艾萨克·牛顿|B端设计 | 设计师必须了解的色彩系统搭建
导语:分析界面视觉基本方式是“形色字构质” , 我准备慢慢写一些实战基础的文章 , 争取每一篇都可以深入解决一个设计的基本问题 。 B端设计非常依赖于设计系统 , 好的颜色定义 , 能帮我们设计出一些更加统一、舒适、层级分明、可读性强的界面 。

文章图片
本篇文章将通过以下三个章节 , 由浅入深的一步步搭建色彩系统:
- 色彩理论简析
- HSB的概念
- 搭建色彩系统的方法及工具
颜色在设计中和日常生活中都起着至关重要的作用 , 我们可以通过颜色唤起特定的情绪或情感 。 而在一些没有文字的场景 , 色彩也是传递信号的媒介 。
我们先来温习一下色彩理论(Color Theory) , 它可以帮助我们在不同的条件下正确的使用颜色 , 也可以帮助我们认识颜色的基础 。
1.1 传统色轮(Traditional Color Wheel)
首先 , 我们先学会传统色轮的构成 。
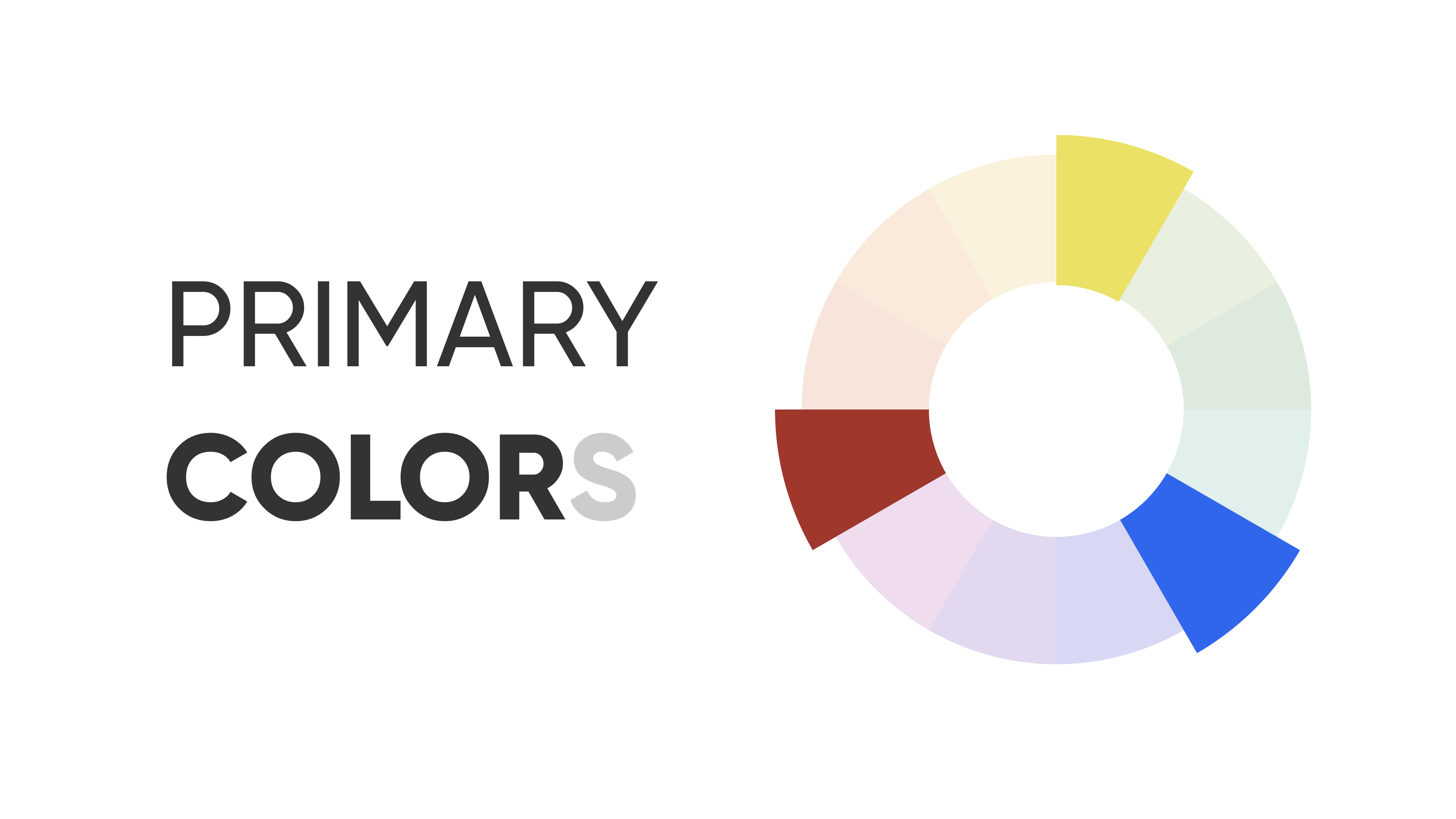
我们都知道红色、黄色、蓝色是原色(Primary Color) , 如下图所示:

文章图片
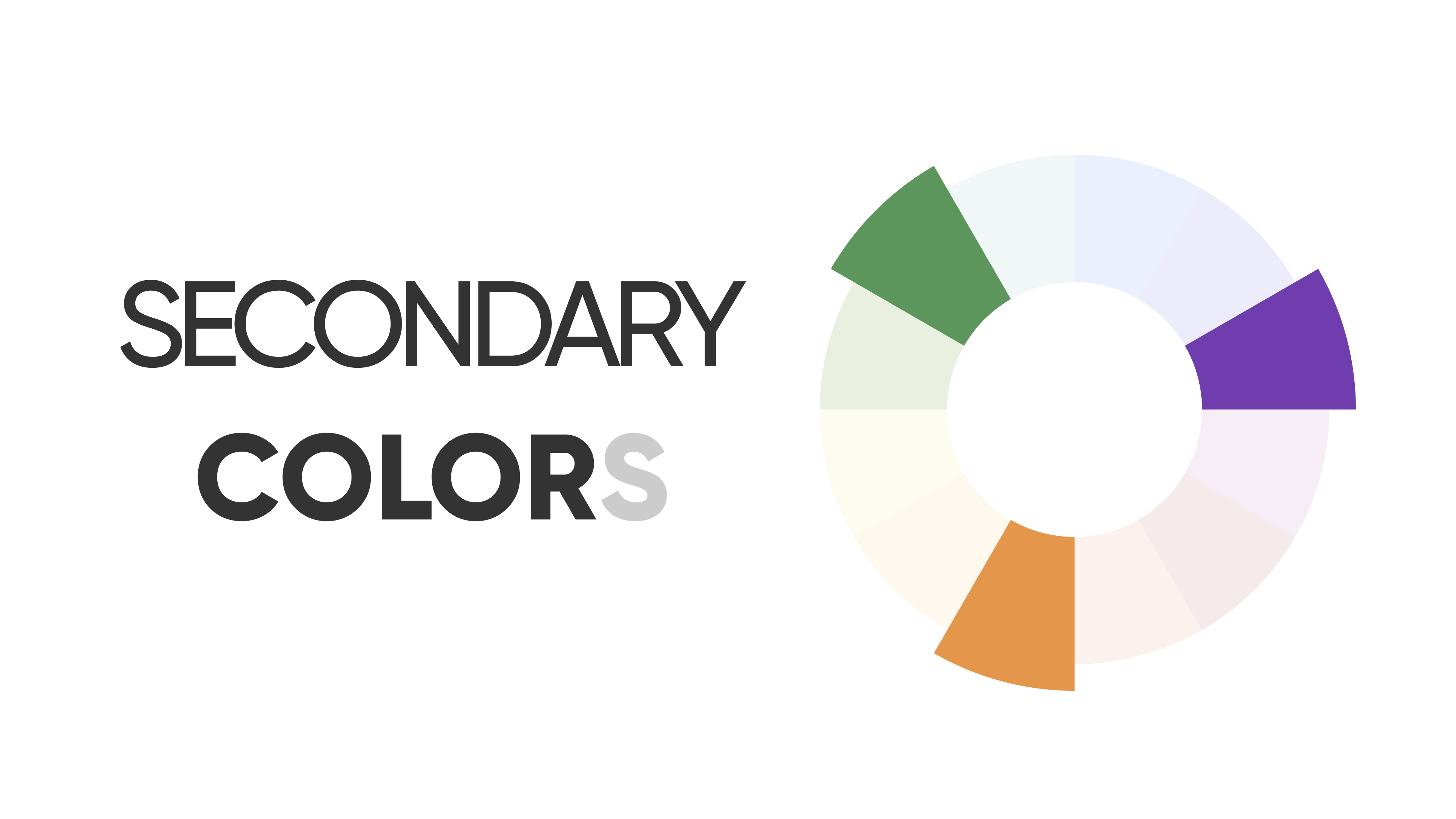
当我们把红色、黄色、蓝色在圆环中分别混合时候 , 会生成次要颜色(Secondary Color) , 绿色、橙色、紫色 , 如下图所示:

文章图片
如果我们再进一步色环混合 , 就构成了艾萨克·牛顿(Isaac Newton)创建的传统12色色轮(没错 , 就是牛顿) , 如下图:

文章图片
1.2 色调、饱和度、明度、色温
关于颜色的属性 , 有四种重要属性值得我们去注意 , 分别是色调、饱和度、色值、色温 。
