本文首发于 NebulaGraph 公众号
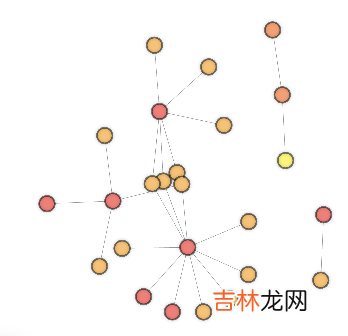
前言图数据可视化是现代 Web 可视化技术中比较常见的一种展示方式,NebulaGraph Explorer 作为基于 NebulaGraph 的可视化产品,在可视化图数据领域,尤其是在图形渲染性能等领域积累了较丰富的经验 。本文将系统性分享 NebulaGraph Explorer 在 3D 图数据展示上的一些应用 。以下演示皆可在 https://explorer.nebula-graph.com.cn/explorer 在线试用 。二维力导图目前业界常用的图数据展示都采用 2D 力导图的逻辑,如下图所示:

文章插图
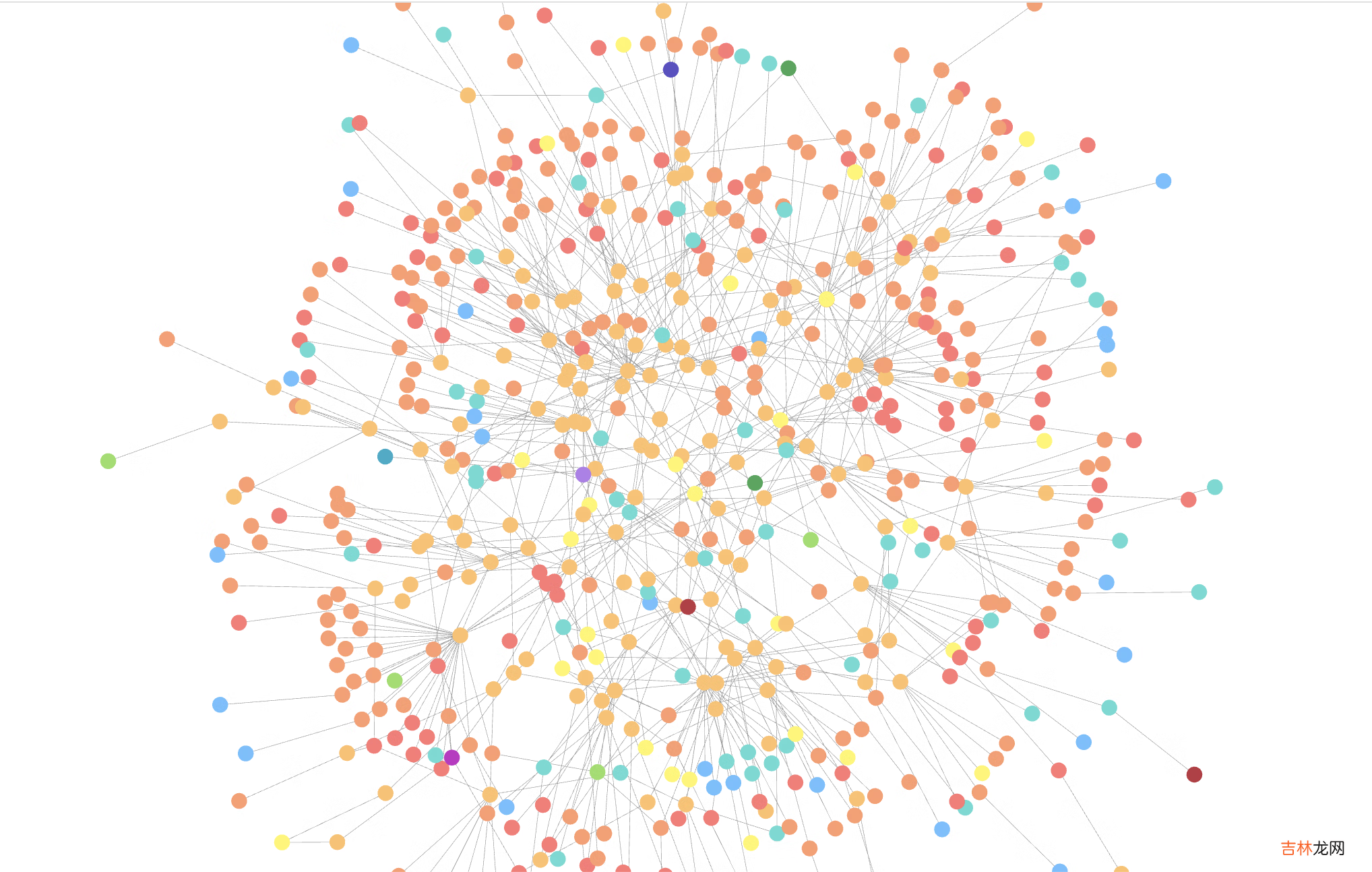
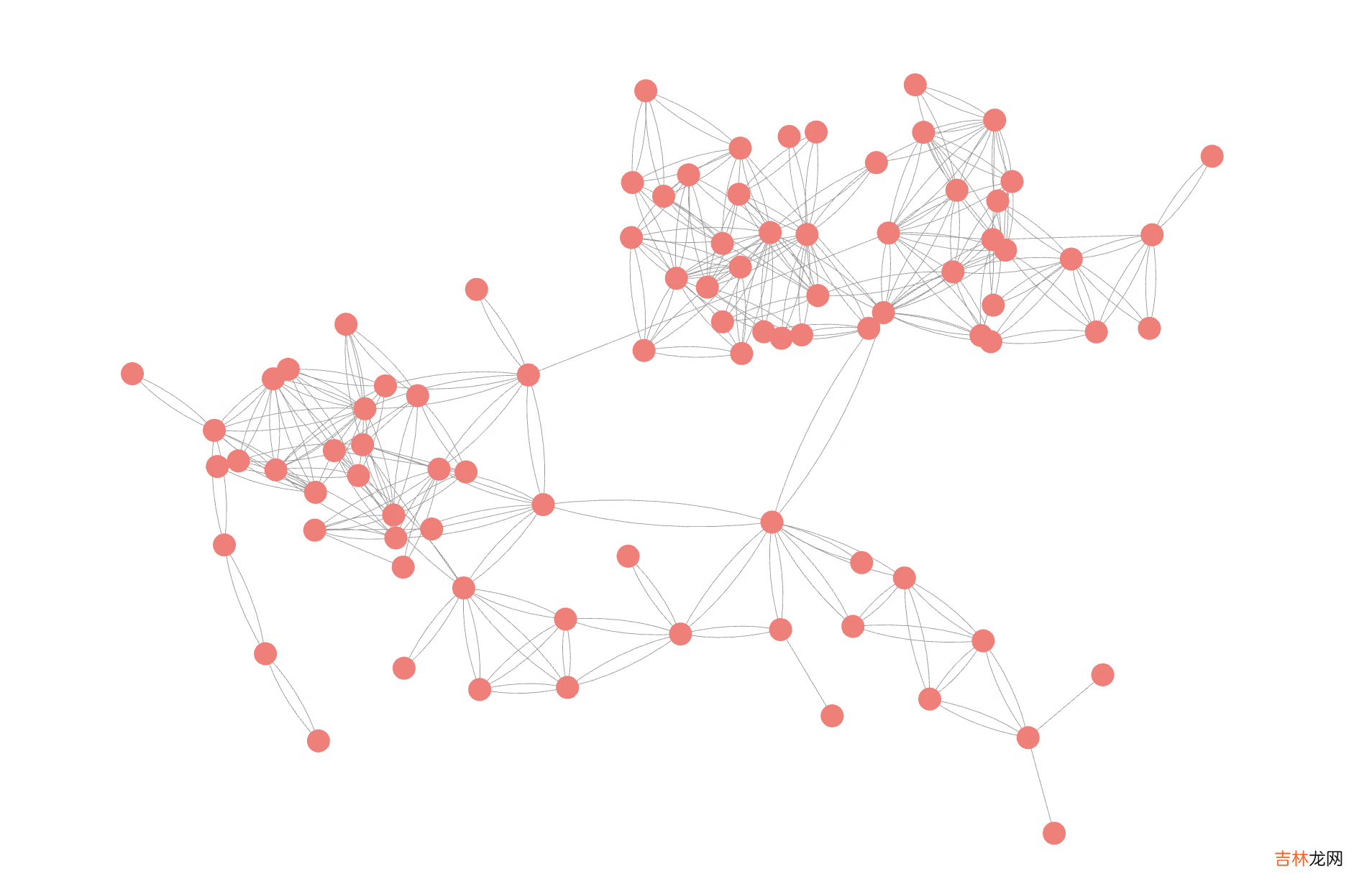
这种二维化的可视化模式,在图形语义上对物理世界数据进行了降维,通过点、边形状来描述实体和关系,符合人脑的习惯性直觉,简化了图数据的理解成本 。D3-force,G6 等所采用的就是这样一种布局模式,也是大部分图类场景的基础算法 。