echarts是百度推出的一款开源的基于JavaScript的可视化图表库 , 该开发库目前发展非常不错 , 且支持各类图形的绘制可定制程度高 , Echarts绘图库同样可以与Flask结合 , 前台使用echart绘图库进行图形的生成与展示 , 后台则是Flask通过render_template方法返回一串JSON数据集 , 前台收到后将其应用到绘图库上 , 实现动态展示Web服务日志状态功能 。
如下演示案例中 , 将分别展示运用该绘图库如何前后端交互绘制(饼状图 , 柱状图 , 折线图)这三种最基本的图形 。
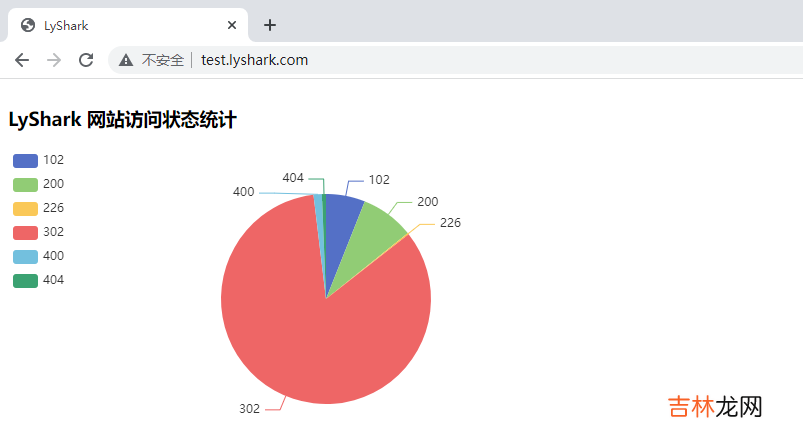
实现绘制饼状图: 用于模拟统计Web容器的日志数据 , 通过饼状图将访问状态统计出来 。
前端部分/templates/index.html代码如下:
<html> <head><meta charset="UTF-8"><title>LyShark</title><script src="http://shimg.jingyanzongjie.com/230725/031T53O7-0.jpg"></script><script src="http://shimg.jingyanzongjie.com/230725/031T533F-1.jpg"></script> </head> <body><div class="panel panel-primary" style="width: 40%;height: 30%; float: left"><div class="panel-heading"><h3 class="panel-title">LyShark 网站访问状态统计</h3></div><div class="panel-body"><div id="main" style="width:100%; height: 300px"></div></div></div> </body> <script type="text/javascript" charset="UTF-8">var kv = new Array();kv = {{ data | safe }}var test = new Array();for(var logkey in kv){test.push( {value:kv[logkey], name:logkey} )}var display = function(){var main = echarts.init(document.getElementById("main"));var option = {legend: {orient: 'vertical',left: 'left',},series: [{type: 'pie',radius: '70%',center: ['50%', '50%'],detail: {formatter:'{value}'},data: test}]};main.setOption(option,true);};display(); </script></html>后端代码如下通过模拟render_template返回一些数据 。
from flask import Flask,render_template,requestimport jsonapp = Flask(import_name=__name__,static_url_path='/python',# 配置静态文件的访问url前缀static_folder='static',# 配置静态文件的文件夹template_folder='templates') # 配置模板文件的文件夹def Count_Flag_And_Flow(file):list = []flag = {}with open(file) as f:contexts = f.readlines()for line in contexts:it = line.split()[8]list.append(it)list_num = set(list)for item in list_num:num = list.count(item)flag[item] = numreturn flag@app.route('/', methods=["GET"])def index():Address = {'226': 4, '404': 12, '200': 159, '400': 25, '102': 117, '302': 1625}# Address = Count_Flag_And_Flow("d://access_log")return render_template("index.html",data = https://www.huyubaike.com/biancheng/json.dumps(Address))if __name__ =='__main__':app.run(host="127.0.0.1", port=80, debug=False)运行后访问自定义域名 , 输出如下效果的饼状图:

文章插图
实现绘制柱状图: 统计访问了本站的所有ID地址并将地址数大于2的全部显示出来.
前端
index.html代码如下【Flask 框架:运用Echarts绘制图形】
<html> <head><meta charset="UTF-8"><title>LyShark</title><script src="http://shimg.jingyanzongjie.com/230725/031T53O7-0.jpg"></script><script src="http://shimg.jingyanzongjie.com/230725/031T533F-1.jpg"></script> </head> <body><div class="panel panel-primary" style="width: 58%;height: 30%; float: left"><div class="panel-heading"><h3 class="panel-title">LyShark 网站设备类型统计</h3></div><div class="panel-body"><div id="main1" style="width:100%; height: 300px"></div></div></div> </body> <script type="text/javascript" charset="UTF-8">var kv = new Array();var keys = new Array();var values = new Array();kv = {{ data | safe }}for(var logkey in kv){keys.push(logkey);values.push(kv[logkey]);}var display = function() {var main1 = echarts.init(document.getElementById("main1"));var option = {xAxis: {type: 'category',data: keys},yAxis: {type: 'value'},series: [{data: values,type: 'bar'}]};main1.setOption(option,true);};display(); </script></html>
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 云原生强大且灵活的持续集成CI开源框架Tekton实战-上
- 前端程序员学习 Golang gin 框架实战笔记之一开始玩 gin
- 一篇文章带你掌握主流基础框架——Spring
- 【持久层框架】- SpringData - JPA
- 轻量级Web框架Flask——Web表单
- Springboot 之 HandlerMethodReturnValueHandler 运用
- 集合框架——LinkedList集合源码分析
- 电热水器的正确用法
- HTML&CSS-盒模型运用居中方式合集
- 京东商城运用了哪些物流配送模式