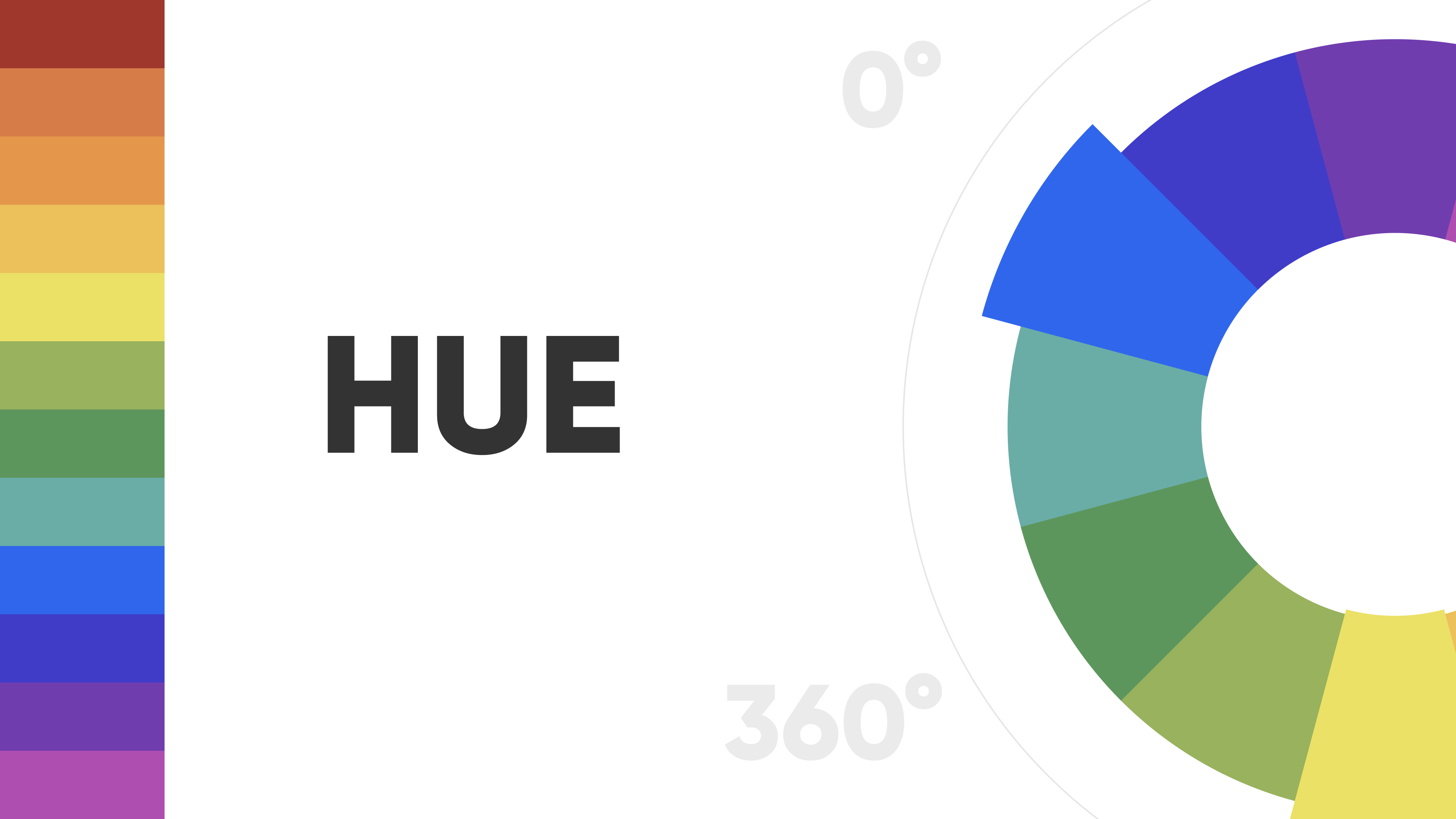
1.2.1 色调(Hue)
色调就是颜色在色轮的位置 , 色轮主要有12种颜色 , 但是我们按上述方法无限去分割混合颜色 , 我们的色轮将是一个由渐变组成的圆环 , 圆是360度 , 所以 , 色调的值就是0-360 。 如下图所示:

文章图片
1.2.2 饱和度(Saturation)
饱和度也可以称为色彩强度(Intensity)或者色度(Chroma) , 高饱和的颜色是充满活力且强烈的 , 低饱和的颜色是灰色和暗淡的 。 