数值|详解|交互设计中的色彩搭配,这样更有效!
编辑导语:交互设计中配色问题是设计师经常会碰到的问题 , 其中色彩应当如何搭配以实现设计的美观与和谐呢?作者在这篇文章里为我们分享了交互设计中关于配色的干货 , 推荐正在从事交互设计或者对色彩搭配感兴趣的小伙伴阅读 , 一起来看 。

文章图片
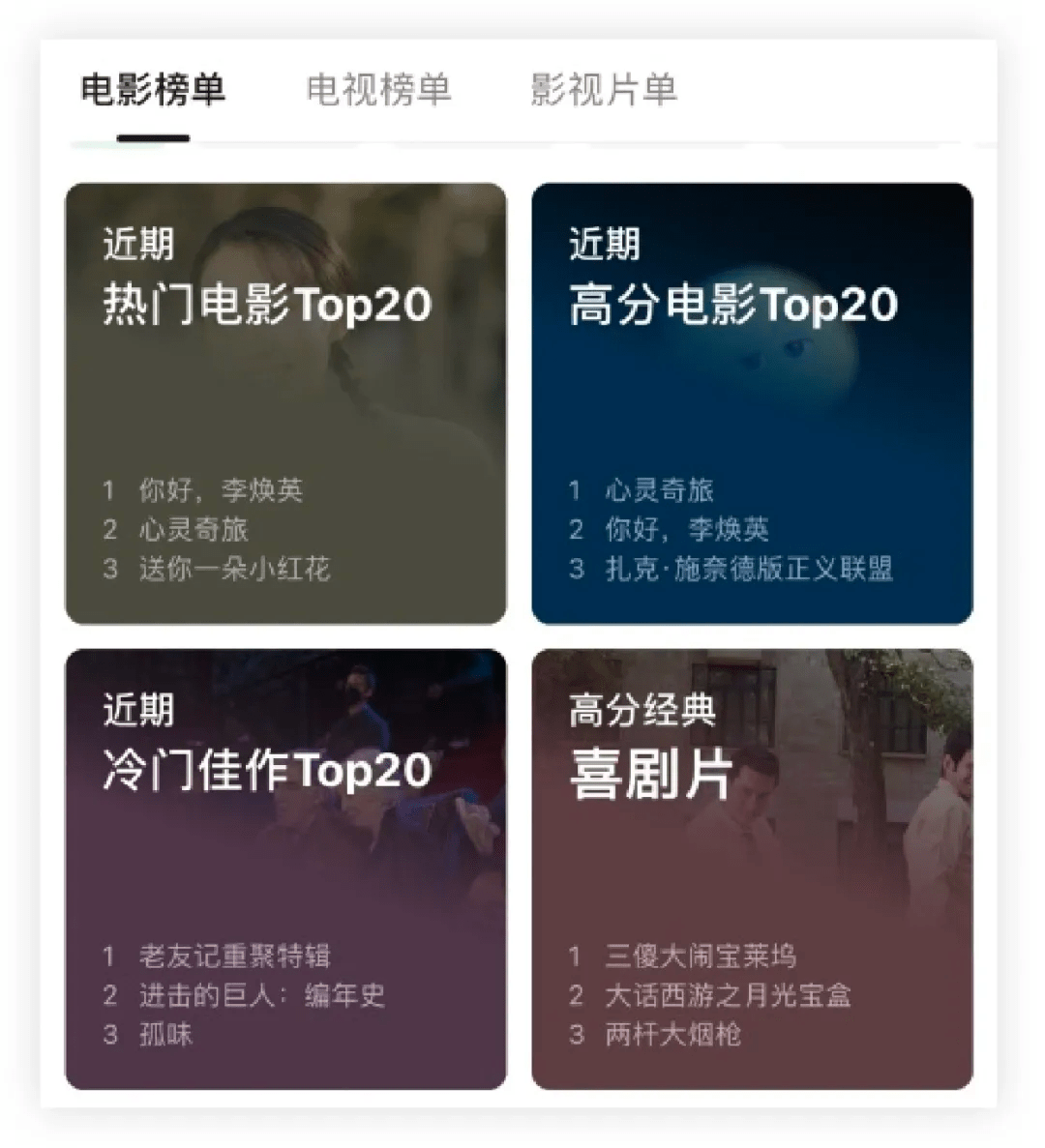
交互设计中经常会遇到配色问题 , 比如设计师是如何确定以下这张页面中的卡片配色的?又或者:这些卡片的色块是如何挑选以保证色彩和谐的?

