': 12, '200': 159, '400': 25, '102': 117, '302': 1625}Types = {'Linux': 23, 'studies': 57, 'Windows': 87, 'compatible': 44, 'web': 32, 'X11': 78}x = {'03:30': 12, '03:48': 25, '04:15': 47, '04:28': 89, '04:42': 66, '04:51': 54}y = {'05:22': 55, '07:48': 29, '07:15': 98, '08:54': 11, '08:41': 61, '06:51': 5}z = {'07:30': 1, '09:48': 5, '06:15': 24, '08:28': 59, '2:42': 11, '08:51': 22}return render_template("index.html",Address = json.dumps(Address), Types= json.dumps(Types), x = json.dumps(x), y = json.dumps(y), z = json.dumps(z))if __name__ == '__main__':app.run(host="127.0.0.1", port=80, debug=False)输出效果如下:

文章插图
经验总结扩展阅读
- 云原生强大且灵活的持续集成CI开源框架Tekton实战-上
- 前端程序员学习 Golang gin 框架实战笔记之一开始玩 gin
- 一篇文章带你掌握主流基础框架——Spring
- 【持久层框架】- SpringData - JPA
- 轻量级Web框架Flask——Web表单
- Springboot 之 HandlerMethodReturnValueHandler 运用
- 集合框架——LinkedList集合源码分析
- 电热水器的正确用法
- HTML&CSS-盒模型运用居中方式合集
- 京东商城运用了哪些物流配送模式













