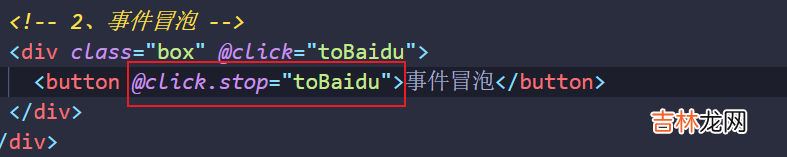
事件修饰符 == .stop

文章插图
测试结果

文章插图
案例3_只触发一次的事件准备工作

文章插图
这有个按钮,简单设计下样式,事件还是刚刚的点击事件
测试结果

文章插图
需求我只想让他触发一次,点了以后可以继续点,但是事件不会继续触发了
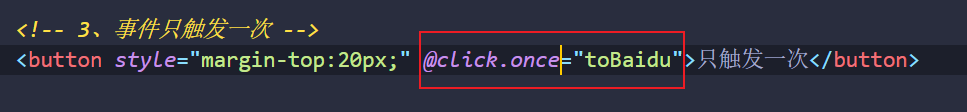
事件修饰符 == .once

文章插图
测试结果

文章插图
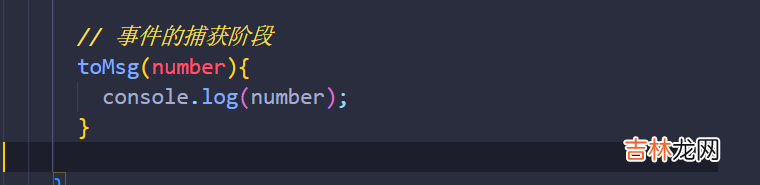
不常用的事件修饰符案例4_使用事件的捕获模式补充知识在使用捕获模式之前我们需要先简单的了解下
关于js事件流,事件处理的 捕获阶段和 事件 冒泡阶段
参考博文
准备工作我这里有个嵌套的div盒子,二者都设计了一个点击事件,并且都传递了参数
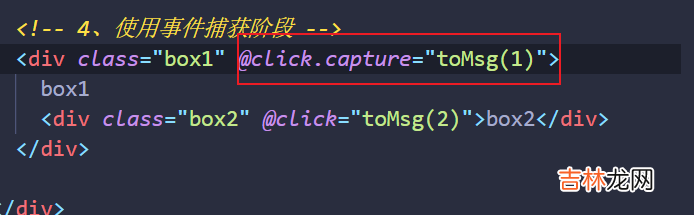
<!-- 4、使用事件捕获阶段 --><div class="box1" @click="toMsg(1)">box1<div class="box2" @click="toMsg(2)">box2</div></div>事件设计
文章插图
简单设计下样式
.box1{height: 100px;background-color: #ff6700;padding: 5px;}.box2{height: 50px;background-color: #fff;}测试阶段
文章插图
需求
- 根据 js事件流,我们可以必然的退出,当前这个情况就和案例2一样
- 先 触发 box2的事件,然后冒泡到box1的事件
- 需求很简单,先让box1触发,然后box2再触发
也就是:谁要在事件捕获阶段触发,那么就安在谁身上

文章插图
测试

文章插图
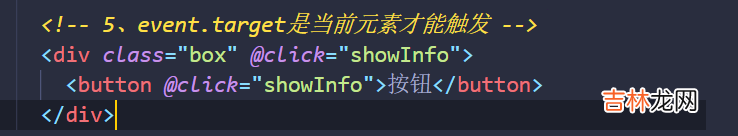
案例5_event.target是当前元素才能触发准备工作准备一个div盒子和按钮,二者共用一个点击事件

文章插图
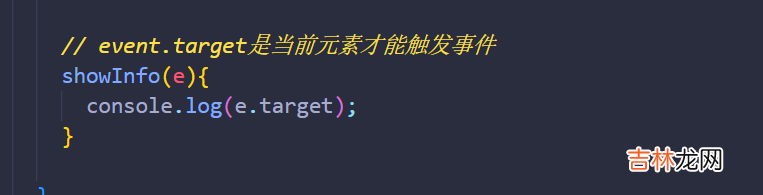
该点击事件描述 当前触发 事件 的DOM元素是谁

文章插图
测试

文章插图
需求
- 虽然事件是冒泡上去的,但是触发了外层盒子事件的DOM元素是button
- 我们这里就不说那么多,说这个修饰符的作用是什么
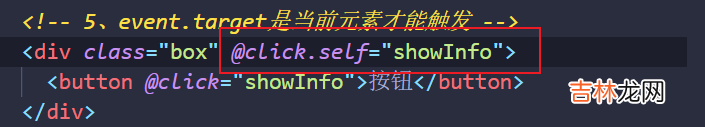
- 这个修饰符的作用是 :只有event.target,指向的DOM元素是该元素本身,那么才会触发这个事件
- 怎么说?

文章插图
- 对box的click事件进行修饰
- 只有event.target 的 值 为 这个box的div时
- box的click事件才会被触发
- 说白了也可以阻止事件冒泡

经验总结扩展阅读
- 【vue2】Style和Class,条件,列表渲染,双向数据绑定,事件处理
- 四 Selenium4.0+Python3系列 - 常见元素操作(含鼠标键盘事件)
- 2023年10月修饰垣墙黄道吉日 2023年10月哪天适合修饰垣墙
- 从0搭建vue3组件库: 如何完整搭建一个前端脚手架?
- 狂犬疫苗异地打可以吗
- 关于 Vue 中 h 函数的一些东西
- 今年冬天会不会很冷 今年冬季会有拉尼娜事件出现吗
- vue3中$attrs的变化与inheritAttrs的使用
- 7_vue的数据代理,双向绑定
- Vue中使用Switch开关用来控制商品的上架与下架情况、同时根据数据库商品的状态反应到前台、前台修改商品状态保存到数据库















