对比小白必看单色配色攻略!
单色配色的定义
大多数的设计项目都倾向于使用多色调进行搭配 , 获得丰富的视觉层次 , 但有些时候画面只使用少量颜色也可以做出优秀的设计 。
单色并不是指只有一种颜色 , 而是只有一种色相 。 单色配色是只使用一种色相进行色彩搭配的方法 。 单色搭配虽然没有形成颜色的对比 , 但色相中却有着无数的色调变化 , 利用同一色相中纯度、明度的层次变化 , 也可以形成良好的视觉效果 。

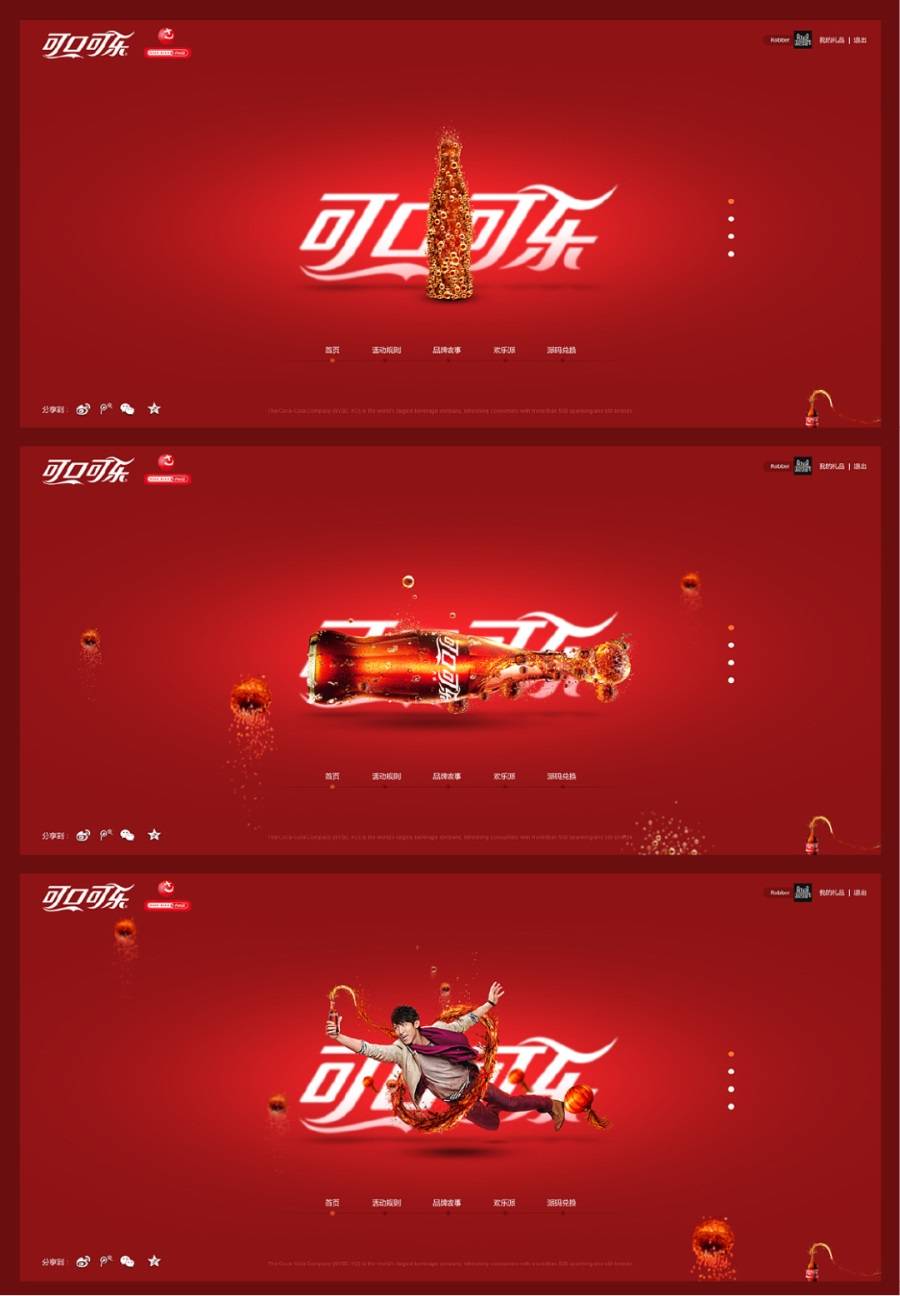
文章图片

文章图片
单色配色其实并不意味着单调 , 单色配色在很多设计项目中 , 都呈现出了极具表现力的一面 , 优秀的单色配色并不一定弱于多色配色 。