其布局的力导算法则是大部分基于经典的 Fruchterman 布局算法,模拟弹簧的胡克定律和物体的万有引力,制造相互牵引和排斥的力算法,再通过模拟冷却收敛,最终得到减少交叉、步长等距、点分离独立 的二维图布局 。这也是可视化的基本诉求,即能够无遮挡地清晰查看各类繁杂的数据 。然而,2D 场景并不一定适用所有场景,主要有以下原因:空间信息展示部分数据具有原生的空间坐标信息,且这部分信息也不可降维,如分子结构、经纬度的球坐标展示、具有层级高度的数据等 。这类数据通过 3D 展示会更符合人的习惯和直觉 。大数据量布局展示在较大的数据集情况下,由于 2D 没有深度,导致所有的数据需要被平铺在画布上,可以想象一个西瓜的所有西瓜籽平铺的情况,占地面积要远远大于西瓜本身 。因此这种情况需要将数据本身信息可视化还原,就需要 3D 可视化技术来实现了 。

文章插图
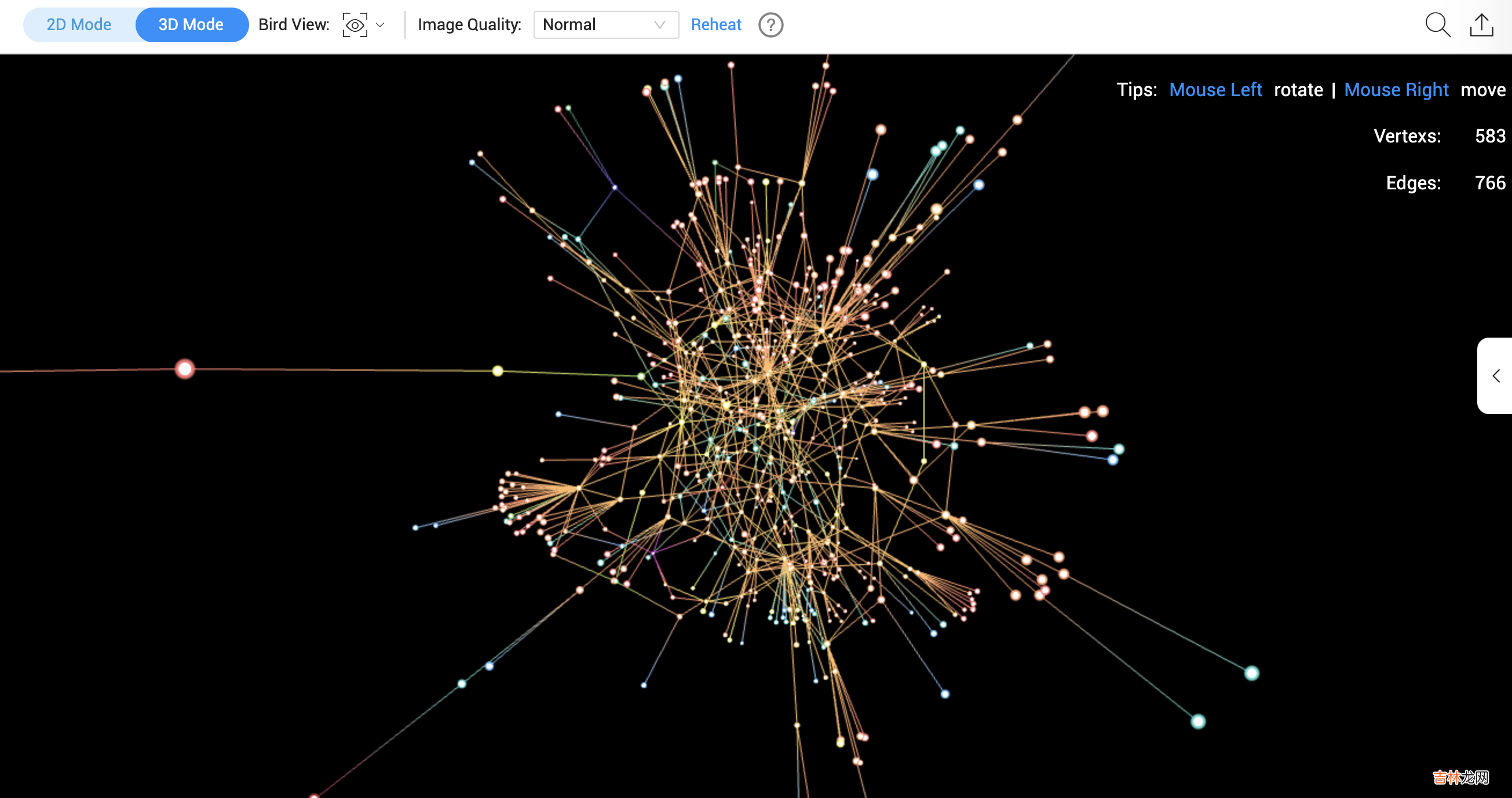
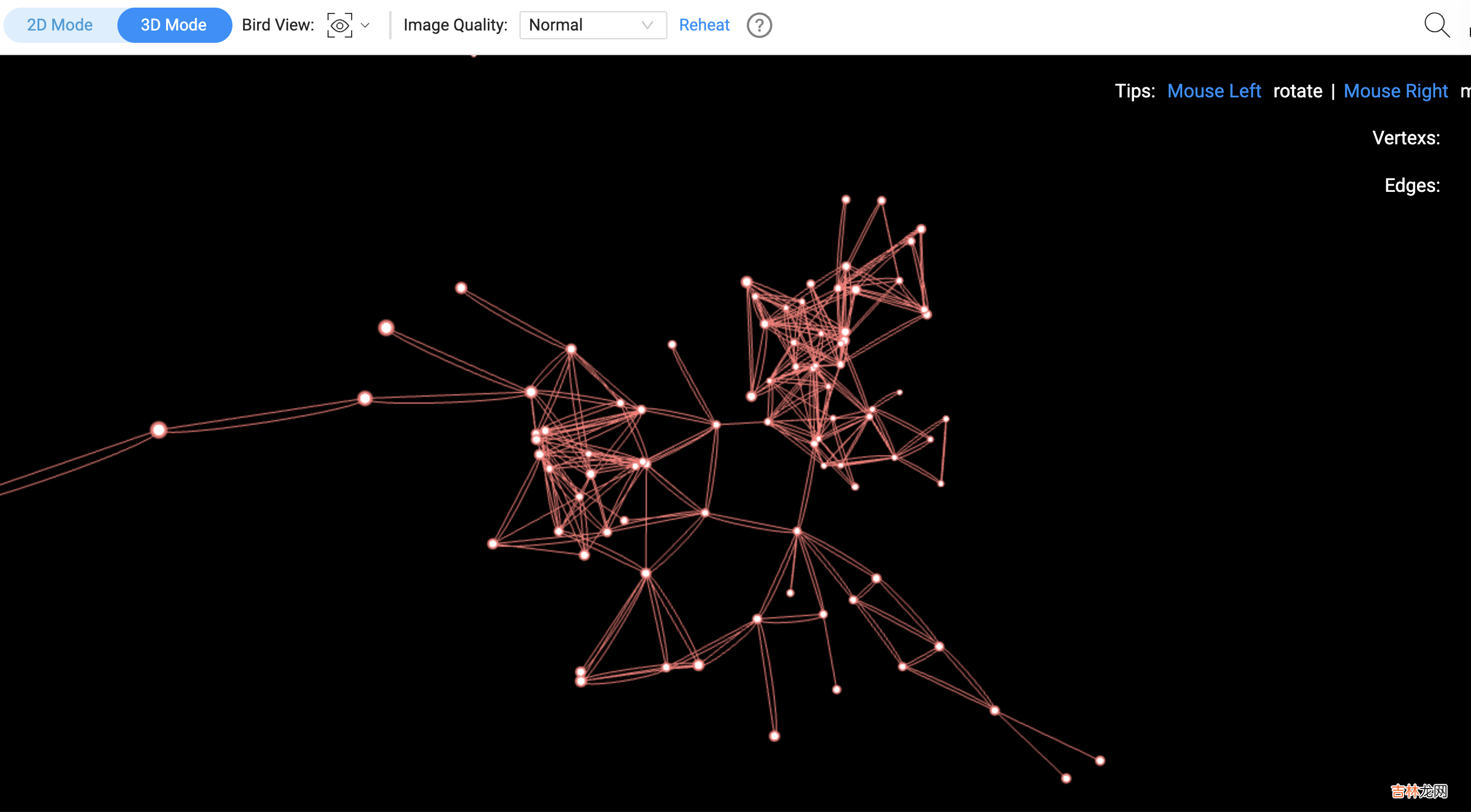
图数据 3D 可视化图数据的 3D 可视化在逻辑上和 2D 比较像,我们一般依然是采用 2D 的 Fruchterman 力导图逻辑,也依然需要尽量避免交叉遮挡,但维度升了一维,逻辑复杂的也上升不少 。因此我们重新自研了 3D 力导向算法来获得更好的效果和性能 。可以看到下图同样的复杂网络关系中,3D 显示则会有较为明确的关系展示 。提供不同角度的图结构

