文章插图
01、基础元素<h1/2/3/4/5/6>标题【1 HTML元素大全】从大
h1到小h6,块元素,有6级标题 。是一种标题类语义标签,内置了字体、边距样式 。- 合理使用h标签,主要用于标题,不要为了加粗效果而随意使用 。
h1用于最重要的标题内容,会被搜索引擎使用,用得太多影响SEO效果 。
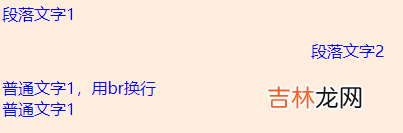
<h1 align="center">标题标签h1/2/3/4/5/6:一级标题</h1><h2>2级标题</h2><h3>3级标题</h3><h4>4级标题</h4><h5>5级标题</h5><h6>6级标题</h6>属性描述值align标题的水平对齐方式left、center、right<p>段落元素段落元素<p>内容</p>(**paragraph **/?p?r?ɡrɑ?f/ 段落、分段)块元素,表示一个内容段落,前后自动换行,段落之间会有间隙(默认margin上、下=1em),比<br>的行间距更大 。<p align="left">段落文字1</p><p align="center">段落文字2<br/>012</p>普通文字1,用br换行<br>普通文字1
文章插图
<br>换行换行元素(Break):
<br>,单标签,默认行间距 。HTML中不识别输入的回车换行,需用<br>标签换行 。<hr>水平线水平线元素:
<hr>,单标签,有颜色color、长度width、粗细size、对齐align等属性,CSS中可用border设置样式 。<br><hr width="80%" color="green" align="left" size=1 /><hr width="80%" color="green"/><hr width="300px" color="red" size="3" />
文章插图
属性描述值color线颜色颜色width宽度像素、百分比size线粗细整数,像素align水平对齐方式,left、center、right<ul-li/ol-li>列表标签列表都是块元素,
li中可以放任何东西,常用来组织列表相关内容,如商品列表、树形结构、导航等 。- 无序列表
<ul><li></li></ul>:unordered list,li为列表项,属性type可定义符号样式,默认disc(实心圆) 。 - 有序列表
<ol><li></li></ol>:ordered list,li为列表项,属性type可定义排序样式,默认1(数字) 。
disc=实心圆、square=方块、circle=空心圆有序列表:1=数字、a/A=字母、i/I=阿拉伯数字start有序列表:序号开始的值,默认1<ol type="1" start="4">reversed有序列表:倒序排列<ol type="1" reversed ><li>的属性value有序列表:设置序号值,会影响后面<li type="I" value="https://www.huyubaike.com/biancheng/5"><ul type="disc"><!-- type可定义符号样式,默认disc=实心圆,可自定义样式取代--><li type="square">l1<!--square=方块--><ul><li>l1的嵌套子节点</li></ul></li><li type="circle">l2</li><!--circle=空心圆--><li>l3</li></ul><ol type="1"><!-- type可定义排序样式,默认1=数字--><li type="a">l1</li><!-- a=小写字母排序--><li type="A">l2</li><!-- A=大写字母排序--><li type="i">l3</li><!-- i=小写阿拉伯字母排序--><li type="I">l4</li><!-- I=大写阿拉伯字母排序--><li>l5</li></ol>
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 支付宝小鸡今日答题答案大全
- 祝福语大全五一节
- 最新给别人生日祝福语大全
- 最新爸爸生日祝福语大全
- 2023年节日大全及时间一览表 今年法定节假日查询
- 十二生肖2023小年转运法大全!
- 女孩名字2023年名字大全女孩2023兔宝宝名字怎么起
- 新生女宝宝名字大全 寻找动听美丽的女孩名字
- 2023年女宝宝名字大全 免费提供丰富女孩名字选择
- 2023年女兔宝宝起名大全 2023属兔的女宝宝取名大全