文章图片
在单色配色中 , 经常会使用一些无彩色(黑白灰)用于文本、背景和装饰元素来丰富画面层次 。

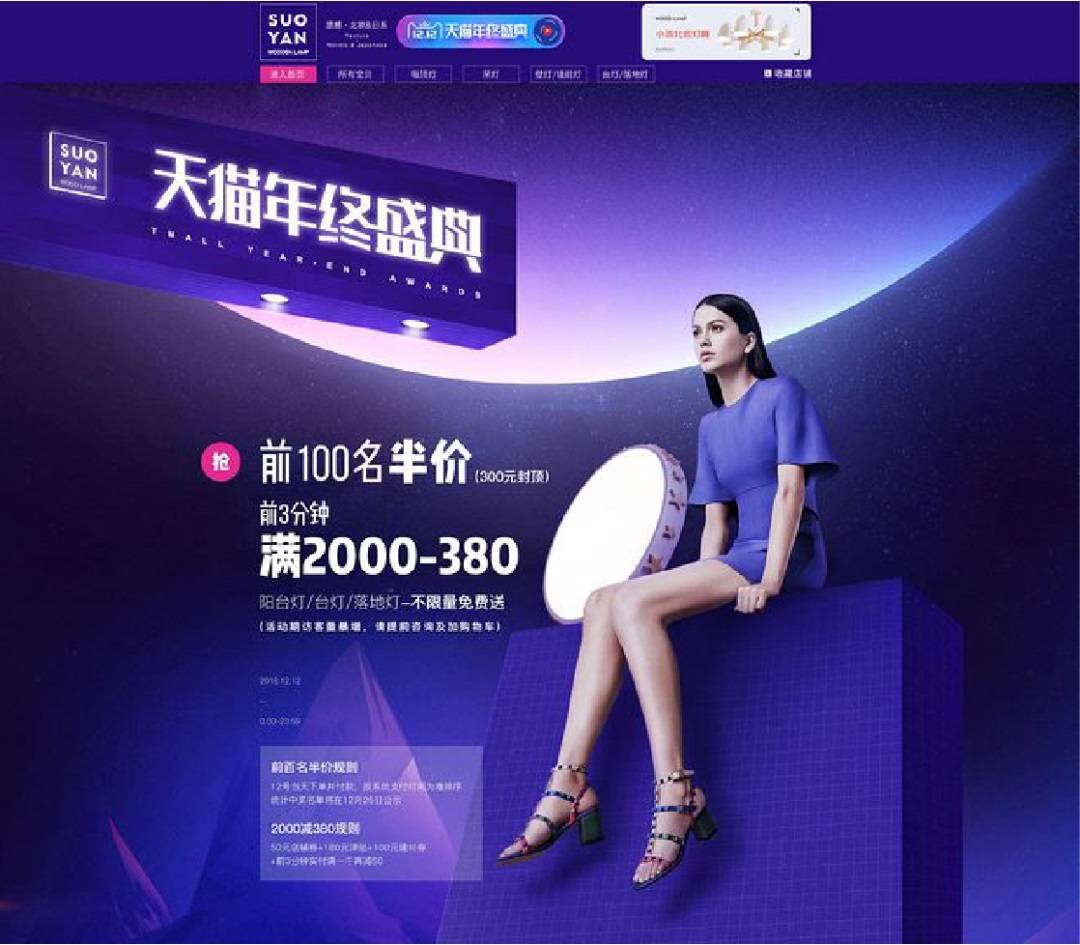
文章图片
使用紫色细微的渐变对比 , 画面形成丰富了的明暗层次 , 紫色的明度较低 , 可以很好的承载白色文字信息

文章图片
使用黑色作为背景 , 可以很好的衬托出绿色主体 , 给人一种深邃、神秘的视觉感受 。
单色配色的优点 对于新手设计师来说 , 颜色越少画面越容易把控 , 色彩层级越精简 , 就越容易达到整体色彩平衡 。 单色搭配可以产生低对比度的和谐美感 , 视觉上形成协调统一的感觉 。

