文章插图
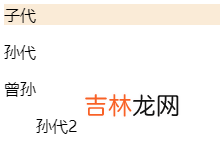
3.4、子代选择器:大于号>用大于号>分割,查找指定元素的子元素&第一代(儿子)元素中符合所有条件的元素 。不同于后代选择器,只在第一代中找 。
父>后代1>后代2>...>后代n { }
.f1>p{background-color: antiquewhite;}.f1>.f2>p{text-indent: 2em;}
文章插图
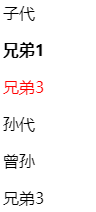
3.5、相邻兄弟选择器:加号+用加号
+分割,查找指定元素相邻&同级的后一个指定元素,二者有相同的父元素且相邻,中间不可间隔 。只向后找一个,要求有点多 。胸弟1+兄弟2+...+兄弟n(第一个兄弟n) { }
.fb2+.fb3{font-weight: bold;}.fb2+p+p{color: red;}<div class="fb1"><p class="fb2">子代</p><p class="fb3">兄弟1</p><p class="fb4">兄弟3</p><div class="fb11"><p>孙代</p><div class="fb111"><p>曾孙</p></div></div><p class="fb2">兄弟3</p></div>
文章插图
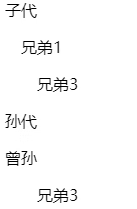
3.6、普通兄弟选择器:波浪线~用波浪线
~分割,查找指定元素同级的所有指定兄弟元素,有相同的父元素,符合条件的都会被找出来 。不同于相邻兄弟选择器,不用相邻,多个结果 。兄弟1~兄弟2~...~兄弟n(所有同级兄弟n) { }
.fb2~p{text-indent: 1em;}.fb2~.fb3~p{text-indent: 2em;}
文章插图
?版权申明:版权所有@安木夕,本文内容仅供学习,欢迎指正、交流,转载请注明出处!经验总结扩展阅读
- 求婚文案怎么写 浪漫唯美的求婚句子大全
- 父亲节公公祝福语大全简短
- 百天宝贝祝福语简短大全140句
- 圣诞节祝福语句子大全100句
- 常用CSS样式属性
- 现代 CSS 指南 -- at-rule 规则扫盲
- 水果店名大全500种
- 2023男宝宝取名充满魅力的名字免费大全集
- 好听高雅又有聚财寓意的男宝宝名字大全319个
- 幸福的男孩名字大全 男宝宝好听高雅的名字300个














