grid-auto-rows、grid-auto-columns来设置隐式行列网格的尺寸大小 。
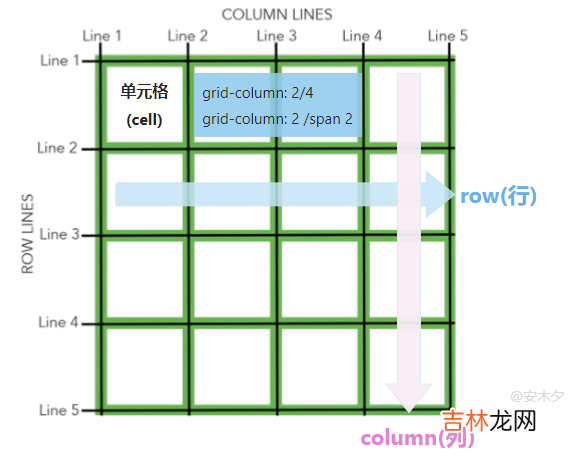
网格分割线网格线是从头开始的,一般来说n行有n + 1根水平网格线,m列有m + 1根垂直网格线 。设置子元素的网格坐标grid-row / grid-column时,用的坐标是基于网格线的,而不是格子 。

文章插图
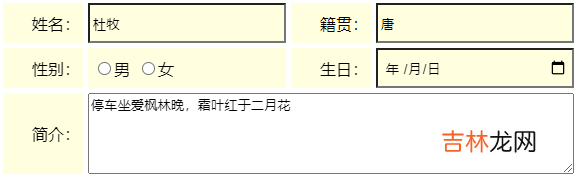
<style>.from {display: grid;grid-gap: 8px 5px;/* 设置行列网格 */grid-template-columns: repeat(2, 80px minmax(120px, 1fr));grid-template-rows: repeat(3, minmax(40px, auto));grid-auto-rows: minmax(40px, auto);/* 合并的写法 */grid-template: repeat(2, minmax(36px, auto)) / repeat(2, 80px minmax(180px, 1fr));}.from * {box-sizing: border-box;padding: 3px; margin: 0px;background-color: lightyellow;}.from label {display: flex; padding: 0 3px;align-items: center;justify-content: right;}.from>.form-cell {display: flex; padding: 0 10px;align-items: center;}.from>textarea {grid-column: 2/5;grid-column: 2/span 3;resize: none;}</style><div class="from"><label for="">姓名:</label><input type="text"><label for="">籍贯:</label><input type="text"><label for="">性别:</label><div class="form-cell"><input type="radio"><label for="">男</label> <input type="radio"><label for="">女</label></div><label for="">生日:</label><input type="date"><label for="">简介:</label><textarea name="" id="" cols="100" rows="5">1111</textarea></div>
文章插图
区域网格命名用“名字”来划分并指定区域,用法类似网格线序号,用来做页面布局更轻松、可读性好 。
- 区域字符命名,行内
空格分割列,行间引号分割 。两行三列:grid-template-areas: "head head right" "navmain right"; - 相同命名的格子自动合并单元格,且必须为一个相邻的矩形 。
- 所有名字只能出现在一个连续的区域,不能在不同的位置出现 。
- 使用
.符号,让一个格子留空,就是空着,啥也不干 。
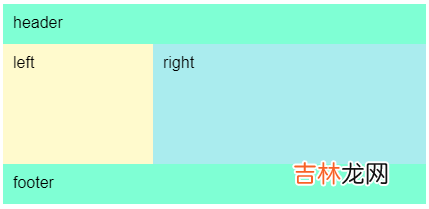
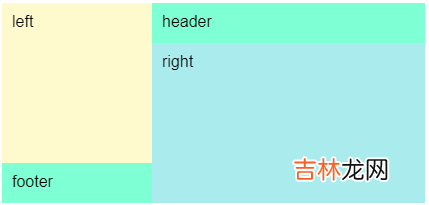
<style>.page{display: grid;/*定义2列、3行*/grid-template-areas: "header header" "left right" "footer footer"; /*图1布局*/grid-template-areas: "left header" "left right" "footer right"; /*图2布局*/grid-template-rows: 40px 1fr 40px;grid-template-columns: minmax(100px,200px) auto;height: 300px; margin: 10px;}.page>.header{grid-area: header;}.page>.left{grid-area: left;background-color: lemonchiffon;}.page>.right{grid-area: right;background-color: rgb(170, 236, 238);}.page>.footer{grid-area: footer;}.page>div{background-color: aquamarine;padding: 10px;}</style><div class="page"><div class="header">header</div><div class="left">left</div><div class="right">right</div><div class="footer">footer</div></div>? 调整命名即可实现不同的布局:
文章插图

文章插图
03、float浮动布局float 属性让素左右浮动起来,元素从正常布局流 (normal flow) 中移除,会浮动到父容器的左侧或右侧 。会改变元素本身和跟随他后面的(不管层级、类型)其他正常流布局元素的行为,它后面的正常布局的元素围绕该浮动元素,并填满其右侧(或左侧)的空间 。因为
float脱离了文档流,正常流的元素就会和他重叠,但元素的content内容不重叠,就会产生环绕效果 。
经验总结扩展阅读
- 1 CSS布局秘籍-任督二脉BFC/IFC
- 简易版 纯css爱心代码-最近超级火的打火机与公主裙中的爱心代码
- CSS选择器大全48式
- 常用CSS样式属性
- 现代 CSS 指南 -- at-rule 规则扫盲
- 新房装修室内风水如何布局 新房装修有哪些风水讲究
- CSS基础知识筑基
- CSS 动画一站式指南
- 为什么CSS中的calc函数可能会不生效?
- day03-CSS