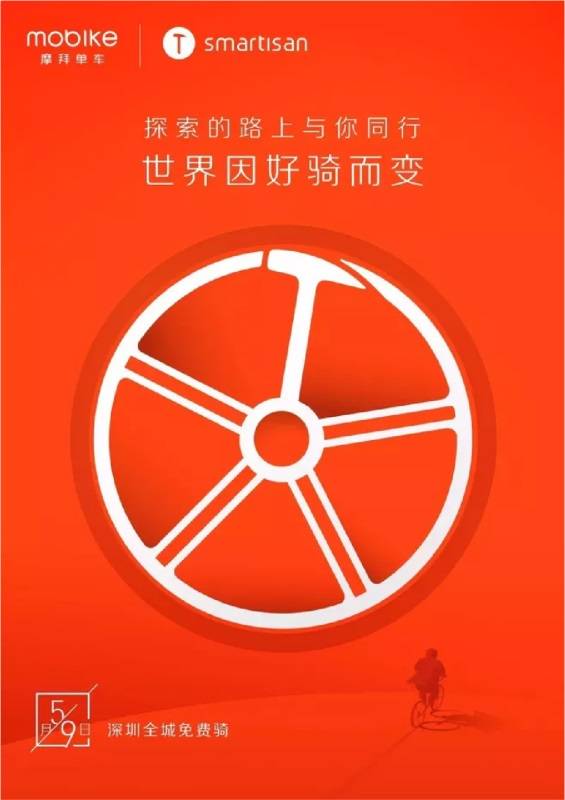
文章图片
不需要使用过多的颜色 , 通过蓝色明度的层次变化 , 画面也可以很丰富 , 能很好传达出智慧、科技的主题 。

文章图片
以企业形象色为主色调进行设计 , 使设计的画面具有统一的色彩 , 还可以向人们传达出强烈的品牌效应 。
单色配色简约大气、色调干净统一且稳定 , 容易营造出和谐与平衡的感觉 , 是较容易掌握的配色方法 。

