目录
- 1.style和class
- 2. 条件渲染
- 2.1 指令
- 2.2 案例
- 3. 列表渲染
- 3.1 v-for:放在标签上,可以循环显示多个此标签
- 3.2v-for 循环数组,循环字符串,数字,对象
- 3.3 总结
- 4 数组更新与检测
- 4.1 可以检测到变动的数组操作
- 4.2 检测不到变动的数组操作:
- 4.3 案例
- 5. 双向数据绑定
- 5.1 理解
- 5.2 案例
- 6. 事件处理
- 6.1 事件
- 6.2 案例
- 6.3 过滤案例
- 6.4 事件修饰符
- 6.5 按键修饰符
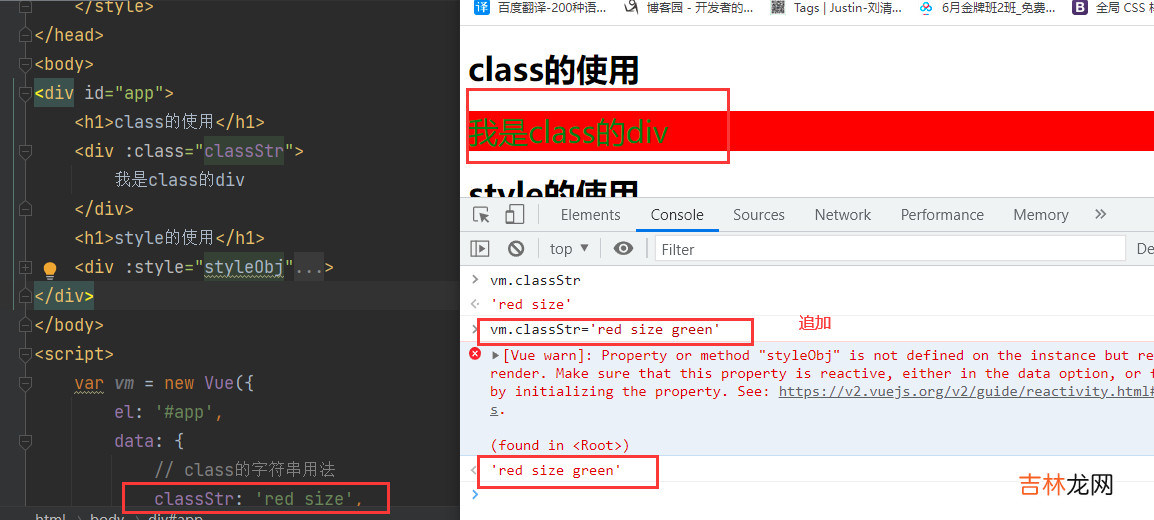
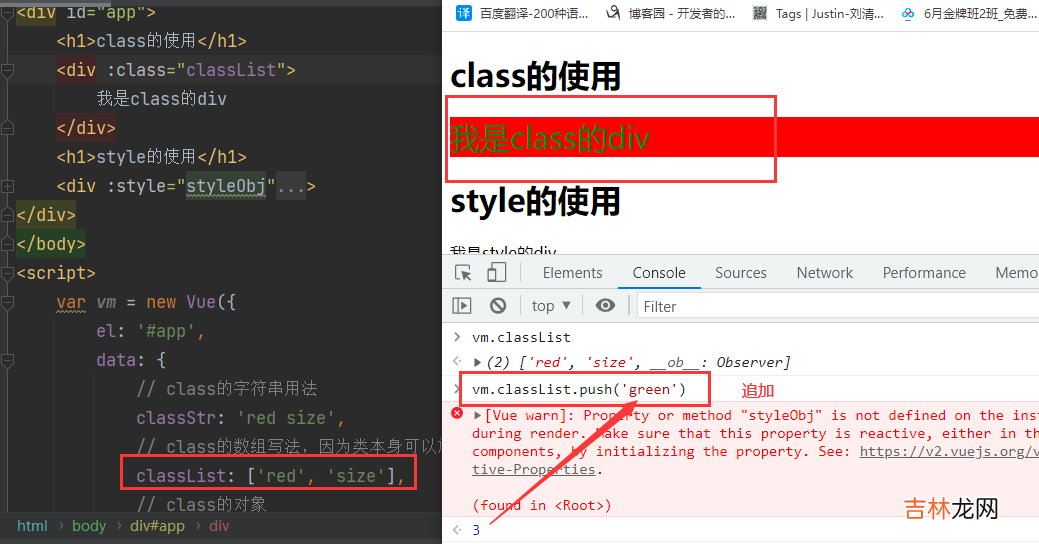
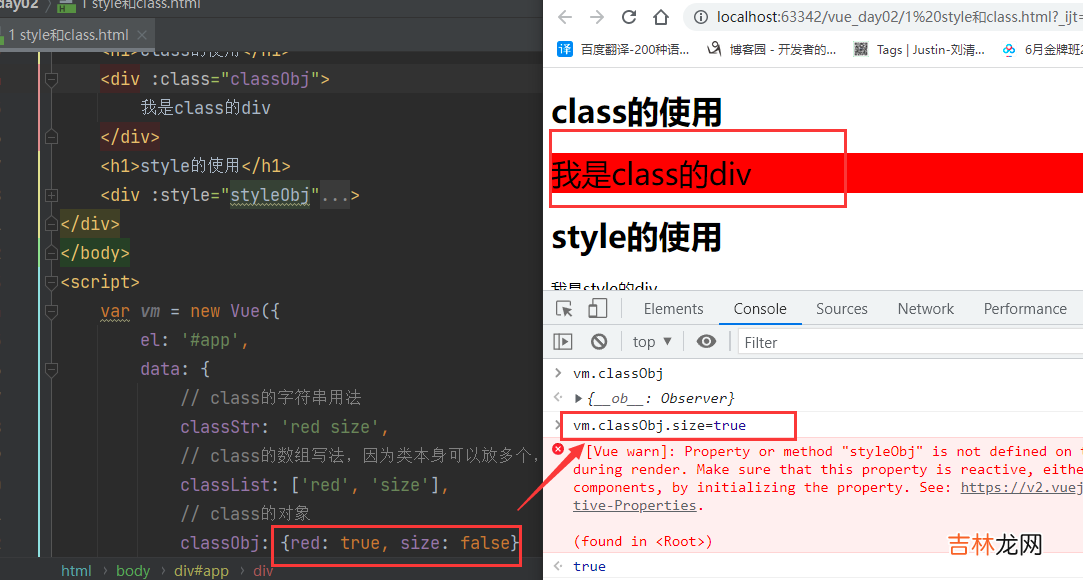
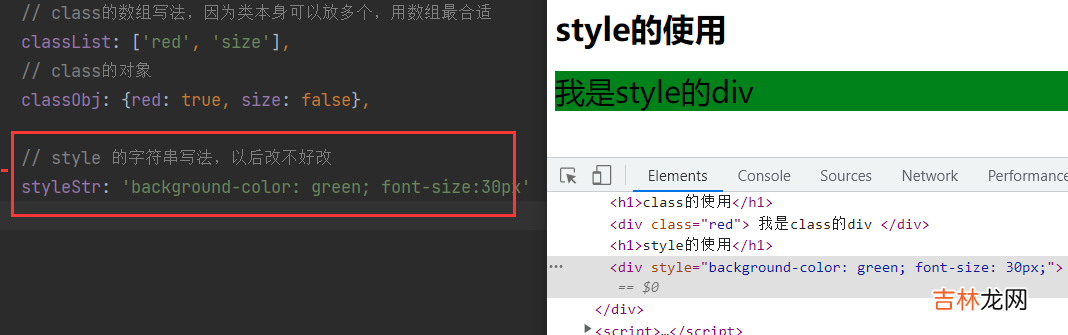
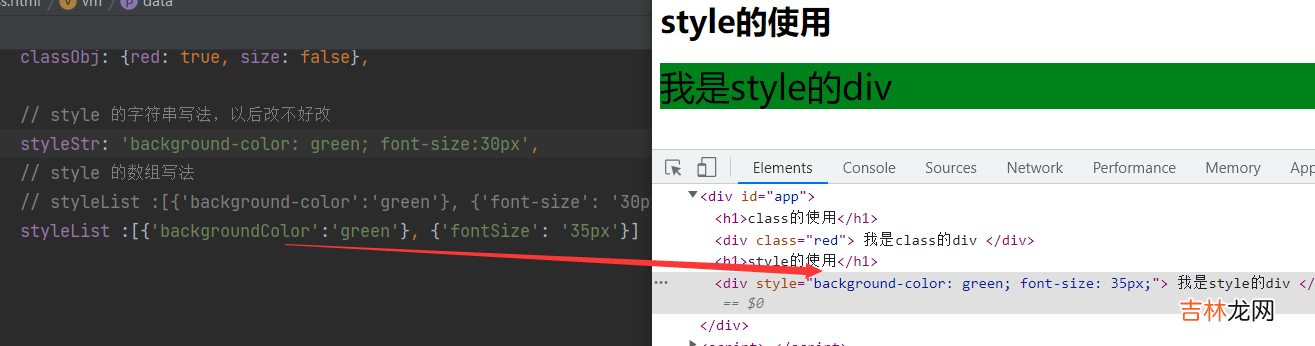
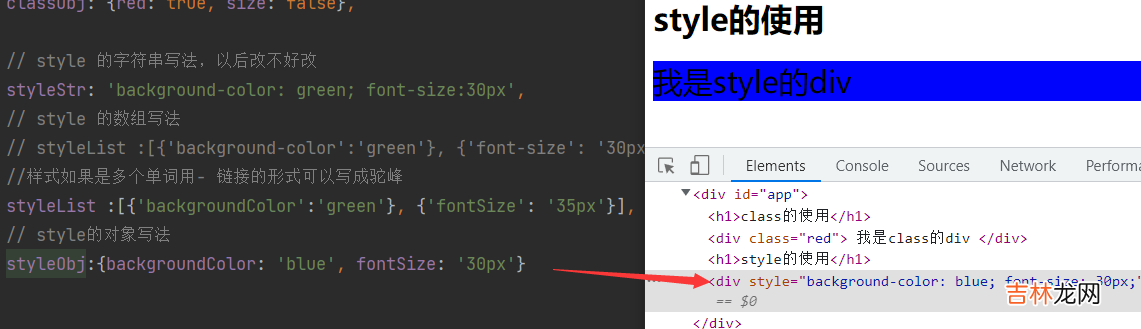
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://www.huyubaike.com/biancheng/js/vue.js"></script><style>.red {background-color: red;}.size {font-size: 30px;}.green {color: green;}</style></head><body><div id="app"><h1>class的使用</h1><div :class="classObj">我是class的div</div><h1>style的使用</h1><div :style="styleObj">我是style的div</div></div></body><script>var vm = new Vue({el: '#app',data: {// class的字符串用法classStr: 'red size',// class的数组写法,因为类本身可以放多个,用数组最合适classList: ['red', 'size'],// class的对象classObj: {red: true, size: false},// style 的字符串写法,以后改不好改styleStr: 'background-color: green; font-size:30px',// style 的数组写法// styleList :[{'background-color':'green'}, {'font-size': '30px'}],//样式如果是多个单词用- 链接的形式可以写成驼峰styleList :[{'backgroundColor':'green'}, {'fontSize': '35px'}],// style的对象写法styleObj:{backgroundColor: 'blue', fontSize: '30px'}}})</script></html>
文章插图

文章插图

文章插图

文章插图

文章插图

文章插图
2. 条件渲染2.1 指令指令释义(控制标签的显示与不显示)v-if相当于ifv-if='布尔值/运算完是布尔值'v-else-if相当于else-ifv-else-if='布尔值/运算完是布尔值'v-else相当于else2.2 案例
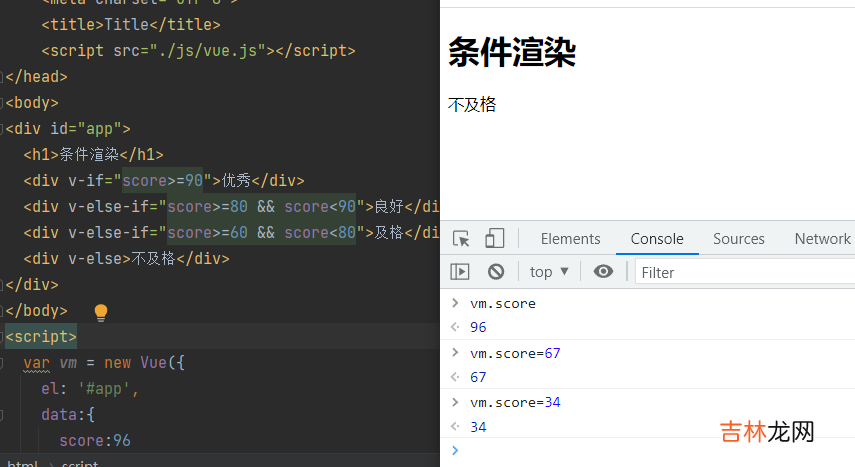