文章插图
对于高密度的点边,可以像 3D 游戏一样,将视角转移,切换,观察到不同角度的图数据结构

文章插图

文章插图
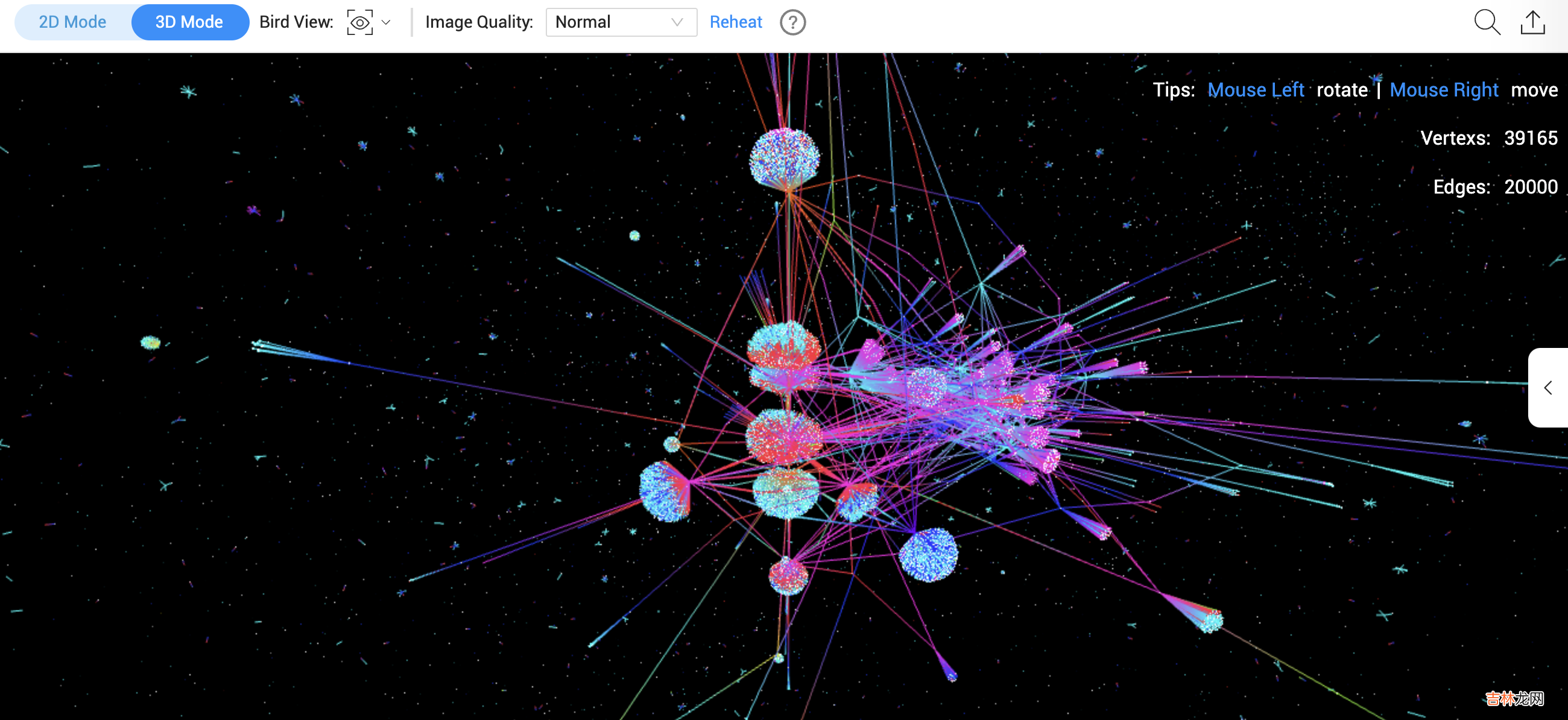
相同的数据也可以有完全不同的可视化效果 。提供鸟瞰视角

文章插图
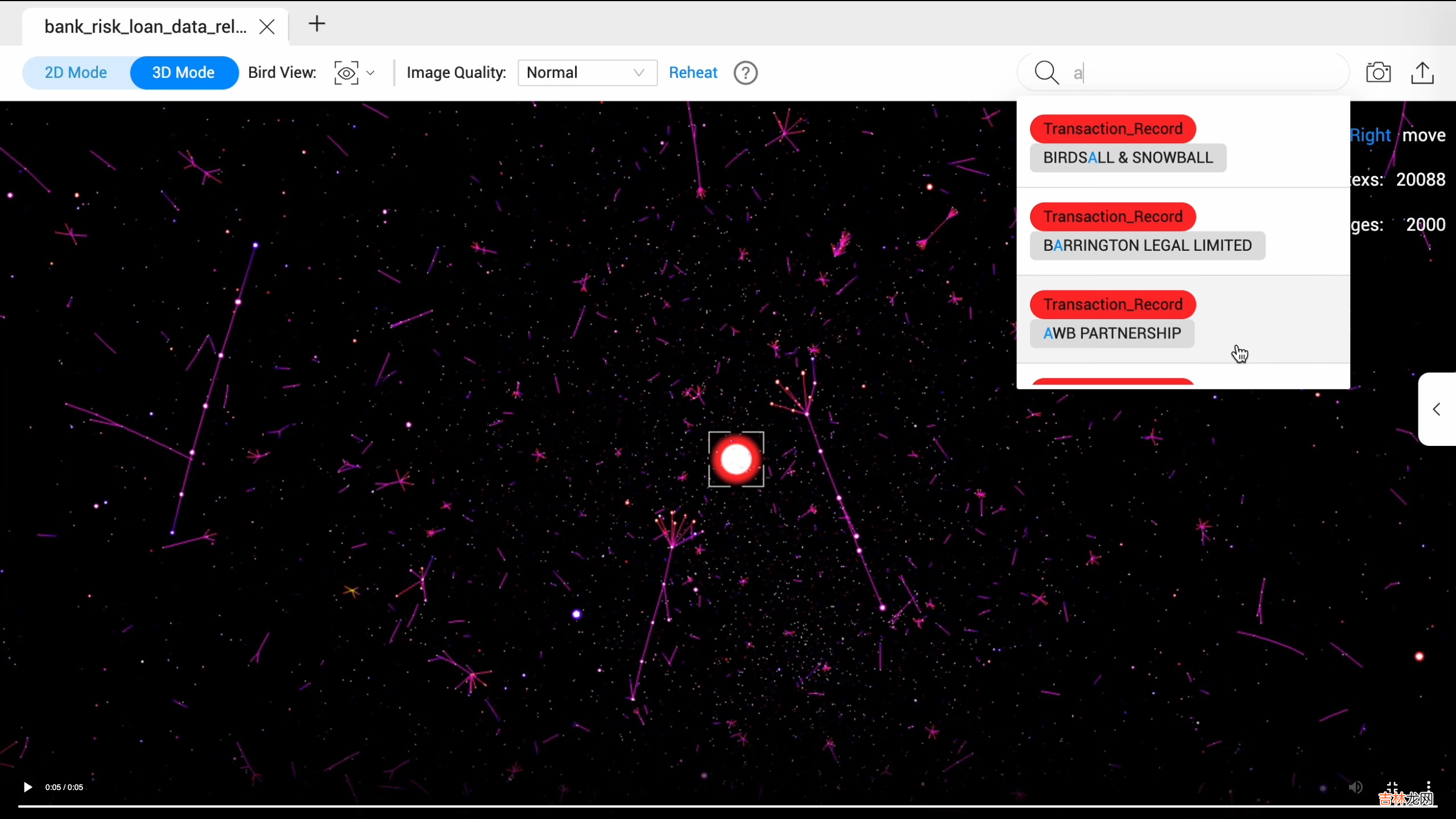
在 3D 鸟瞰情况下,可以将点再空间方向散射开,同样数据量下,画布能清晰的标识出节点团簇,也可以轻松的识别出超级节点 。通过屏幕内的整体颜色分布,能大致看出来整个可视化图中的节点 Tag 占比 。身临其境的体验感