文章图片
豆瓣App电影榜单卡片
颜色的搭配其实是一个非常值得研究的问题 。 深入剖析的话内容也会很多 , 本文会告诉你 , 颜色如何挑选会更有规律 , 并保证基本和谐 。
一、 色彩学概念浅谈
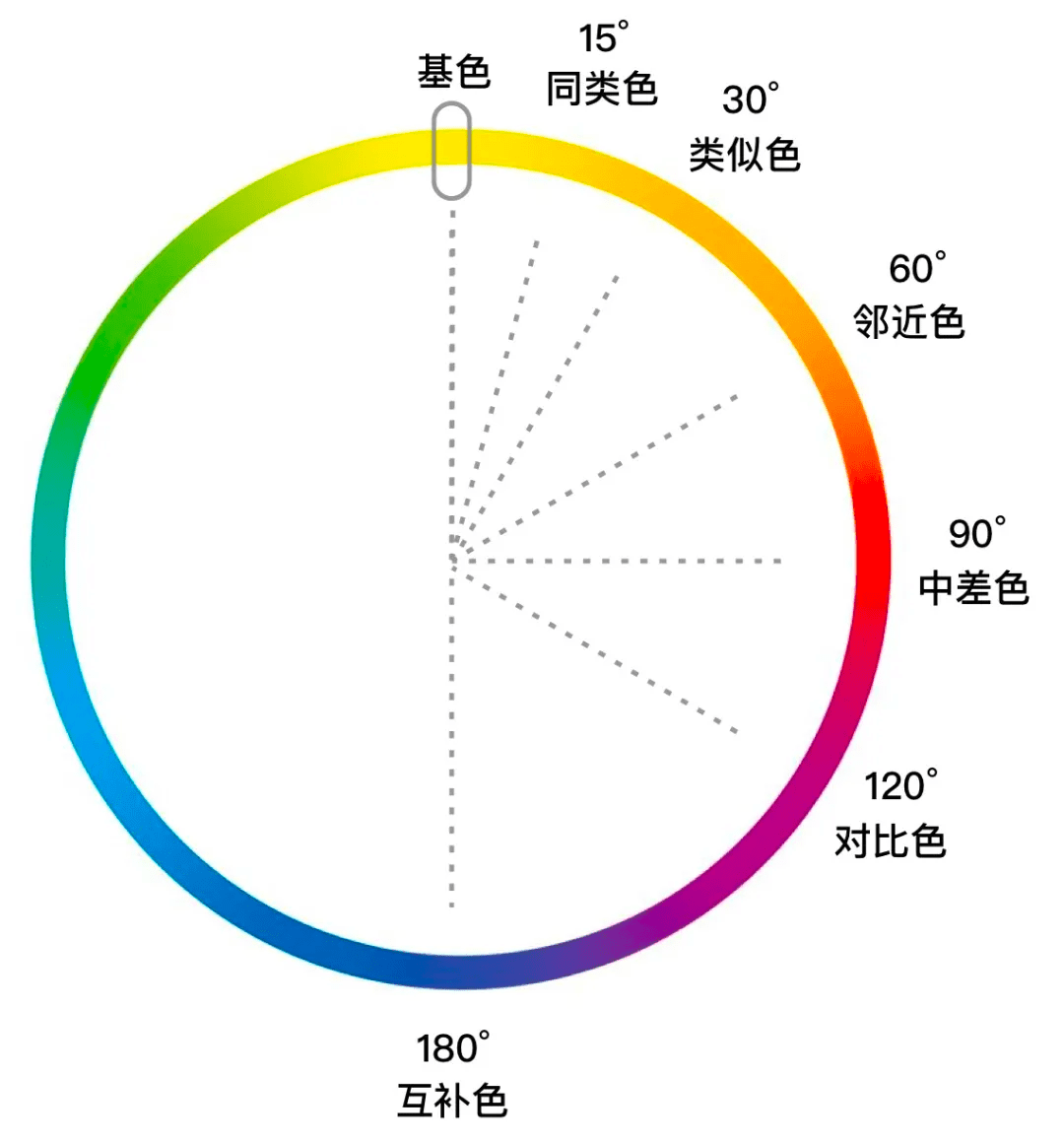
想要做好色彩的搭配 , 需了解一些色彩学概念 。 色彩学将颜色分为:同类色、类似色、邻近色、中差色、对比色、互补色 。 这几种颜色通过色相环的角度进行取色 , 如下图所示:

文章图片
任意颜色都可以作为基色 , 每一个基色都有其相对应的同类色、对比色、互补色等等 。
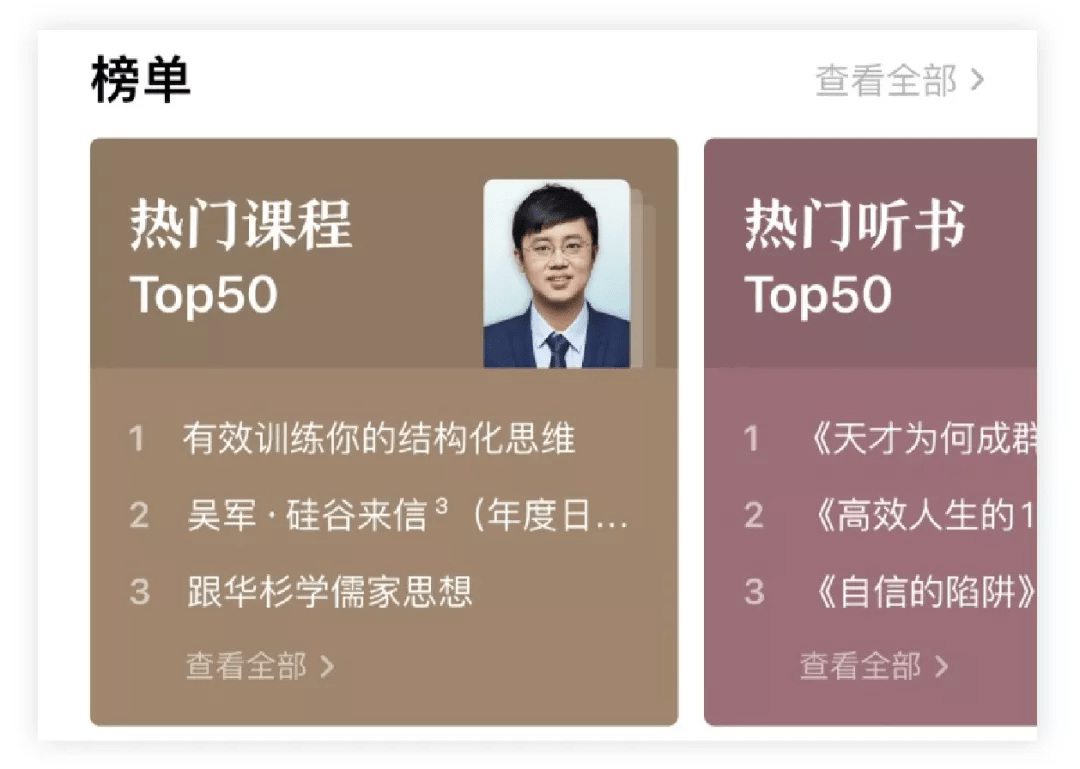