如下图所示:

文章图片
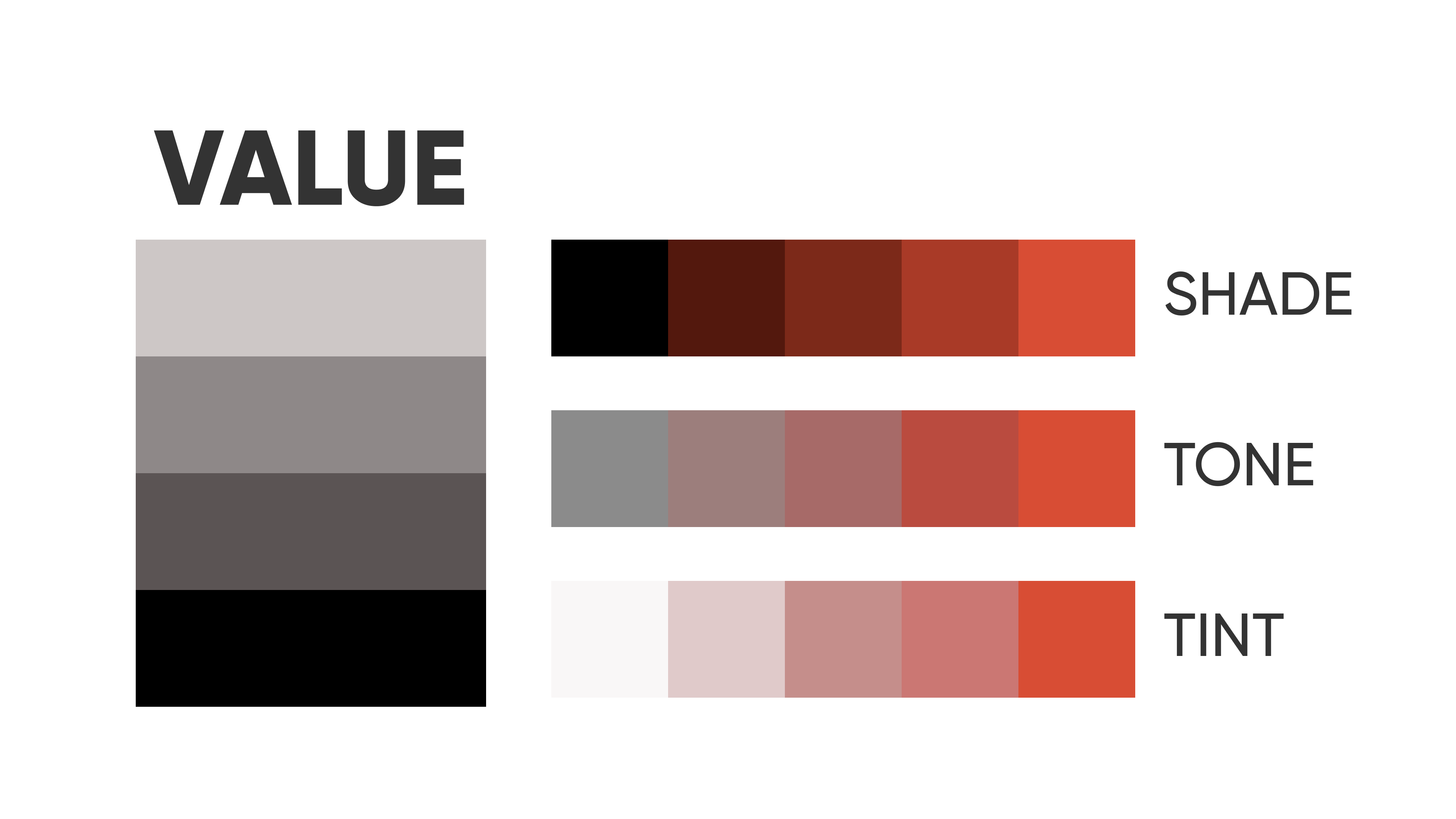
1.2.3 色值(Value)
色值告诉我们颜色的深或者浅 。 我们可以给颜色混合黑色(Shade) , 这样可以使颜色变黑;也可以把颜色混合白色(Tint) , 来使得颜色变白;还可以在颜色表面混合灰色(Tone) , 来使得颜色变灰;如下图所示:

文章图片
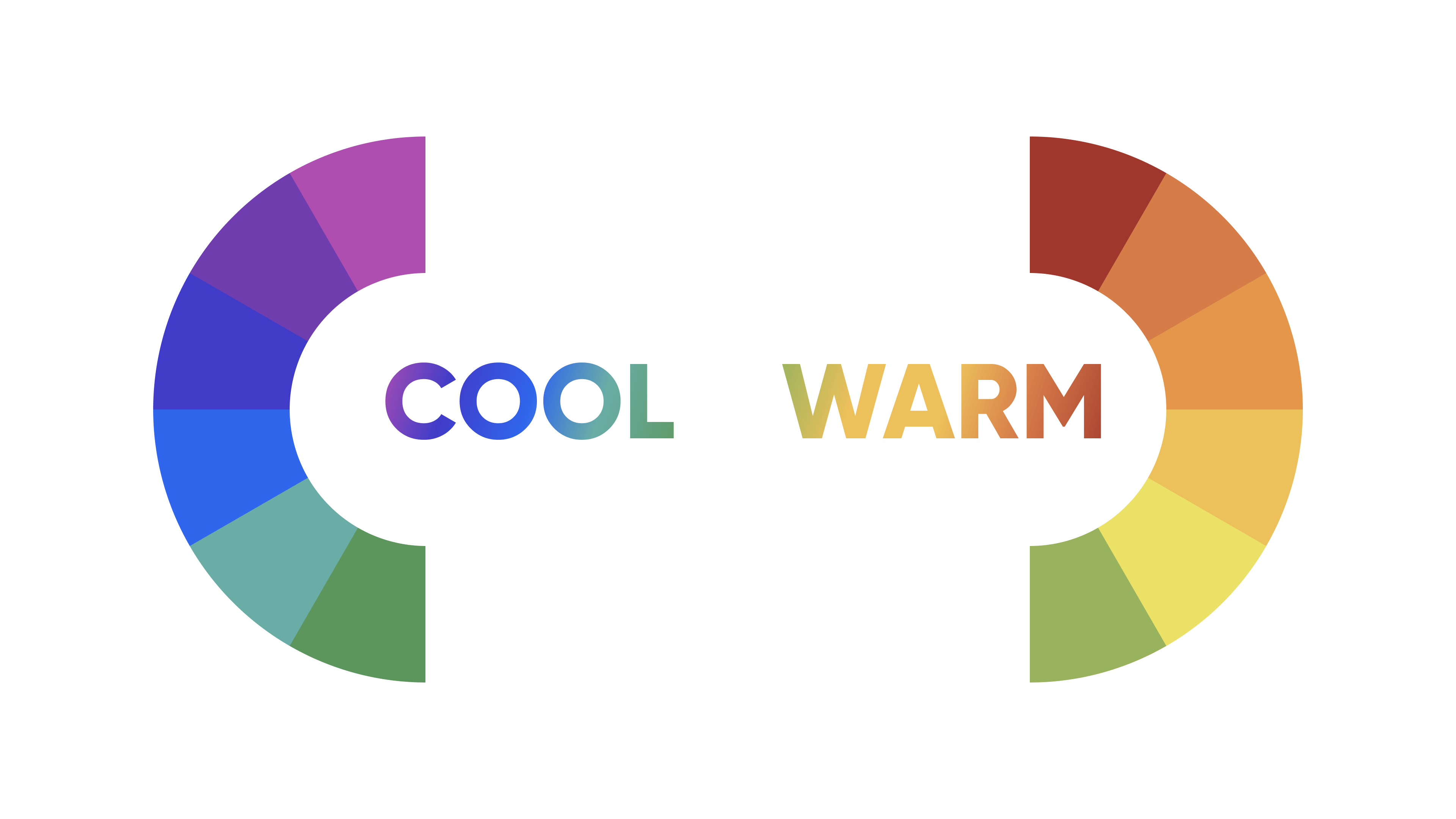
