
文章插图
2.2、伪元素选择器
::伪元素,顾名思义,像元素但不是真正的元素 。基于一些预定的规则,像一个新的元素一样的虚拟元素,如段落中的第一行 。伪元素用双冒号开头伪元素选择器描述(8)::afterIE9匹配出现在原有元素的实际内容之后的一个可样式化元素 。::beforeIE9匹配出现在原有元素的实际内容之前的一个可样式化元素 。::first-letterIE9匹配元素的第一个字符 。::first-lineIE9匹配元素的第一行 。::selection被选中:匹配文档中被选择的那部分,可用来自定义文本选中样式::grammar-error匹配文档中包含了浏览器标记的语法错误的那部分 。::spelling-error匹配文档中包含了浏览器标记的拼写错误的那部分 。::placeholderIE表单元素的占位文本placeholder::,如p::first-line{},不过有早期版本的伪元素是单冒号开头的 。
?可插入内容的::before、::after伪元素,是一组特别的伪元素,配合content属性,可用css插入(文本)内容(插入的内容不可选中) 。
<style>#vtag p:first-child::first-letter {font-size: 200%;}#vtag p:first-child::first-line {color: red;}/* 插入内容并设置其样式(无法选中) */#vtag p:first-child::after {content: "——《四书五经》";color: cornflowerblue;font-size: 80%;}/* 设置文字选择状态样式 */#vtag p::selection{color:white;background-color: #ff0000;}</style><div id="vtag"><p>出必告,反必面,居有常,业无变 。</p><p>湖畔大学的梁宁曾说过:「要找到那件能让你一直不厌其烦做下去的事,你不厌其烦的地方,就是你的天分所在 。追随内心,做自己喜欢的事,时间久了,你就会成功 。」</p></div>
文章插图
03、组合关系选择器(6)3.1、合并/并集选择器:逗号多种基础选择器的合并组合,相当于大家共用一个样式设置,选择器名字用逗号
,隔开 。选择器1, 选择器2, 选择器3, ... { }例如:div, #su1, .user{...}
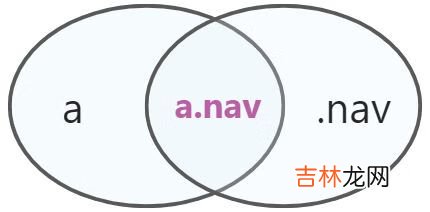
<style type="text/css">pre, /* 标签名选择器 */#a1, /* id选择器 */.f1/* 类名class选择器 */{color: skyblue;font-weight: bold;}</style>3.2、交集选择器:紧密相连多个选择器拼接,中间无任何连接符(利用选择器本身的前缀分割),不能有空格,选择 都同时满足的元素 。选择器1选择器2选择器3... { }

文章插图
a.nav.left[href]{background-color: #0000ff;}.form-float a.nav{/*两个交集,组合成一个后代选择器*/color: white;}3.3、后代选择器:空格用空格分割,选择指定元素的** 符合选择器条件 **的 所有后代 元素,注意这里的“后代”,即所有子元素都是筛选目标,不限等级,可跨级 。支持多个层级,从第一个选择器(祖父)的开始,一直往下递归,所有符合条件的后代,最后一个选择器为目标元素 。祖父 后代1 后代2 ... 后代n(递归后代n) { }
<style>.f1 p{color: red;}.f1 .f2 p{font-weight: bold;}</style><div class="f1"><p class="f2">子代</p><div class="f11"><p>孙代</p><div class="f111"><p>曾孙</p></div></div><div class="f2"><p>孙代2</p></div></div>
经验总结扩展阅读
- 求婚文案怎么写 浪漫唯美的求婚句子大全
- 父亲节公公祝福语大全简短
- 百天宝贝祝福语简短大全140句
- 圣诞节祝福语句子大全100句
- 常用CSS样式属性
- 现代 CSS 指南 -- at-rule 规则扫盲
- 水果店名大全500种
- 2023男宝宝取名充满魅力的名字免费大全集
- 好听高雅又有聚财寓意的男宝宝名字大全319个
- 幸福的男孩名字大全 男宝宝好听高雅的名字300个