通常情况下 , 相邻的两个颜色 , 选择基色和邻近色之间的颜色 , 也就是与基色之间的角度 ≤ 60° 的颜色 , 会让页面的颜色显得和谐统一 。

文章图片
△ 得到 App 服务内容卡片

文章图片
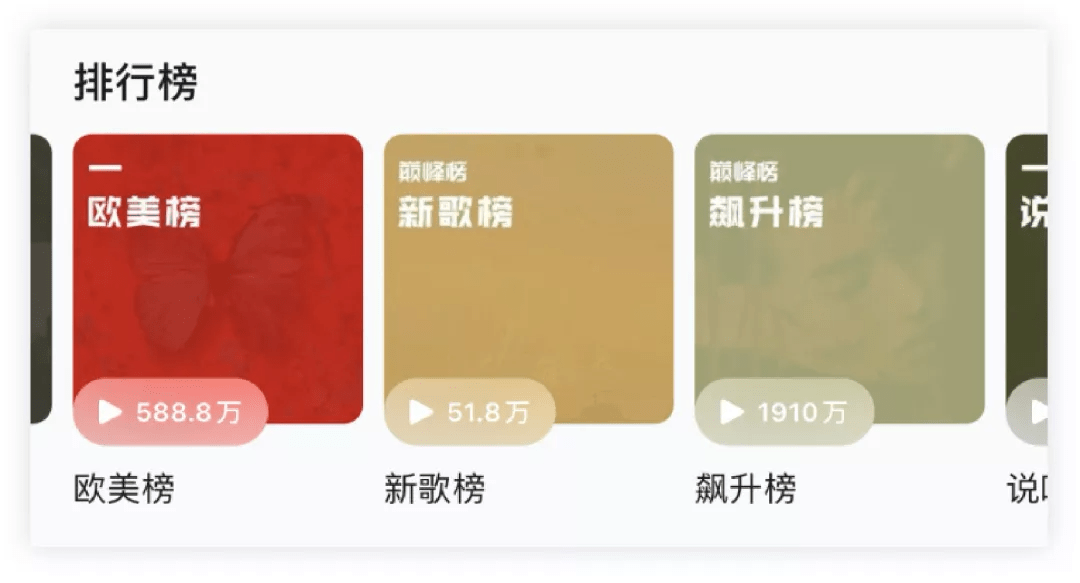
△ QQ 音乐 App 榜单卡片
如果选用对比色和互补色 , 则需要控制颜色的面积 , 比如以红色为主的页面中可以出现蓝色 , 但蓝色的面积占比最好不要超过 20% 。
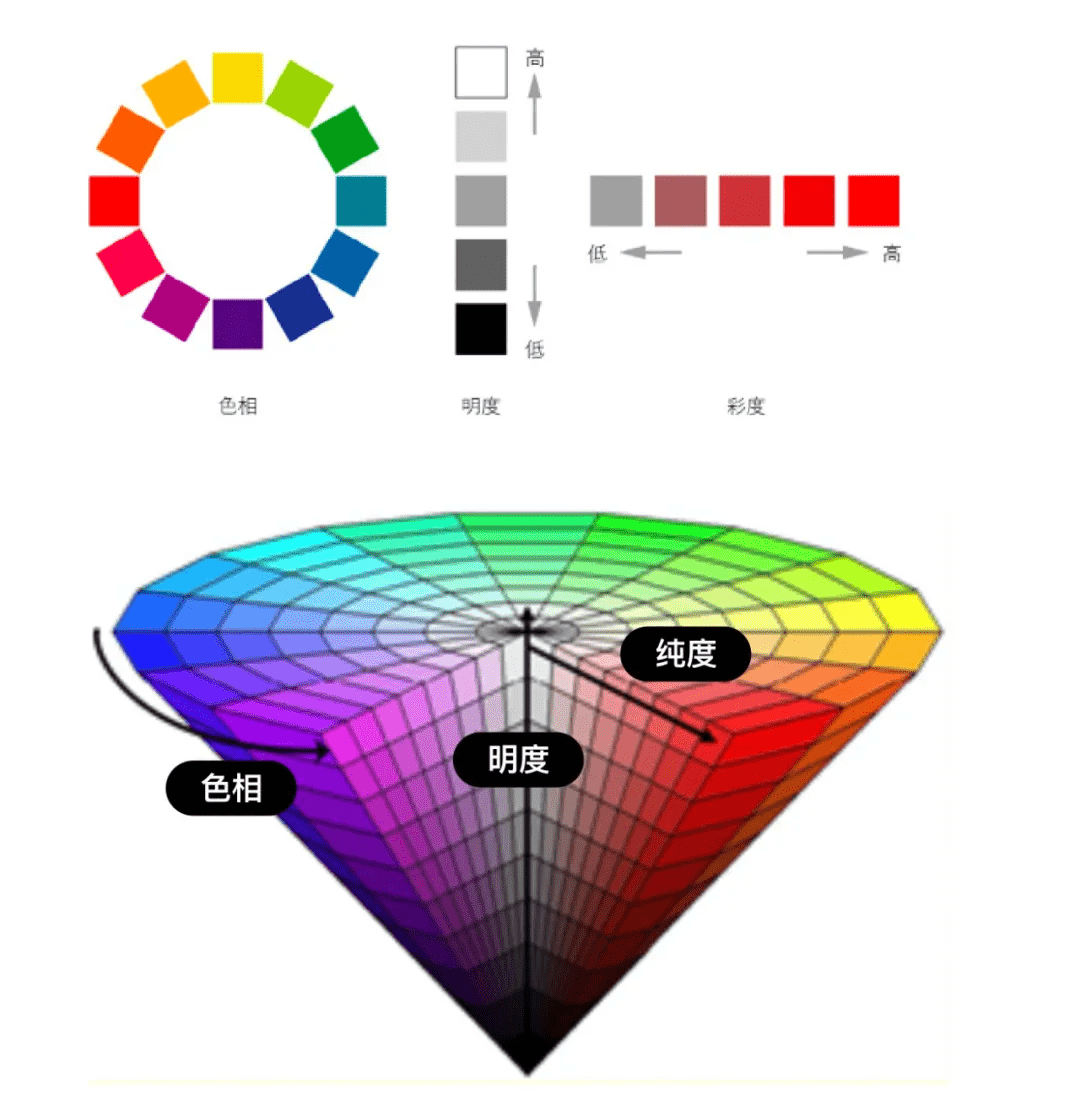
除了色相上的变化 , 颜色还有明度和纯度上的变化 , 对于颜色的影响也至关重要 。 这三个词汇的概念如下:
- 色相 Hue:也称色调 , 是指色彩的相貌
- 纯度 Saturation:也称饱和度 , 是指色彩的鲜艳程度
- 明度 Brightness:也称亮度 , 是指颜色的明暗程度

文章图片
二、HSB 色彩模式
RGB 和 CMYK 是我们较为熟知的色彩模式 。 而根据上文提到过的色彩学概念 , 在实际工作中我们也可以借鉴HSB 色彩模式进行调色和选择颜色 。
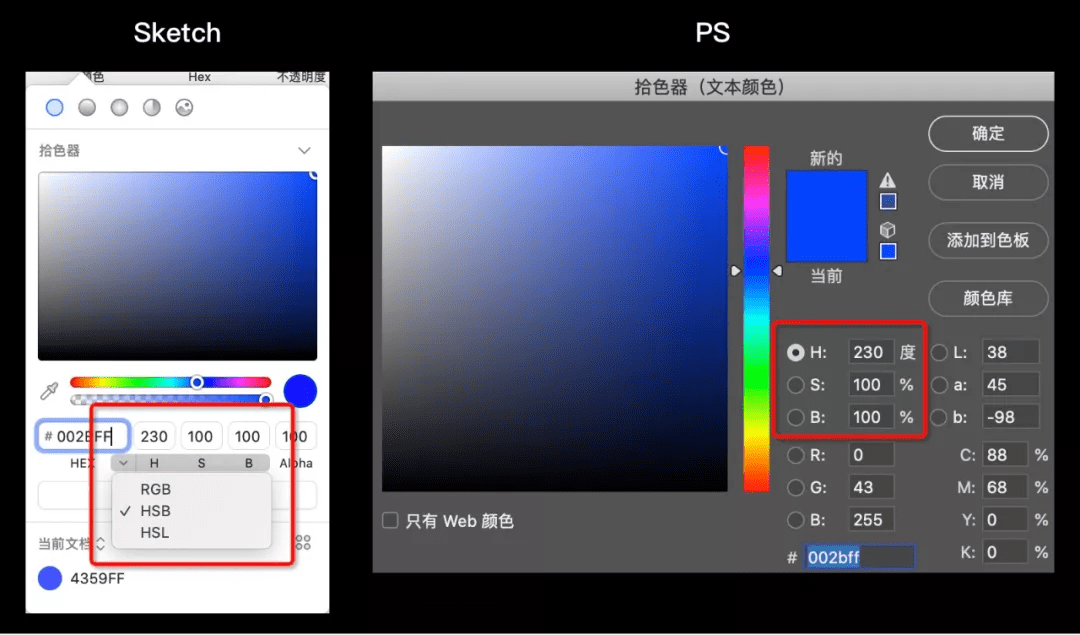
在 sketch 和 PS 的 HSB 色板界面如下图:

文章图片
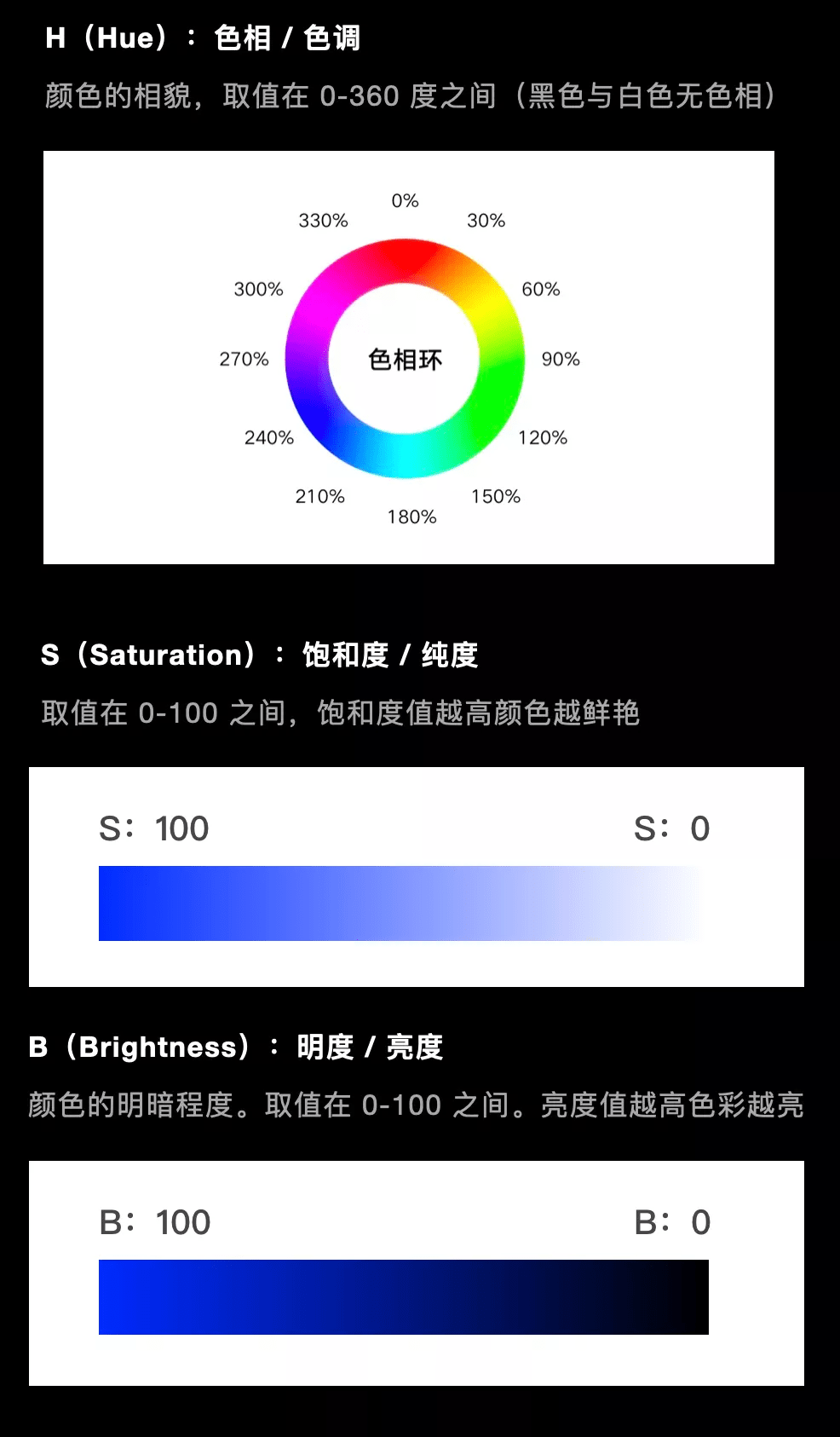