1.2.4 色温(Temperature)
色温 , 色轮可以分割成两组 , 主要是暖色组和冷色组 , 如下图所示:

文章图片
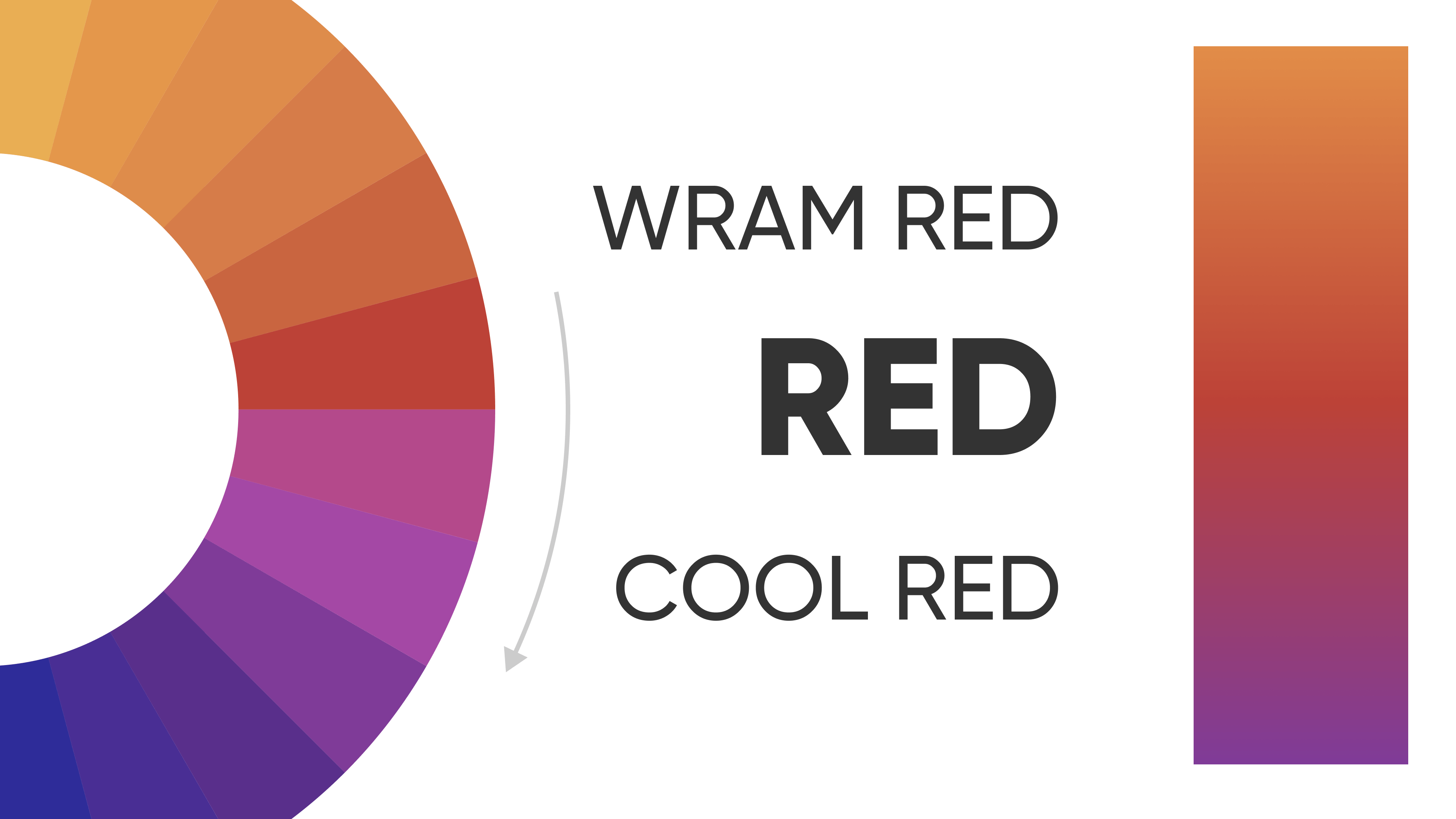
当我们在色轮上移动时 , 颜色也会随着色温变化 , 暖红色逆时针移动时 , 多了更多的黄色 , 当我们顺时针移动 , 就多了更多的蓝色 , 变成了冷色红 , 这就是我们通过旋转色轮来制作红色温度带 。 如下图所示:

经验总结扩展阅读
- 补充艾倍生:胶原蛋白除了吃补,护肤,没想到还可以用到私密抗衰
- 症状艾玛珂儿丨敏感肌有什么样的症状?
- 黄脸婆艾玛珂儿丨“黄脸婆”你往这儿看!
- 李心艾三个月瘦35斤,穿旗袍大秀身材,曾因减肥失败遭嘲讽
- 严重艾玛珂儿丨皮肤清洁不到位,会怎么?
- 因为艾玛珂儿丨冬季有那些美白误区,你知道吗?
- 艾瑞“冻干技术”如何助力功效型护肤赛道研发创新?
- 方法艾玛珂儿丨眼部系列问题,如何快速解决?
- 眼袋艾玛珂儿丨女人衰老的标志,你中了吗?
- 面部双孖医疗王培蕾|艾维岚童颜针到底怎么用才对?