概述首先需要理解下什么是事件修饰符
常用事件修饰符案例1_阻止默认行为发生
- 我这里有一个a标签
- 这个标签呢我会给它配置一个点击事件
- 点击事件输出一句话,那么效果是这样的
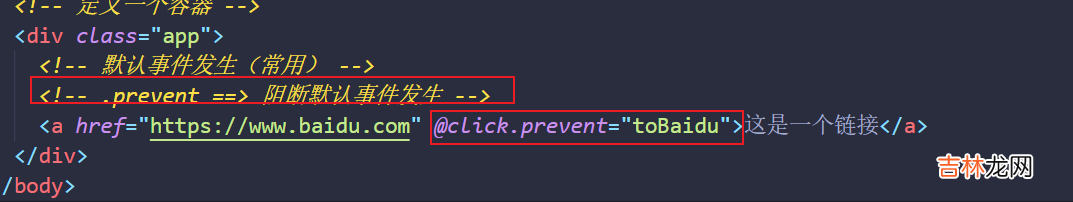
<body><!-- 定义一个容器 --><div class="app"><!-- 默认事件发生(常用) --><a href="https://www.baidu.com" @click="toBaidu"></a></div></body><script>var vm = new Vue({el: '.app',data: {name: 'wavesbright'},methods: {// 默认事件行为toBaidu(){alert("即将前往百度.......");}},});</script>测试
文章插图
分析/需求
- 分析
- 在案例当中我们看到,页面是先出现了 提示框
- 然后跳转到了 百度 的页面
- 跳转到百度页面,这是a标签的默认行为,也就是 默认触发的事件
- 需求
- 我只想让他出现提示框,但是不跳转
- 需求很简单,我换个标签不就行了,诶,我偏不,我就要让a标签来完成这个事情
- 那怎么办?
- 解决也很简单,让a标签不跳转就行了,怎么个不跳转法?
- 使用 herf =“javascript:iod(0)”这种 伪协议
- 使用#代替
- 在onclick当中返回false
- 我们要做的,就是阻止这个默认行为的发生
- 那么就需要使用到事件修饰符

文章插图
我们来测试下

文章插图
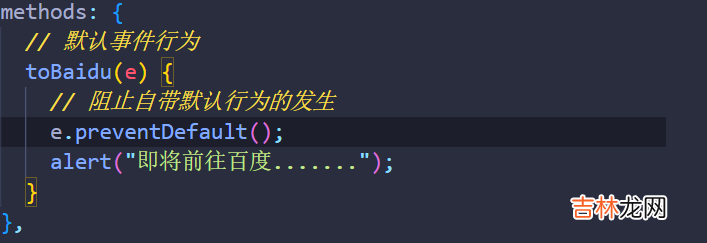
在vue当中我们可以使用如下的语法来代表 阻断默认事件发生
事件修饰符 == .prevent

文章插图
测试效果

文章插图
我使用了 .prevent来修饰这个事件,那么造成的结果就是,这个事件的默认行为被我阻断了
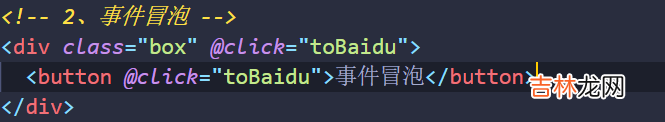
案例2_阻止冒泡准备工作简单设计一个 div 加一个 button按钮,为这俩设置与案例1相同的点击事件

文章插图
<!-- 2、事件冒泡 --><div class="box" @click="toBaidu"><button @click="toBaidu">事件冒泡</button></div>简单样式设计
文章插图
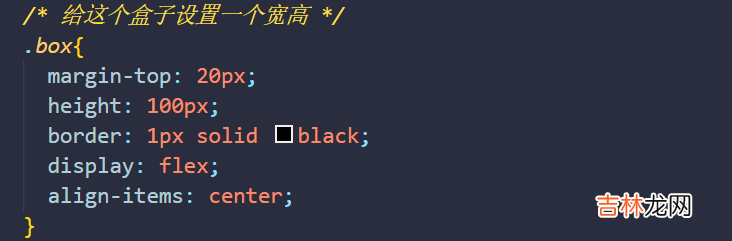
<style>.app{height: 100vh;width: 100%;}/* 给这个盒子设置一个宽高 */.box{margin-top: 20px;height: 100px;border: 1px solid black;display: flex;align-items: center;}</style>冒泡测试
文章插图
- 可以看到,我们在点击这个按钮的时候,div的事件也被调用了
- 这就是一个典型的事件冒泡,那么我们应该如何解决?
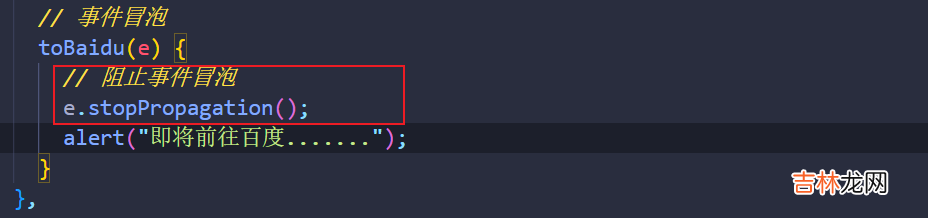
解决方式通过事件源对象的.stopPropagation()可以阻止

文章插图
测试结果

文章插图
注意:如果子元素和父元素使用的是不同的事件,那么在子元素的事件当中添加即可
经验总结扩展阅读
- 【vue2】Style和Class,条件,列表渲染,双向数据绑定,事件处理
- 四 Selenium4.0+Python3系列 - 常见元素操作(含鼠标键盘事件)
- 2023年10月修饰垣墙黄道吉日 2023年10月哪天适合修饰垣墙
- 从0搭建vue3组件库: 如何完整搭建一个前端脚手架?
- 狂犬疫苗异地打可以吗
- 关于 Vue 中 h 函数的一些东西
- 今年冬天会不会很冷 今年冬季会有拉尼娜事件出现吗
- vue3中$attrs的变化与inheritAttrs的使用
- 7_vue的数据代理,双向绑定
- Vue中使用Switch开关用来控制商品的上架与下架情况、同时根据数据库商品的状态反应到前台、前台修改商品状态保存到数据库










