属性描述值float设置元素浮动布局● left:将元素浮动到左侧 。● right:将元素浮动到右侧 。clear适用于浮动和非浮动元素,清除浮动效果● none:元素不会被向下移动以清除浮动 。● left:元素被向下移动以清除左浮动 。● right:元素被向下移动以清除右浮动 。● both:元素被向下移动以清除左右浮动 。<div><img src="https://www.huyubaike.com/res/qq-128.png" width="80" style="float:left"><img src="https://www.huyubaike.com/res/vedio.png" width="80" style="float:right"><p style="background-color:#0001;">所有元素都是一个盒子Box,盒子Box是页面布局的基本单位,盒子的不同类型决定了他的布局方式 。一个页面由各种盒子的组合、嵌套形成 。</p></div>

文章插图
在
flex、grid网格布局问世之前,float是实现页面布局的重要手段,他也存在一些惨无人道的问题,可以参考上一章节BFC部分内容 。下面的示例代码就是典型的传统基于
- 使用float布局必须精心计算他们的宽度,还要考虑他们的padding、border、margin,推荐启用代替IE盒模型,避免不受控的溢出 。
- 而且他本质上还是一维的,不支持跨行 。
- 浮动使用的越复杂,清除也会越复杂,应尽早清除,避免给后面的元素造成麻烦 。推荐在浮动布局后添加一个空的清除浮动div 。
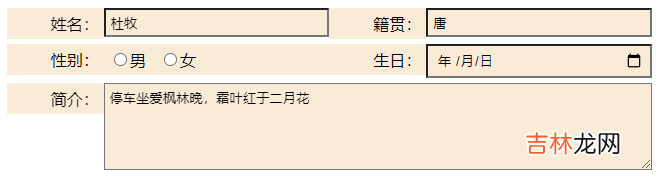
float浮动实现的栅格布局,把列等分为12份,并穷举创建横跨2-12列的样式类,代码量多,点都不优雅 。body {width: 90%;max-width: 980px;margin: 0 auto;}*{box-sizing: border-box;}/* row用来清除row之间的浮动影响 */.row {clear: both;}.col {float: left;margin-left: 2.08333333%;width: 6.25%;}.col.span2 { width: calc((6.25%*2) + 2.08333333%); }.col.span3 { width: calc((6.25%*3) + (2.08333333%*2)); }.col.span4 { width: calc((6.25%*4) + (2.08333333%*3)); }/*...*/.col.span12 { width: calc((6.25%*12) + (2.08333333%*11)); }/* 用来作为空列的偏移*/.offset-by-one {margin-left: calc(6.25% + (2.08333333%*2));}? float表单:<style>.form-float *{ box-sizing: border-box; }.form-float>.row{clear: both;padding: 5px 0;}.form-float>.row>.col{float: left;background-color: antiquewhite; padding: 5px;}.form-float>.row>.col.lab{width: 15%;text-align: right;}.form-float>.row>.col.span1{ width: 35%; }.form-float>.row>.col.span2{ width: 85%; }.clear{ clear: both; }</style><form class="form-float"><div class="row" id="r1"><label for="" class="col lab" id="l1">姓名:</label><input type="text" class="col span1" value="https://www.huyubaike.com/biancheng/杜牧"><label for="" class="col lab">籍贯:</label><input type="text" class="col span1" value="https://www.huyubaike.com/biancheng/唐"></div><div class="row"><label for="" class="col lab">性别:</label><div class="col span1"><input type="radio"><label for="">男</label> <input type="radio"><label for="">女</label></div><label for="" class="col lab">生日:</label><input type="date" class="col span1"></div><div class="row"><label for="" class="col lab">简介:</label><textarea name="" id="" cols="100" rows="5" class="col span2">停车坐爱枫林晚,霜叶红于二月花</textarea></div></form><div class="clear"></div>
文章插图
清除浮动脱离正常的文档流,并不会占据正常文档流的位置,如果一个父元素下面都是浮动元素,或正常元素高度低,则会导致父元素的高度坍塌 。从而使得后面的正常元素布局出现不希望的情况,常见三种清除方法:
经验总结扩展阅读
- 1 CSS布局秘籍-任督二脉BFC/IFC
- 简易版 纯css爱心代码-最近超级火的打火机与公主裙中的爱心代码
- CSS选择器大全48式
- 常用CSS样式属性
- 现代 CSS 指南 -- at-rule 规则扫盲
- 新房装修室内风水如何布局 新房装修有哪些风水讲究
- CSS基础知识筑基
- CSS 动画一站式指南
- 为什么CSS中的calc函数可能会不生效?
- day03-CSS