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://www.huyubaike.com/biancheng/js/vue.js"></script></head><body><div id="app"><h1>条件渲染</h1><div v-if="score>=90">优秀</div><div v-else-if="score>=80 && score<90">良好</div><div v-else-if="score>=60 && score<80">及格</div><div v-else>不及格</div></div></body><script>var vm = new Vue({el: '#app',data:{score:96}})</script></html>
文章插图
3. 列表渲染3.1 v-for:放在标签上,可以循环显示多个此标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://www.huyubaike.com/biancheng/js/vue.js"></script><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"></head><body><div id="app"><div class="container-fluid"><div class="row top"><div class="col-md-6 col-md-offset-3"><div class="text-center" style="margin-bottom: 20px"><button @click="handleClick" class="btn btn-success">加载购物车</button></div><div v-if="goodList.length>0"><table class="table table-bordered"><thead><tr><th>商品id号</th><th>商品名</th><th>商品价格</th><th>商品数量</th></tr></thead><tbody><tr v-for="good in goodList"><th>{{good.id}}</th><th>{{good.name}}</th><th>{{good.price}}</th><th>{{good.count}}</th></tr></tbody></table></div><div v-else>购物车空空如也</div></div></div></div></div></body><script>var vm = new Vue({el:'#app',data:{goodList:[]},methods:{handleClick(){// 假设去后端加载的数据this.goodList = [{id:1,name:'笔',price:'20元',count:10},{id:2,name:'琴',price:'200元',count:1},{id:3,name:'棋',price:'30元',count:16},{id:4,name:'书',price:'50元',count:5},]}}})</script></html>
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 今年什么时候入伏天2023年
- NAS数据存储之NFS搭建和使用
- 美甲店名字寓意好的 美甲店起名比较旺的名字
- 独一无二的水果店名字 大吉大利的水果店名字
- 立冬吃汤圆有什么寓意
- h型高血压诊断标准是什么
- 洛克王国念珠鹤捕捉位置在哪
- 2023京东年货节后还有活动吗 京东年货节什么时候结束
- 炒粉放鸡是什么意思网络用语
- 玩原神玩的是什么梗

















