数值|详解|交互设计中的色彩搭配,这样更有效!( 二 )
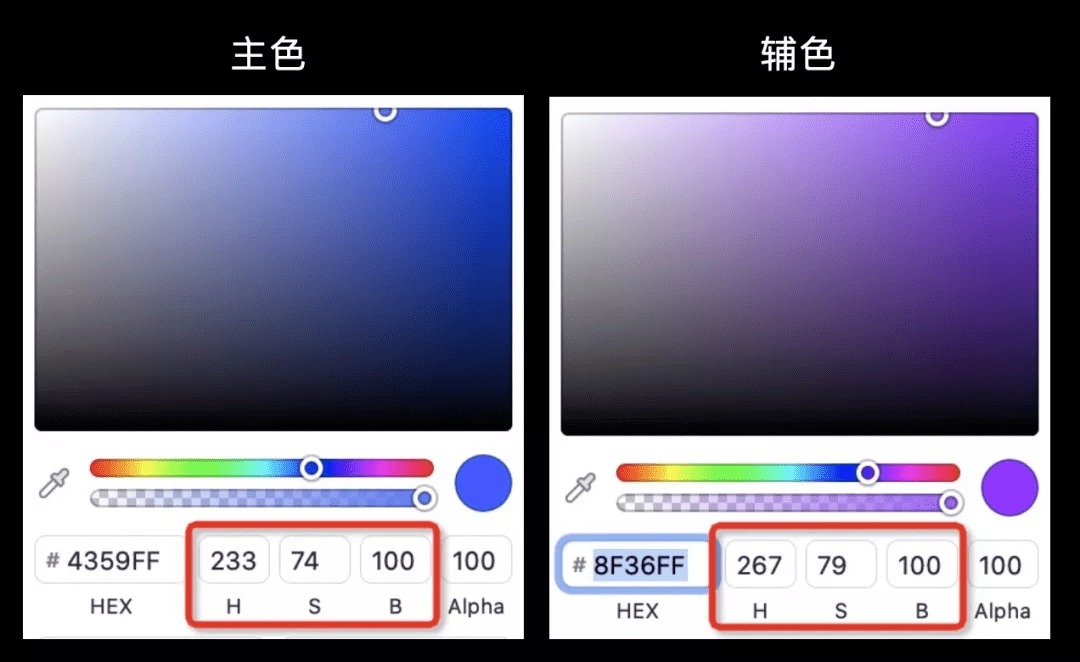
- 颜色 A:H=233 , S=74 , B=100(主色)
- 颜色 B:H=267 , S=79 , B=100(辅色)

文章图片
因此卡片的衍生色我们可以使用:蓝色调 + 临近色 , 且临近色的颜色最好介于蓝色和紫色之间 , 会使产品页面颜色的搭配更加和谐统一 。
于是我们可以先根据品牌主色:
颜色 A:H=233 , S=74 , B=100
来确定初步颜色 , 我们只改变色相(H)的数值 , 分别在 233 的基础上进行 +10 和 -10 , 由此可以得到三个颜色 A1、A2、A3 , 呈现效果如下图:
- 颜色 A1:H=253 , S=74 , B=100
- 颜色 A2:H=243 , S=74 , B=100
- 颜色 A3:H=223 , S=74 , B=100
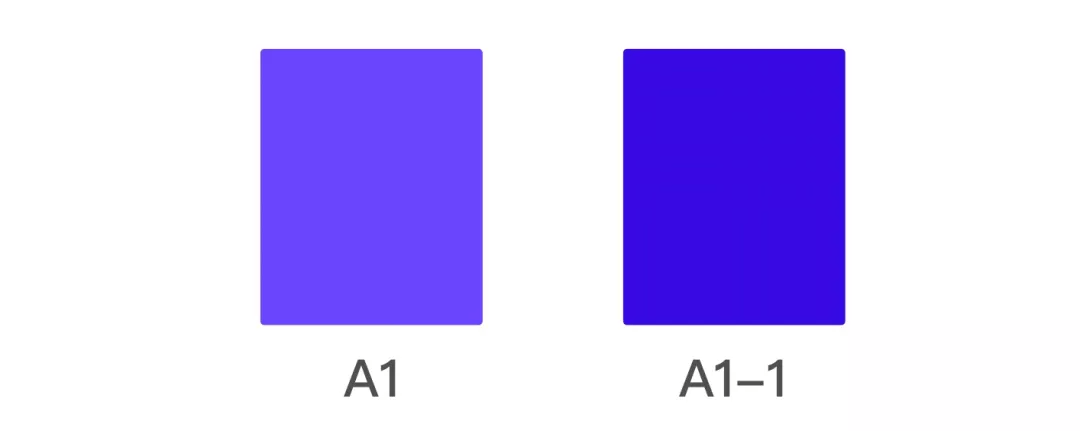
颜色 A1:H=253 , S=74 , B=100
现在 , 我们想要得到一个比 A1 更深一点的颜色 A1-1 , 根据色彩学理论 , 我们可以降低明度(B)的数值 , 这样颜色会变深 , 同时增加纯度(S)的数值 , 这样颜色会更沉稳纯正 , 为了保证数值可控 , 我们将明度(B)降低 26 , 将纯度(S)提高 26 , 所以可以得到颜色 A1-1的色值:
【数值|详解|交互设计中的色彩搭配,这样更有效!】颜色 A1-1:H=253 , S=100 , B=74
A1 和 A1-1的颜色效果如下图:

文章图片
按照此方法 , 我们可以得到两组颜色和其数值:
所以我们的卡片可以使用渐变色:
这样卡片的颜色就基本确定下来了 , 我们可以再调整下卡片的细节 , 比如增加相关的背景插图 , 调整卡片上的文字排版等等 , 这组 PC 端卡片最后的效果如下图:
四、补充说明
一个页面中元素的色彩选择有很多影响因素 , 比如:产品的品牌色、页面的功能、页面的内容、氛围等等 , 所以还是要具体情况具体分析 , 综合考虑选择颜色 。
当然 , 以上提出的这些数值只是参考 , 为的是给你的颜色选择提供理论支撑 。 在实际应用中 , 也还是需要设计师根据具体情况 , 以及人眼视觉感知的效果 , 酌情做颜色上的优化处理 。
作者:元尧 , 蚂蚁集团设计师
本文由 @Ant Design 原创发布于人人都是产品经理 。 未经许可 , 禁止转载 。
题图来自Unsplash , 基于 CC0 协议
经验总结扩展阅读
- 人体医美科普 | 详解注射玻尿酸丰太阳穴
- mm2022年外科主治医师整形外科学模拟试题及答案详解
- 数值20款润唇膏测评!外资大牌售价最高贵5倍,国货性价比更高
- 数值润唇膏保湿效果哪家好?上海消保委实测:30元的国货不比300元国外大牌差
- 化妆品化妆品玻璃瓶详解
- 症状最全色斑详解,带你认识雀斑、黄褐斑、日晒斑......|贝颜|贝颜美容
- 步骤新手化妆技巧正确化妆顺序步骤详解!!!
- 气泡使用清洁面膜时的刺痛感和冒泡泡详解
- 人群【详解敏感型皮肤】关于敏感型皮肤的常见问题与皮肤过敏有什么不同?
- 产品关于维他魅使用详解














