
文章插图
文章插图
CSSbackground-color属性
作用:设置元素的背景颜色 。background-color:颜色值;说明:background-color 属性为元素设置一种纯色背景 。这种颜色会填充元素的内容、内边距和边框区域 , 扩展到元素边框的外边界(但不包括外边距) 。如果边框有透明部分(如虚线边框) , 会透过这些透明部分显示出背景色 。
提示:使用背景色和文本颜色 , 使文本易于阅读 。
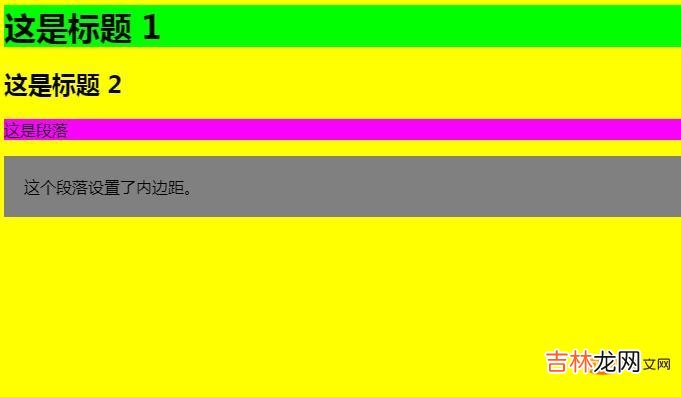
CSSbackground-color属性的使用示例<!DOCTYPE html><html><head><meta charset=”utf-8″> <style type=”text/css”>body {background-color: yellow}h1 {background-color: #00ff00}h2 {background-color: transparent}p {background-color: rgb(250,0,255)}p.no2 {background-color: gray; padding: 20px;}</style></head><body><h1>这是标题 1</h1><h2>这是标题 2</h2><p>这是段落</p><p>效果图:
【css background-color属性怎么用?】

文章插图
文章插图
经验总结扩展阅读
- border-style属性怎么用
- margin-left是什么意思
- 为什么浏览器中css加载失败-如何保证css加载成功?
- 2020年植树节出生的女孩取名要选用什么属性的字?
- 计算机安全属性不包括 计算机安全属性中可用性是指什么
- 农历十一月五行属性是什么,此月出生的宝宝是什么命?
- 农历十月的五行属性是什么,2019年农历十月出生的孩子是什么命?
- 一测识破你的腐女属性值!
- 你内心有渣男渣女的隐藏属性吗?
- 胖头鱼的属性是什么?胖头鱼的营养价值、吃胖头鱼的好处















