1、首屏时间概念
首屏时间是指用户打开一个网站时,直到浏览器首页面内容渲染完成的时间 。
2、白屏时间概念
白屏时间即是,浏览器开始显示内容的时间,所以我们一般认为解析完<head>的时刻,或者开始渲染<body>标签就是该页面白屏结束的时间 。
3、计算首屏时间和白屏时间
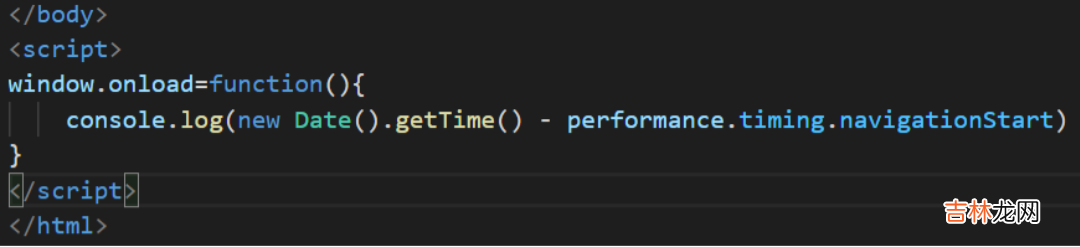
1)首屏时间计算(在body标签后写js代码)
new Date.getTime() - performance.timing.navigationStart

文章插图
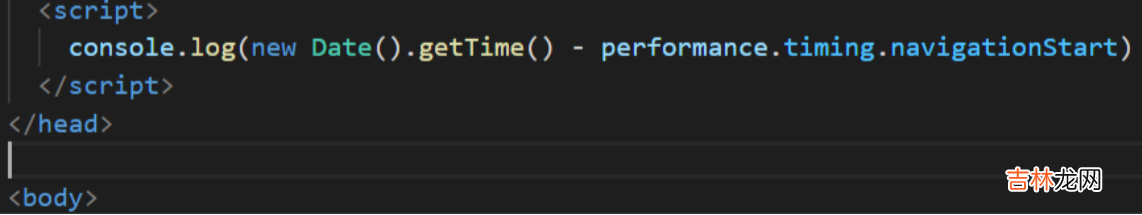
2)白屏时间计算
在<head>标签前面加一个<script>标签,里面加入以下代码
new Date.getTime() - performance.timing.navigationStart

文章插图
4、如何优化首页加载,减少白屏时间
1-1) DNS预解析 -- 使用 meta 标签
<meta http-equiv="x-dns-prefetch-control" content="on" />1-2) DNS预解析 -- 使用 link 标签
<link rel="dns-prefetch" href="https://www.baidu.com" />2)使用 HTTP2
【前端性能优化——首屏时间&&白屏时间】HTTP2 相比于 HTTP1,解析速度更快;支持多路复用,多个请求可以共用一个 TCP 连接;提供了首部压缩功能;支持服务器推送,服务器可以在发送 HTML 页面时,主动推送其他资源,而不用等到浏览器解析到相应位置发请求再响应 。
3)减少 HTTP 请求数量,减少 HTTP 请求大小
4)合并、压缩文件;按需加载代码,减少冗余代码
5)采用 svg 图片或字体图标
6)使用 Defer 加载 JS
尽量将 CSS 放文件头部,JS 文件放在底部,以免堵塞渲染 。JS 如果放在头部,给 script 标签加上 defer 属性,异步下载,延迟执行 。
7)服务端渲染
客户端渲染:获取 HTML 文件,根据需要下载 JavaScript 文件并运行,生成 DOM,然后再渲染 。
服务端渲染:服务端返回 HTML 文件,客户端只需解析 HTML 。
优点:首屏渲染快,对搜索引擎优化(SEO)好 。
缺点:配置麻烦,增加了服务器的计算压力 。
8)静态资源使用 内容分发网络(CDN)
解决用户与服务器物理距离对响应时间的影响,在多个位置部署服务器,让用户离服务器更近,从而缩短请求时间 。
9)资源缓存,不重复加载相同的资源
10)图片优化(雪碧图、图片懒加载、CSS 图片懒加载)
经验总结扩展阅读
- 「MySQL高级篇」explain分析SQL,索引失效&&常见优化场景
- 完全背包问题 —— 贪心优化 DP 范围
- 项目案例使用有效 解决ffmpeg的播放摄像头的延时优化问题
- 推广TrustAI可信分析:通过提升数据质量来增强在ERNIE模型下性能
- 骁龙780g和骁龙860区别对比_哪款性能更好
- 前端监控系列4 | SDK 体积与性能优化实践
- day53-马踏棋盘
- 优化实验 Optimize
- 从0搭建vue3组件库: 如何完整搭建一个前端脚手架?
- dp优化 | 各种dp优化方式例题精选