:first-child:last-child:only-of-typeIE9匹配的元素的没有兄弟(无子元素):匹配兄弟元素中某类型仅有的元素,允许其他未匹配的兄弟元素 。:nth-child(2n+1)IE9匹配的元素的按序号选择:①所有兄弟元素按分组排序:首先找到所有兄弟元素(所有:包括其他未匹配的同级的兄弟元素),从1开始;②计算序号:参数为序号表达式(n=0/1/2...);③定位元素:只对匹配的元素生效● 参数**n**:匹配序号1/2/3/4/5/6/7...自然数列;参数**3**:匹配序号3元素 。(nth/enθ/ 第n个的,最近的)● 参数**2n+1**:匹配序号1/3/5/7...奇数,=参数odd;参数**2n**:匹配序号2/4/6/8...偶数,=参数even● 如果序号是没有匹配的兄弟元素,当然就不生效了!没有匹配的兄弟元素只参与排序:nth-of-type(2n+1)IE9匹配的元素的按序号选择:①匹配到的元素按分组排序;②计算序号:参数为序号表达式(n=0/1/2...);③定位元素:只对匹配的元素生效 。与:nth-child不同点是排序元素只有匹配的 。:nth-last-childIE9匹配的元素的按倒序号选择:同:nth-child,所有兄弟元素排序从后往前:nth-last-of-type IE9匹配的元素的按倒序号选择:同:nth-of-type,匹配到的元素排序从后往前:emptyIE9匹配没有子元素的元素:包括文本、换行都算是子元素,除了空格、注释 。:targetIE9当前锚点的元素,匹配当前URL指向的id值的元素:url#id:rootIE9html根元素:匹配文档的根元素,就是html元素,常用于全局css变量申明 。逻辑条件伪类描述(2):not (参数选择器) IE9匹配不符合参数选择器的所有元素,多个逗号隔开,不支持复杂的选择器:is (参数选择器) IE匹配指定选择器列表里的元素,多个逗号隔开,不支持复杂的选择器其他伪类(4)@page :first打印文档的时候,第一页的样式@page :left打印文档的左侧页设置 CSS 样式,和@page 配套使用@page :right打印文档的所有右页,和@page 配套使用:lang基于语言(HTMLlang属性的值)匹配元素 。语言是通过lang 属性,和 <meta> 元素的组合来决定的表单文本框的校验状态样式示例:
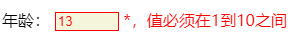
<style>:root {/*申明css全局变量*/--error-color: red;}#vtag input:required+label::before{content: "*";color:var(--error-color);}#vtag input:in-range{border:green 1px solid;color: green;margin: 20px 0;}#vtag input:out-of-range{border:red 1px solid;color:var(--error-color);margin: 20px 0;}#vtag input:out-of-range+label::after{content: ",值必须在1到10之间";color:var(--error-color);}</style><div id="vtag">年龄:<input type="number" value="https://www.huyubaike.com/biancheng/13" id="t3" name="t3" min="1" max="10" required><label for="t3"></label></div>

文章插图
表格结构选择类样式:表头高亮样式;隔行换色,第一列高亮+排名次
<style>#vtb{border-collapse: collapse;width: 300px;text-align: center;border: 2px black solid;}#vtb tr:first-child th{ /*标题行样式*/background-color:blueviolet;font-weight: bold;color: white;}#vtb tr:nth-of-type(2n+2){ /*隔行换色*/background-color: rgb(197, 239, 245);}#vtb tr:nth-of-type(2n+3){background-color: rgb(230, 245, 201);}#vtb tr td:first-child{ /*第一列的样式*/font-weight: bold;color: blue;background-color: lightpink;text-align: left;text-indent: 3px;}#vtb tr:nth-of-type(2) td:first-child::before{ /*添加排名序号*/content: "";}#vtb tr:nth-of-type(3) td:first-child::before{content: "";}#vtb tr:nth-of-type(4) td:first-child::before{content: "";}</style><!-- 表格效果:表头高亮样式;隔行换色,第一列高亮+排名次 --><table id="vtb" border="1"><tr><th>姓名</th><th>分数</th><th>学号</th></tr><tr><td>张三</td><td>r1-2</td><td>r1-3</td></tr><tr><td>周伦</td><td>r2-2</td><td>r2-3</td></tr><tr><td>李子柒</td><td>r3-2</td><td>r3-3</td></tr><tr><td>王小二</td><td>r4-2</td><td>r4-3</td></tr></table>
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 求婚文案怎么写 浪漫唯美的求婚句子大全
- 父亲节公公祝福语大全简短
- 百天宝贝祝福语简短大全140句
- 圣诞节祝福语句子大全100句
- 常用CSS样式属性
- 现代 CSS 指南 -- at-rule 规则扫盲
- 水果店名大全500种
- 2023男宝宝取名充满魅力的名字免费大全集
- 好听高雅又有聚财寓意的男宝宝名字大全319个
- 幸福的男孩名字大全 男宝宝好听高雅的名字300个