文章插图
用户可以再整个空间内搜索节点,直接定位到对应节点上,查看相关连的其余节点数据 。高性能可视化目前我们的 3D 可视化可以支持 10w 点,10w 边同时渲染 。渲染数量是由渲染性能,布局计算性能,内存占用,网络速率,NebulaGraph 性能等各方面因素综合决定的,上限主要由硬件和外部条件限制(网速,客户度机器配置,NebulaGraph机器性能)决定,下限则是由图形渲染及布局算法决定 。我们为了提高下限,自研了图形渲染和布局算法部分,得到了较好的效果 。海量数据渲染WebGL 是 web 端直接利用 GPU 进行渲染的方式 。我们为了提高每一帧的图形渲染能力,在 3D 模式下采用 WebGL 来进行渲染 。并且支持高低性能模式:
经验总结扩展阅读
- Golang-Gin Response 统一返回restful格式的数据
- 怎么练成轻功(轻功如何快速练成)
- 赛尔号几米怎么打谱尼(赛尔号如何打谱尼)
- 父母爱情安杰是什么人?
- 爱情公寓里面姨妈是谁?
- 钱多多在变形计哪一期?
- 过期的防晒霜还能用吗?
- 迪士尼手表怎么调时间?
- 电影特别行动有彩蛋吗?
- 皮肤美白的小妙招有哪些?















