1、安装Nginx1.1 解压上传安装包解压# nginx-1.16.1.tar.gz# nginx需要一些环境(全部执行,不存在的会执行,存在的会跳过)yum install -y wgetyum install -y gcc-c++yum install -y pcre pcre-develyum install -y openssl openssl-develyum install -y zlib zlib-devel

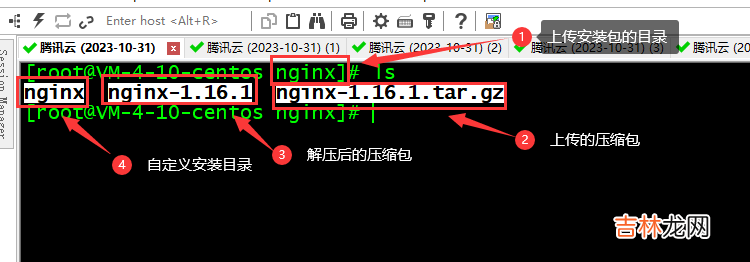
文章插图
1.2 自定义安装目录安装【九 SpringCloud - Nginx】
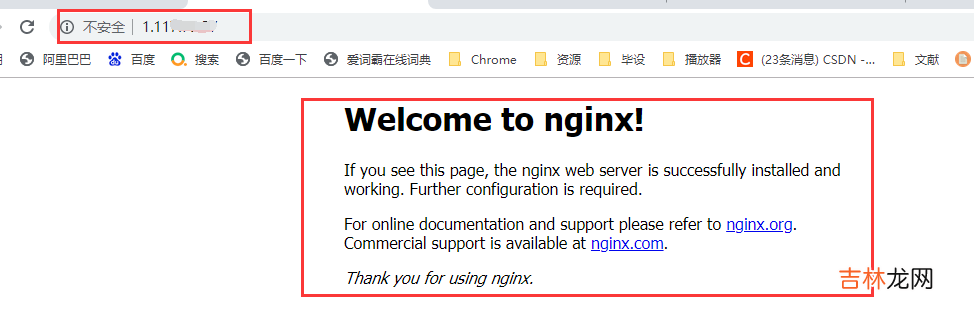
进入解压目录# cd nginx-1.16.1/指定安装目录# ./configure --prefix=/usr/local/kh96/nginx编译和安装# make && make install#修改配置文件进入安装目录# cd /usr/local/kh96/nginx修改 server 下的 server_name localhost#server_name1.117.75.57;添加环境变量# echo 'export PATH=$PATH:/usr/local/kh96/nginx/nginx/sbin' >> /etc/profile刷新环境变量# source /etc/profile1.3 启动启动# nginx重启# nginx -s reload停止# nginx -s stop检查配置文件(nginx.conf)是否合法# nginx -t1.4访问 (保证80端口开放)访问服务器80端口:
文章插图
如果80端口打开了但是还是访问不到的,可以注意一下防火墙,可能是防火墙打开的但是又没有打开80端口# 方法一:关闭防火墙查看防火墙状态(是否是running)# firewall-cmd --state关闭防火墙# systemctl stop firewalld.service设置禁止开启启动防火墙# systemctl disable firewalld.service#方法二:开放端口放行80端口: firewall-cmd --zone=public --add-port=80/tcp --permanent重启防火墙# firewall-cmd --reload2、Nginx反向代理2.1 demo项目说明2.1.1 后端模块2.1.1.1 配置#端口server:port: 8080# 项目发布路径servlet-path: /nginx-back2.1.1.2 controller控制层/** * Created On : 7/11/2022. * <p> * Author : huayu * <p> * Description: nginx后端提供的测试入口 */@Slf4j@RestControllerpublic class NginxBackController {/*** @author : huayu* @date: 7/11/2022* @param: []* @return : java.util.Map<java.lang.String,java.lang.Object>* @description : 后端查询学生信息列表*/@PostMapping("/user/userInfos")public Map<String,Object> userInfos(HttpServletRequest request,Integer time){int serverPort = request.getServerPort();log.info("------ 第:{}次, 端口:{}, nginx 后端查询学生信息列表 ------",time,serverPort);//定义返回的学生列表结合Map<String, Object> contentMap = new HashMap<>();//模拟创建一个学生信息集合列表List<Map<String,Object>> userMap = new ArrayList<>();//模拟从数据库查询学生信息存入集合列表List<String> nameList = Arrays.asList("孙悟空","猪八戒","沙和尚");nameList.forEach(name->{Map<String, Object> user = new HashMap<>();user.put("name",name);user.put("age",200);user.put("hobby","nginx");//保存到返回的集合中userMap.add(user);});//将查询的学生信息,存入到我们返回大map集合中contentMap.put("content",userMap);//返回json格式的学生信息列表return contentMap;}}2.1.2 前端模块2.1.2.1home.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>人员信息</title></head><body> <p class="title" align="center">课工场学员信息</p> <div class="container"><table border="1" align="center" width="50%" cellspacing="0"><thead><tr><th>姓名</th><th>年龄</th><th>爱好</th></tr></thead><tbody id="content"><tr><td></td><td></td><td></td></tr></tbody></table> </div> <div class="panel"></div></body><script src="https://www.huyubaike.com/biancheng/js/jquery-1.12.2.js"></script><script src="https://www.huyubaike.com/biancheng/js/home.js"></script><script></script></html>
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 十 SpringCloud - Docker
- 七 SpringCloud - 微信支付
- 热水器花洒什么牌子好?
- 火影忍者手游2022九月高招S忍上架时间-火影忍者手游9月份s忍2022是谁
- 九牧地漏好吗?
- 九紫火运哪些生肖最差对谁不利
- 2023年9月11日财神 九月十一日财神方位
- 2023年10月19日农历九月初五能不能乔迁 今天莺迁吉利吗
- 2023年10月20日农历九月初六可不可以迁居
- 2023年10月21日乔迁怎么样 2023年10月21日农历九月初七是乔迁最佳日期吗