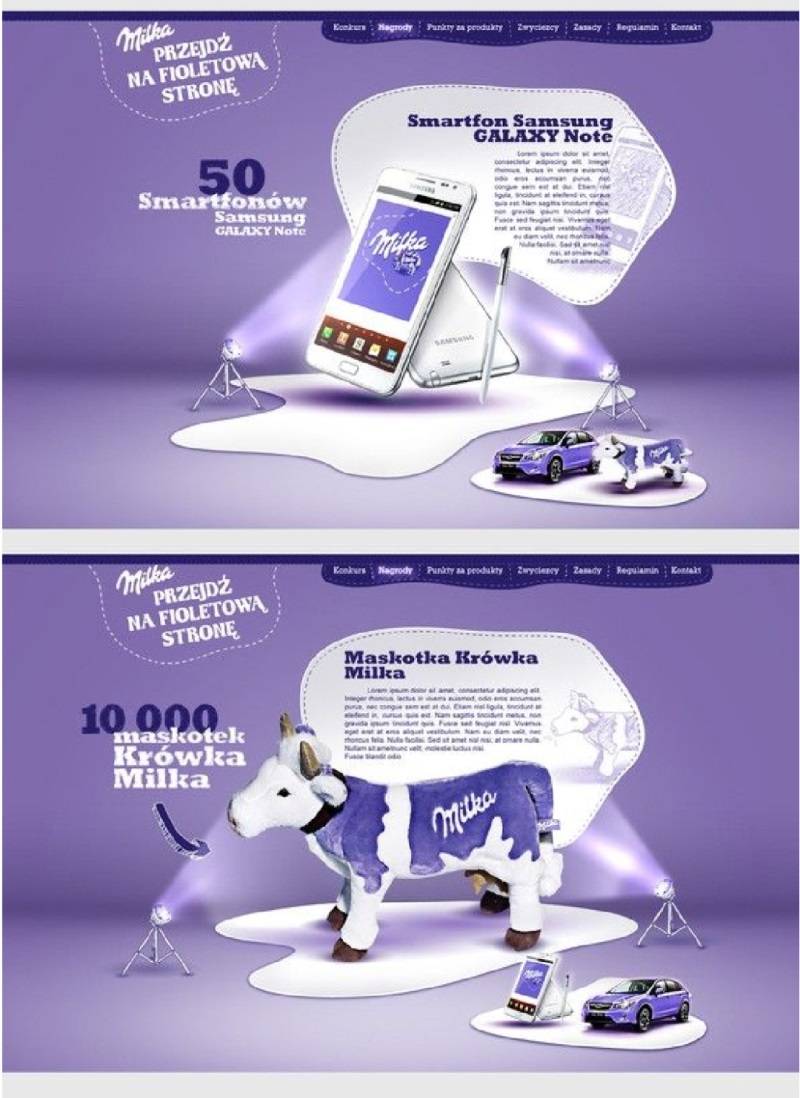
文章图片

文章图片
单色配色的方法 1. 使用HSB模式建立配色方案
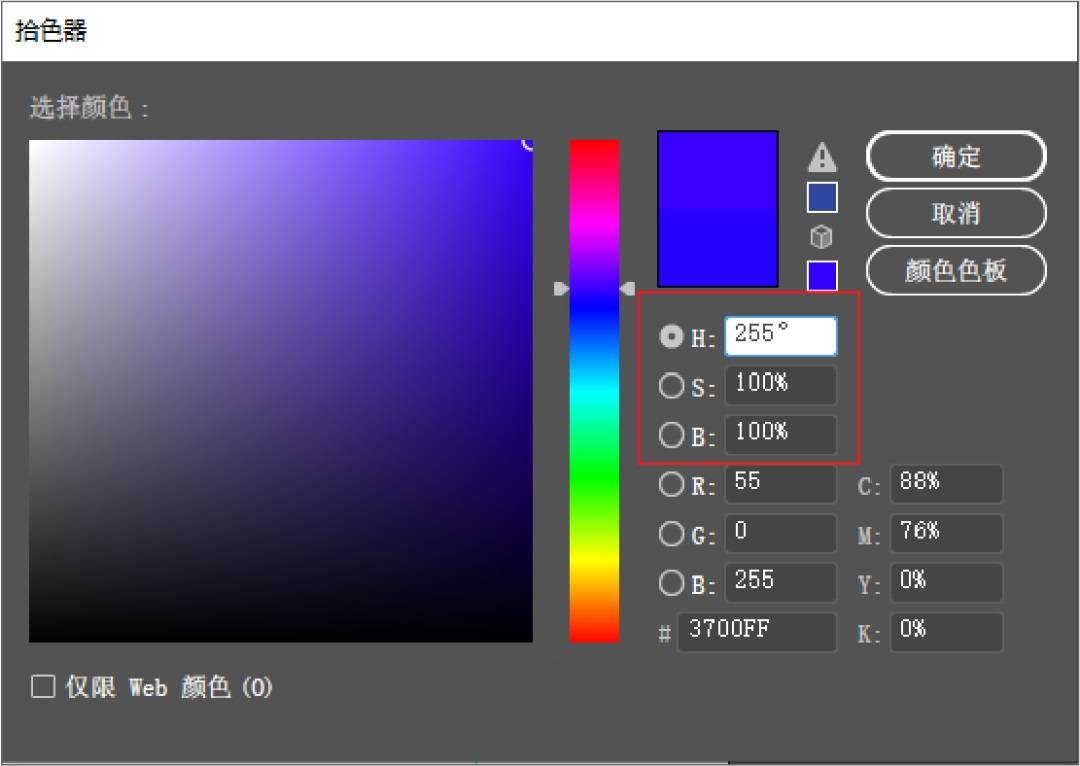
HSB 色彩模式是将颜色三属性进行量化 , 色相 H 以角度(0°-360°)表示 , 饱和度 S 和亮度 B 以(0%-100%)表示 。

文章图片
在确定基础色相(H)之后 , 可以通过调整饱和度(S)和亮度(B) , 来创造一套富有层次的配色方案 。
此案例以“H:255”为基础色建立配色方案 。

