
文章插图
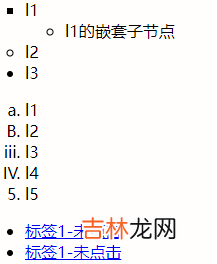
- 无序标签、有序标签可以多层(相互)嵌套 。
- 列表项中的内容可以是文本,也可以是其他标签,如图片img、a标签 。
- 使用场景:新闻列表,导航按钮 。
- list-style-type:在css中设置列表符号样式,如
ul li{list-style-type:disc} ``ol li{},枚举值-菜鸟教程 。
- disc、circle...:实心、空心符号
- decimal...:数字
??快捷键(VSCode):<dl/dt/dd>语义化描述列表作用同标签名*数量>子标签名*数量,快速输入多组父子标签,加大括号则为标签中内容 。ul>li*3:快速输入ul标签+3组子li标签 。
<ul/li>类似,通常用于展示词汇表或者元数据 (键 - 值对列表),块元素 。JD首页的分类导航就是用的<dl/dt/dd>结构 。元素/属性描述<dl>description list,描述列表,包含多组
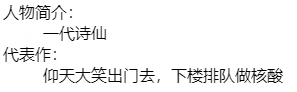
<dt>、<dd>?<dt>description term( /t??rm/ 术语,项 )描述术语(标题),<dl>的子元素?<dd>description definition(/?def??n??n/,定义)描述内容,<dl>的子元素,放到<dl>后面,用来描述<dt> 。默认样式左缩进:margin-inline-start: 40px<dl><dt>人物简介:</dt><dd>一代诗仙</dd><dt>代表作:</dt><dd>仰天大笑出门去,下楼排队做核酸</dd></dl>
文章插图
<blockquote>/<q>引用元素语义化引用元素,代表其中的文字是引用内容 。
元素/属性描述
<blockquote>块元素块级引用元素(quote /kwo?t/ 引用、引文),默认会增加缩进,一般都会加上额外的自定义样式 。?cite(/sa?t/ 引用)标注引文相关资源的url地址或相关解释信息,但并不会显示<q>行内元素行内引用行内元素,默认样式是用伪元素添加了引号“”?cite同上块引用?注意:默认样式不同浏览器不同,所以最好通过css统一样式 。
<style>blockquote {font-size: 1rem;color: #999;border-left: .2rem solid #dfe2e5;margin: 1rem 0;padding: .25rem 0 .25rem 1rem;}</style><div><blockquote>块引用blockquote文本<q>行内引用q</q></blockquote><q>行内引用q</q></div>
文章插图
<span/font/b/i/u/del>文本元素针对文本内容的常规元素 。除了
pre是块元素,其他都是行内元素 。文本标签一般会嵌套在<p>标签中使用,实现不同语义/效果 。元素/属性描述值/示例<span>( /sp?n/)无特定含义,是用来组织文档的行内元素(行内容器),外观取决于css
<span>span内容</span><font>设置文本字体样式的文本元素,文本在标签里?face字体类型,值为字体名称face="楷体"?size字体大小,从 1 到 7 的数字,默认3 。不同于字号,已废弃不推荐使用 。推荐css代替?color字体颜色颜色<pre>块元素预格式的文本(predefine /?pri?d??fa?n/ 预定义),保留空格、换行符,默认等宽字体 。只能包含文本/行内元素,不能再包含其他块元素了 。<b>粗体样式(Bold),单纯样式效果<strong>粗体效果,加重语气,更强调语义,语义在搜索引擎、语音阅读时有效
经验总结扩展阅读
- 支付宝小鸡今日答题答案大全
- 祝福语大全五一节
- 最新给别人生日祝福语大全
- 最新爸爸生日祝福语大全
- 2023年节日大全及时间一览表 今年法定节假日查询
- 十二生肖2023小年转运法大全!
- 女孩名字2023年名字大全女孩2023兔宝宝名字怎么起
- 新生女宝宝名字大全 寻找动听美丽的女孩名字
- 2023年女宝宝名字大全 免费提供丰富女孩名字选择
- 2023年女兔宝宝起名大全 2023属兔的女宝宝取名大全