Chrome插件 , 官方名称extensions(扩展程序);为了方便理解 , 以下都称为插件 。我们开发的插件需要在浏览器里面运行 , 打开浏览器 , 通过右上角的三个点(自定义及控制)-更多工具-拓展程序-打开开发者模式 。点击"加载已解压的拓展程序 , 选择项目文件夹 , 就可将开发中的插件加载进来 。插件是基于Web技术构建的 , 例如HTML、JavaScript和CSS 。它们在单独的沙盒执行环境中运行并与Chrome浏览器进行交互 。插件允许我们通过使用API修改浏览器行为和访问Web内容来扩展和增强浏览器的功能 。相信使用Chrome(谷歌浏览器)的小伙伴们都在用Chrome扩展插件(Chrome Extension) , 类似一键翻译、批量下载网页图片、OneTab、甚至大名鼎鼎的 ”油猴” 等 。
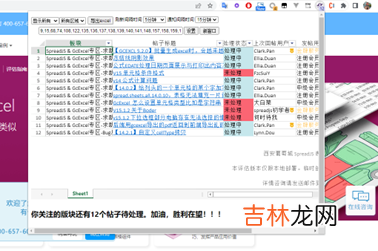
但是有时候 , 我们需要一些Chrome应用市场上没有的特定功能的插件 , 例如任务提醒、报表自动生成、与内部数据系统交互的数据分析或上传下载等 。作为产品论坛技术支持的超级版主 , 每日需要回复用户提出的大量问题 , 往往一个不注意 , 很容易漏回用户帖子 。这时候有这么一个浏览器插件 , 随时提醒你还有多少帖子待回复 , 是不是很炫酷呢?当你晚上回复完所有论坛帖子 , 这时候插件徽章上不再有数字 , 这时候是不是成就感满满 。

文章插图
今天我们就带大家来花30分钟时间 , 一起写一个展示待办任务的浏览器插件 。
获取本文的完整Demo:https://gcdn.grapecity.com.cn/forum.php?mod=attachment&aid=MjM4NjU0fDgyODE0ZTIyfDE2NjYxODc0ODV8NjI2NzZ8OTk3MTg%3D
接下来就让我们正式开始项目
- 首先在package.json文件中引入相关依赖文件
- 其次创建容器 。在manifest.json文件中 , 可以配置点击插件图标时弹出的小窗口的页面 。这里配置了index.html页面 。

文章插图
<div id="ss" style="width: 99%; height: 430px;"></div>
- 创建容器之后 , 就可以初始化SpreadJS了 。在GC.Spread.Sheets.Workbook构造函数中 , 有两个参数 。第一个参数是宿主dom元素或者id , 这里是‘ss’ 。第二个参数是初始化选项 。这里设置了三个值: sheetCount、scrollbarMaxAlign、newTabVisible;分别表示表单数量 , 滚动条与活动表单的最后一行和最后一列对齐 , 不显示新增表单选项 。
- 获取SpreadJS对象后 , 就可以进行绑定数据、进行数据展示啦 。首先可以为其绑定列 , 自定义表头 , 根据列名设置宽度 , 根据内容设置数据格式或者单元格类型等 。这时候可以定义帖子标题 , 发帖时间 , 是否金牌用户、地区等等信息 。
经验总结扩展阅读
- 备受青睐的男孩名字 男孩名字取名
- 2023年10月7日是拜观音求子的黄道吉日吗 2023年农历八月廿三宜拜观音求子吗
- Hudi 数据湖的插入,更新,查询,分析操作示例
- 女孩漂亮有涵养的名字大全 有涵养女孩名字
- 吃苏打饼的好处是什么 吃苏打饼坏处有什么
- 带贤字的男孩名字大全 男孩取名名字大全
- 比较诗情画意的女孩名字 女孩名字取名
- 家长怎样培养孩子的社交能力
- 2023年10月7日是祭拜灶神的黄道吉日吗 2023年10月7日祭拜灶神行吗
- 家长在孩子面前吵架的危害