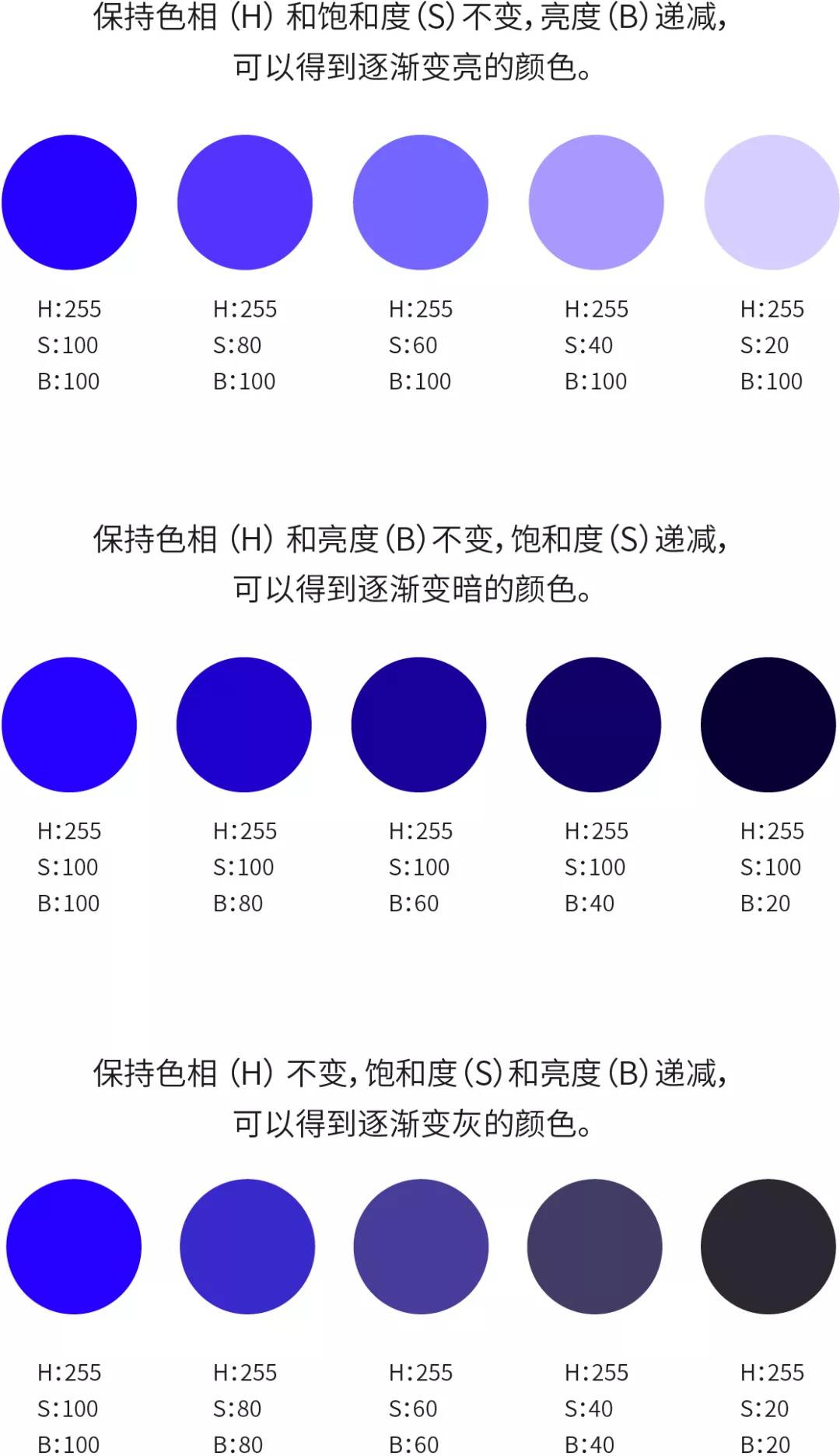
文章图片

文章图片
使用此方法可以得到同一色相中大量的色彩样本 , 但这并不意味着你需要在单色配色中使用很多颜色 , 一般选择 3、4 种足以 。
接下来需要考虑色彩的明暗和饱和度 , 调整这些属性 , 让配色更贴合你的设计目标 。
由于单色配色色彩的对比度没有多色配色那么明显 , 同一配色方案内不同的颜色之间 , 需要形成明暗变化 , 构成一个阶梯型的色阶 。
经验总结扩展阅读
- 成功56岁妈妈从不化妆、用护肤品!Coffee林芊妤2年改造妈妈,前后对比差很大
- 防水睫毛精必看!好用的睫毛膏推荐,网友泪推细软短睫毛都能刷出来
- 健身 破除减肥焦虑,减肥前必看!总结我在减肥路上吃过的亏
- 发型河南一女生剪完头发,对比理发前的造型崩溃大哭,老板的表情真实
- 减脂 VS厂欧米茄碟飞“明亮之蓝”对比正品评测
- 红枣 孟子义越“作”越火,穿小白裙清纯又娇俏,配双马尾真挺好看的
- 教你用第238期(教程) 零基础手绘必看,手把手教你用PS绘画
- 四边人中缩短术!长中庭必看:缩短人中保姆级干货教程!
- 赵丽颖顶流女星卸妆前后对比照,有的并无差异,有的却恍若换脸
- 对比蔡文静有种成熟女性的淡雅,身穿棕色针织衫配心形耳饰,超亮眼









