刚完成一些前端项目的开发,腾出精力来总结一些前端开发的技术点,以及继续完善基于SqlSugar的开发框架循序渐进介绍的系列文章,本篇随笔主要介绍一下基于Vue3+TypeScript的全局对象的注入和使用 。我们知道在Vue2中全局注入一个全局变量使用protoType的方式,很方便的就注入了,而Vue3则不能通过这种方式直接使用,而是显得复杂一些,不过全局变量的挂载有它的好处,因此我们在Vue3+TypeScript中也继续应用这种模式来处理一些常规的辅助类方法 。
1、Vue2的全局挂载Vue2的挂载由于它的便利性,常常会被大量的使用,只需要使用Vue.protoType.**的方式就可以注入一个变量到全局上,并在页面或者组件中,通过this.**就可以访问到,非常的方便,如下所示 。
Vue.prototype.getToken = getTokenVue.prototype.guid = guidVue.prototype.isEmpty = isEmpty如果注入一些函数定义,也是类似的方式
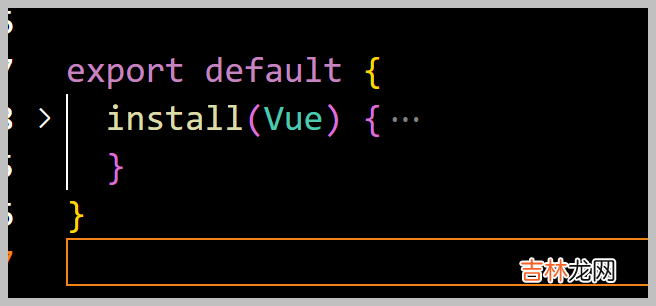
// 提示成功信息Vue.prototype.msgSuccess = function(msg) {this.$message({ showClose: true, message: msg, type: 'success' })}// 提示警告信息Vue.prototype.msgWarning = function(msg) {this.$message({ showClose: true, message: msg, type: 'warning' })}// 提示错误信息Vue.prototype.msgError = function(msg) {this.$message({ showClose: true, message: msg, type: 'error' })}有时候为了便利,会把一些常规的放在一个函数里面进行注册挂载处理 。如下代码所示 。

文章插图
这样我们在main.js函数里,就可以直接导入并注册挂载即可 。
// 导入一些全局函数import prototype from './prototype'Vue.use(prototype)有了一些常规函数的挂载处理,我们可以在组件或者页面中,通过this引用就可以获得了 。

文章插图
2、Vue3+TypeScript的全局挂载而相对于Vue2,Vue3由于语法的变化,全局挂载则不能通过这种方式进行处理了,甚至在页面或者组件中,都不能访问this指针引用了 。
不过由于全局变量的挂载还是有它的好处,因此我们在Vue3+TypeScript中也继续应用这种模式来处理一些常规的辅助类方法 。
网上的处理Vue3+TypeScirpt的挂载方式的介绍也比较多,如下是它的处理方式 。创建一个独立的ts文件useCurrentInstance.ts,如下代码所示 。
import { ComponentInternalInstance, getCurrentInstance } from 'vue'//获取默认的全局自定义属性export default function useCurrentInstance() {const { appContext } = getCurrentInstance() as ComponentInternalInstanceconst proxy = appContext.config.globalPropertiesreturn {proxy}}然后在页面代码中import进来实例化使用即可,如下代码所示 。
<script setup lang="ts">import useCurrentInstance from '/@/utils/useCurrentInstance' //使用常规方式获取对象const { proxy } = useCurrentInstance();let $u = proxy.$u as $u_interface;//挂载的时候初始化数据onMounted(async () => {console.log($u.success('abcdefa'));console.log($u.util.guid());});为了方便,我对上面的代码进行了加工处理,以便在使用的时候,尽可能的简单化一些 。
在原先独立的ts文件useCurrentInstance.ts,文件上,设置代码如下所示 。
import { ComponentInternalInstance, getCurrentInstance } from 'vue'//直接获得注入的对应的$u实例export function $user() {const { appContext } = getCurrentInstance() as ComponentInternalInstanceconst proxy = appContext.config.globalProperties;const $u = proxy.$u as $u_interface;return $u;}这样这个文件返回的$user函数就是一个我们挂载的用户自定义对象了,我们把它统一调用即可 。
经验总结扩展阅读
- 2023年3月20日可以安门吗
- 2023年10月22日是祭祖的黄道吉日吗 2023年10月22日祭祖好吗
- Docker MySql 查看版本的三种方法
- 男主是医生得到武侠系统的小说
- 我国古代四大类书指的是哪几部
- 哪些书籍是英语专业必读的
- 2023年10月22日是拜神的黄道吉日吗 2023年10月22日拜神黄道吉日
- 2023年10月22日是求神拜佛的黄道吉日吗 2023年10月22日求神拜佛好吗
- 葡萄怎么做酒
- 2023年农历九月初八宜拜观音吗 2023年10月22日是拜观音的黄道吉日吗