其中:
- 色相 Hue (H):取值在 0-360 度之间
- 纯度 Saturation (S):取值在 0-100 之间 , 数值越高色彩就越纯艳
- 明度 Brightness (B):取值在 0-100 之间 , 数值越高色彩就越明亮

文章图片
由于纯度 Saturation (S) 和明度 Brightness (B) 之间的数值都是在 0-100 之间 , 因此两者具备一定的对应关系 。 这些数值可以为你在选择颜色时提供依据 。
具体怎么使用这些数值 , 我们用案例来说明:
三、实操案例
某 PC 端产品功能卡片需要做配色设计:
已知产品的品牌色是以下两个颜色 , 其 HSB 色值如下图所示:
经验总结扩展阅读
- 人体医美科普 | 详解注射玻尿酸丰太阳穴
- mm2022年外科主治医师整形外科学模拟试题及答案详解
- 数值20款润唇膏测评!外资大牌售价最高贵5倍,国货性价比更高
- 数值润唇膏保湿效果哪家好?上海消保委实测:30元的国货不比300元国外大牌差
- 化妆品化妆品玻璃瓶详解
- 症状最全色斑详解,带你认识雀斑、黄褐斑、日晒斑......|贝颜|贝颜美容
- 步骤新手化妆技巧正确化妆顺序步骤详解!!!
- 气泡使用清洁面膜时的刺痛感和冒泡泡详解
- 人群【详解敏感型皮肤】关于敏感型皮肤的常见问题与皮肤过敏有什么不同?
- 产品关于维他魅使用详解

















